0.1.0 • Published 10 years ago
react-native-geo-fencing v0.1.0
react-native-geo-fencing
Native modules to determine if a location is within defined geographical boundaries using Google Geometry library for ios and android.
Usage
import GeoFencing from 'react-native-geo-fencing';// with navigator geolocation
componentDidMount() {
const polygon = [
{ lat: 3.1336599385978805, lng: 101.31866455078125 },
{ lat: 3.3091633559540123, lng: 101.66198730468757 },
{ lat: 3.091150714460597, lng: 101.92977905273438 },
{ lat: 2.7222113428196213, lng: 101.74850463867188 },
{ lat: 2.7153526167685347, lng: 101.47933959960938 },
{ lat: 3.1336599385978805, lng: 101.31866455078125 } // last point has to be same as first point
];
navigator.geolocation.getCurrentPosition(
(position) => {
let point = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
GeoFencing.containsLocation(point, polygon)
.then(() => console.log('point is within polygon'))
.catch(() => console.log('point is NOT within polygon'))
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
}// with only point and polygon
componentDidMount() {
const polygon = [
{ lat: 3.1336599385978805, lng: 101.31866455078125 },
{ lat: 3.3091633559540123, lng: 101.66198730468757 },
{ lat: 3.091150714460597, lng: 101.92977905273438 },
{ lat: 3.1336599385978805, lng: 101.31866455078125 } // last point has to be same as first point
];
let point = {
lat: 2.951269758090068,
lng: 101.964111328125
};
GeoFencing.containsLocation(point, polygon)
.then(() => console.log('point is within polygon'))
