1.0.1 • Published 9 years ago
react-native-font-wawati v1.0.1
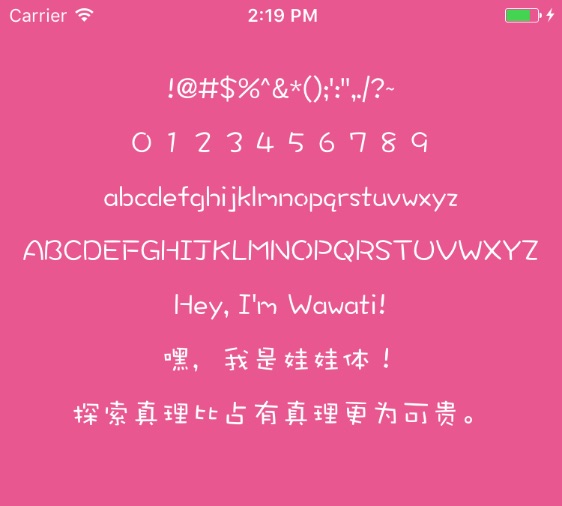
react-native-font-wawati

Getting started
$ npm install react-native-font-wawati --save
Mostly automatic installation
$ react-native link react-native-font-wawati
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-font-wawatiand addRNWawati.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNWawati.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNWawatiPackage;to the imports at the top of the file - Add
new RNWawatiPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-font-wawati' project(':react-native-font-wawati').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-font-wawati/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-font-wawati')
Usage
You can use font global.
import Wawati from 'react-native-font-wawati'
Wawati.globalApplyFont()Customize
import Wawati from 'react-native-font-wawati'
<Text style={{fontFamily: Wawati.fontFamily}}>I'm Wawati.</Text>