1.0.6 • Published 8 years ago
react-native-inflatable v1.0.6
REACT-NATIVE-INFLATABLE
A react-native component that toggles the display of sub-content with a smooth opening and closing transition.
Prerequisites
react react-native
Installing
npm install --save react-native-inflatable
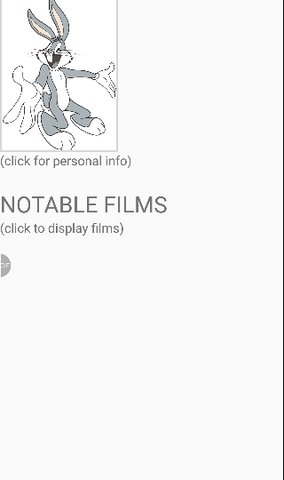
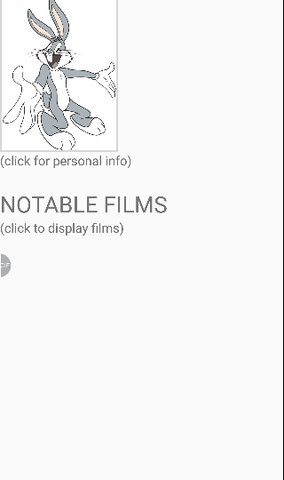
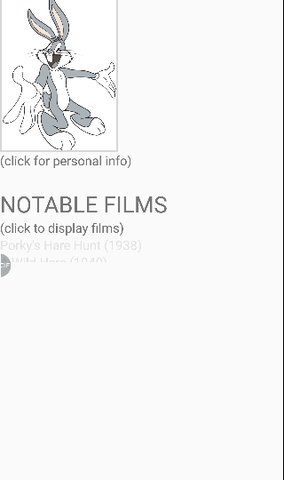
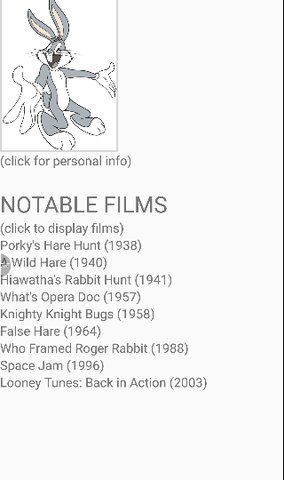
DEMO
How To Use
"Wrap any two viewable children in the inflatable component. The first child is used as the "clickable" main content to display the second child's content. The inflatable component can take a prop called "inflated" that when provided will display the sub-content immediately".
import Inflatable from "react-native-inlatable"
example 1.
<Inflatable>
<PutYourMainContentHere></PutYourMainContentHere>
<PutYourSubContentHere></PutYourSubContentHere>
</Inflatable>
example 2.
<Inflatable inflated>
<View>
<MainContent></MainContent>
</View>
<View>
<SubContent></SubContent>
</View>
</Inflatable> Authors
- Ed Sweezey - Initial work -
License
This project is licensed under the MIT License - see the LICENSE.md file for details