.catch(() => console.log('point is NOT within polygon'))
}Installation
$ npm install --save react-native-geo-fencingios
Within ios/ directory of your react-native app:
Create a
Podfilemanually or simply$ pod init
# Podfile for cocoapods 1.0 platform :ios, '7.0' target 'yourAppTarget' do pod 'React', path: '../node_modules/react-native' pod 'react-native-geo-fencing', path: '../node_modules/react-native-geo-fencing' end# for older version of CocoaPods pod 'React', path: '../node_modules/react-native' pod 'react-native-geo-fencing', path: '../node_modules/react-native-geo-fencing'Then
$ pod installAdd
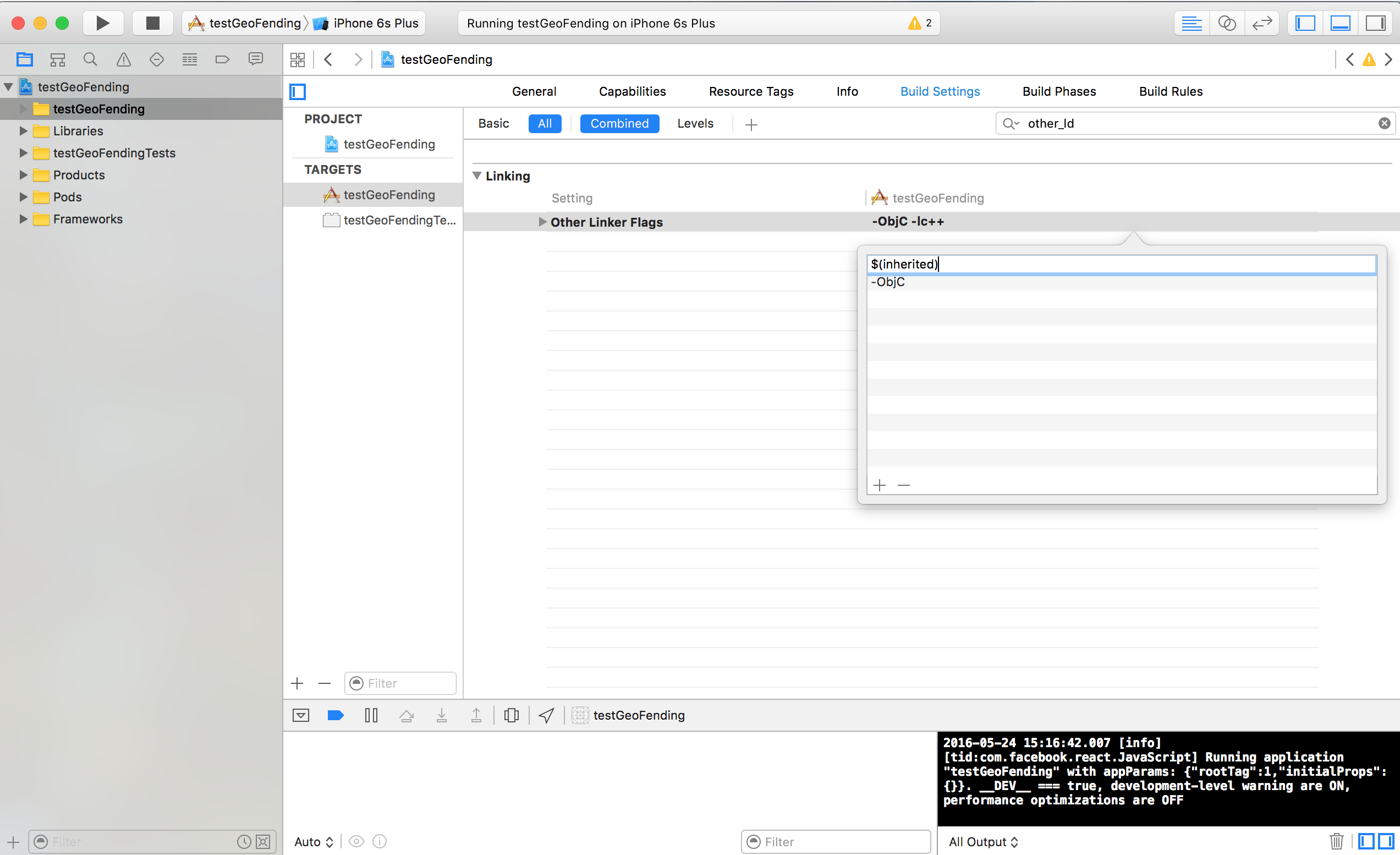
$(inherited)forOther Linker Flagsto your project'sbuild settings
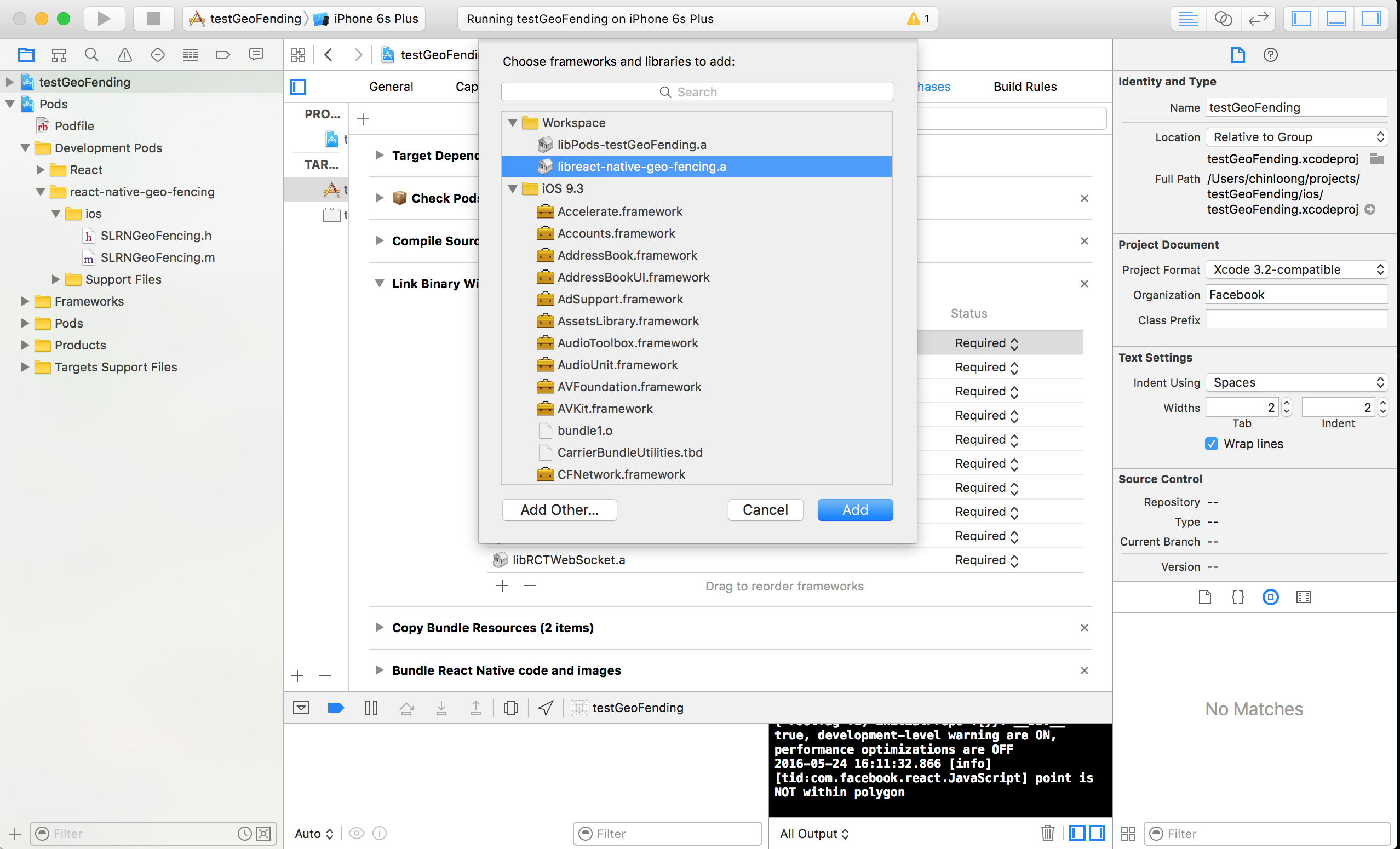
Link the static library

android
Add the following to
android/settings.gradleinclude ':react-native-geo-fencing' project(':react-native-geo-fencing').projectDir = new File(settingsDir, '../node_modules/react-native-geo-fencing/android')Add the following to
android/app/build.gradledependencies { // ... compile project(':react-native-geo-fencing') }Edit
android/src/.../MainActivity.java// ... import com.surialabs.rn.geofencing.GeoFencingPackage;// <-- public class MainActivity extends ReactActivity { @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), new GeoFencingPackage() // <-- ); } }Enable access to location when using the app from your
AndroidManifest.xml<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
0.1.0
10 years ago