1.0.8 • Published 6 years ago
react-native-improved-radio-buttons-group v1.0.8
React Native Radio Buttons Group
Simple and Best. An easy to use radio buttons for react native apps.
Getting Started
NOTE: This package is updated and actively maintained in react-native-btr library. Hence, we recommend you to use this component from react-native-btr library.
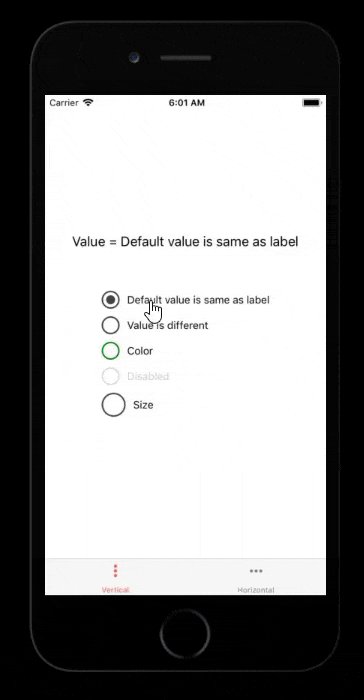
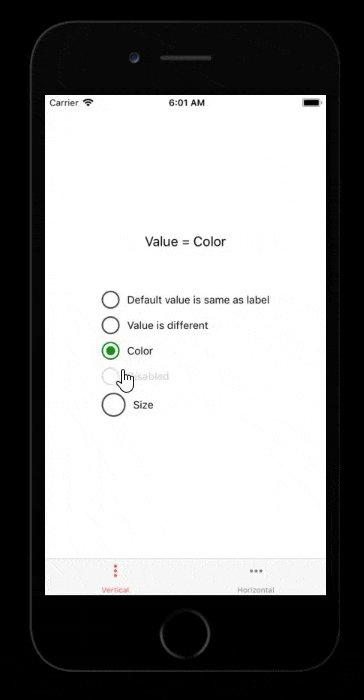
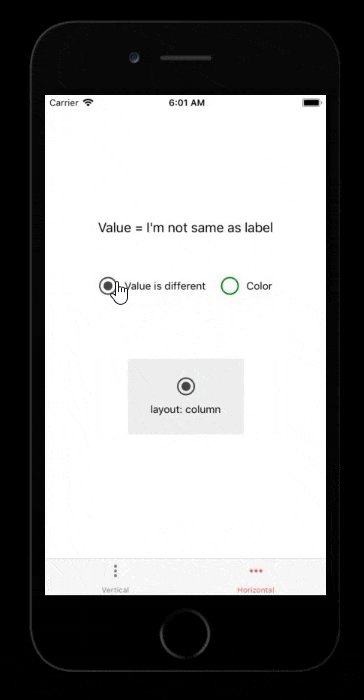
Just a sneak peek (lots more can be done)

Installation
npm i react-native-radio-buttons-group --saveUsage
App.js
import React, { Component } from 'react';
import { Text, View, StyleSheet } from 'react-native';
import RadioGroup from 'react-native-radio-buttons-group';
export default class App extends Component {
state = {
data: [
{
label: 'Default value is same as label',
},
{
label: 'Value is different',
value: "I'm not same as label",
},
{
label: 'Color',
color: 'green',
},
{
disabled: true,
label: 'Disabled',
},
{
label: 'Size',
size: 32,
},
],
};
// update state
onPress = data => this.setState({ data });
render() {
let selectedButton = this.state.data.find(e => e.selected == true);
selectedButton = selectedButton ? selectedButton.value : this.state.data[0].label;
return (
<View style={styles.container}>
<Text style={styles.valueText}>
Value = {selectedButton}
</Text>
<RadioGroup radioButtons={this.state.data} onPress={this.onPress} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
valueText: {
fontSize: 18,
marginBottom: 50,
},
});Props
| Key | Type | Default | Value |
|---|---|---|---|
| color | String | #444 | all css color formats |
| disabled | Boolean | false | true / false |
| label | String | You forgot to give label | any string |
| layout | String | column | row / column |
| selected | Boolean | false | true / false |
| size | Number | 24 | positive numbers |
| value | String | value assigned to label | any string |
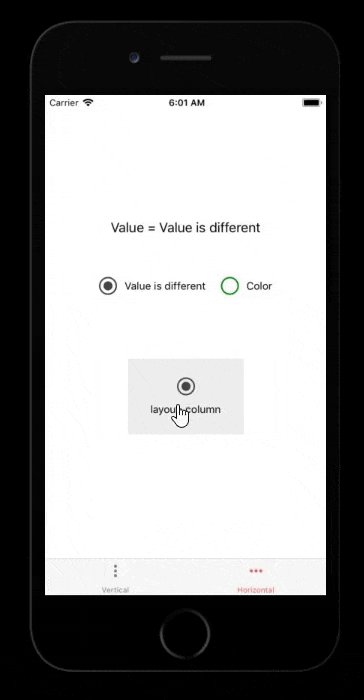
Horizontal (side by side)
<RadioGroup
radioButtons={this.state.data}
onPress={this.onPress}
flexDirection='row'
/>Contributing
Contribution always motivates.
Incase of suggestions, Google my name "Thakur Ballary" and reach me on any social platforms.
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
License
This project is licensed under the MIT License