react-native-ios-context-menu v3.1.0
react-native-ios-context-menu
A small component for using context menu's on iOS.

🚧⚠️ Notices ⚠️🚧
📝 Version 2.x Notice: Hello, please note that versions 2.x and below of this library are no longer supported; please do not submit an issue if the version you are using is below 3.x.
- If you really need a fix for the particular issue/bug, please create a repro and add a test case in the examples directory via a pull request in the main branch; i will investigate the bug, and backport the fix from
3.xto2.xif the changes are relatively simple. - I apologize but i do not have the resources to maintain multiple versions of this library; all issues must be reproducible from
3.xfirst before i can backport the changes to an older version of this library. - Please understand that a PR for the repro is crucial; i cannot work on the fix if i don't have a repro to start on; words describing the issue is not enough due to the language barrier. Once you've created a test case, please tag me on the PR so i get notified.
- Summary: I will fix the bugs you encounter, however i cannot work on fixing them until a repro/test case is created in the examples directory. Thank you for understanding.
📝 Documentation Notice: See TODO.md for progress.
- The documentation is incomplete (some parts/sections are marked as TBA i.e. "to be added").
- Some of the links in the documentation are broken (i.e. the URL points to
PLACE_HOLDER_LINK). - Some of the gifs/images are old, or broken.
- For now, please see the Usage And Examples section, and Showcase, Tests and Demos section for information on how to use this library.
| Notice |
|---|
📝 Note #1: Version 3.x is a rewrite of this library to support both fabric (the new architecture), and offer backwards compatibility to paper (the old architecture). Support for the new architecture (fabric), and backwards compatibility for the old architecture (paper) is handled via a peer via a peer dependency to react-native-ios-utilites@v5. |
📝 Note #2: The documentation + examples are currently being rewritten.❤️ README-old-v1.md — Documentation for v1.x🧡 README-old-v2.md — Documentation for v2.x💛 example/src/examples — The typescript rewrite of the examples (WIP). |
Versions
| Library Version | Compatibility |
|---|---|
3.x+ | Depends on react-native-ios-utilities@5.xDepends on ContextMenuAuxiliaryPreviewiOS 13+Xcode 15+ |
2.1 | Uses Expo-ModulesDepends on react-native-ios-utilities@4.xDepends on ContextMenuAuxiliaryPreviewiOS 13+Xcode 15+ |
2.0.x | Uses Expo-ModulesDepends on react-native-ios-utilities@4.xiOS 13+Xcode 15+ |
1.6.2 | iOS 10 to iOS 15Xcode 12+ |
1.4 | iOS 10 to iOS 15Xcode 13+ |
1.3 and Below | iOS 10 to 14Xcode 12+ |
Table of Contents
TOC: Examples Index
| Examples |
|---|
📌 ContextMenuView Example 01💭 Summary: A basic context menu that has 3 menu action items. |
📌 ContextMenuView Example 02💭 Summary: Icon Example — A basic context menu that has 3 menu action items, each with a different "SF Symbols" icon. This examples shows how to add a system icon in the context menu action. |
📌 ContextMenuView Example 03💭 Summary: Nested Menu — This example shows a context menu that has a submenu item inside its list of menu actions. |
📌 ContextMenuView Example 04💭 Summary: Menu Attributes — This example context menu showcases the MenuActionConfig.menuAttributes property. |
📌 ContextMenuView Example 05💭 Summary: Nested Menu + Menu Attributes — A context menu that has a in-line submenu. |
📌 ContextMenuView Example 06💭 Summary: Menu Options — A context menu that has a destructive submenu. |
📌 ContextMenuView Example 07💭 Summary: Menu Options — A context menu that set to be both "destructive" and "display in-line". |
📌 ContextMenuView Example 08💭 Summary: Menu State — A context menu with 3 actions that has 'on', 'off', and 'mixed' menuState. |
📌 ContextMenuView Example 09💭 Summary: Events — An example for the onPressMenuItem event prop. |
📌 ContextMenuView Example 10💭 Summary: Dynamic Menu — An example showing how to dynamically update the context menu while it's visible. In this example, the menu action changes every time the counter increments every second. |
📌 ContextMenuView Example 11💭 Summary: Context Menu Previews — An example showing how to use a custom preview for the context menu. |
📌 ContextMenuView Example 12💭 Summary: Context Menu Previews — An example showing a custom context menu preview that dynamically changes its size due to its contents updating every second. |
📌 ContextMenuView Example 13💭 Summary: Menu Action — An example showing how to add a subtitle to menu action. |
📌 ContextMenuView Example 14💭 Summary: Context Menu Previews — An example that changes the exit transition of the context menu preview when its tapped using the preferredCommitStyle config. |
📌 ContextMenuView Example 15💭 Summary: Context Menu Previews — An example showing how to configure a context menu that uses targeted previews. |
📌 ContextMenuView Example 15-02💭 Summary: Context Menu Previews (Cont). — An example showing how to configure a context menu that uses targeted previews + WrapperView. |
📌 ContextMenuView Example 16💭 Summary: Icon Example — An example showing a context menu with an action that uses a 'IMAGE_ASSET' image for its icon. |
📌 ContextMenuView Example 17💭 Summary: Icon Example — An example showing a context menu with action items that have different colored icons. |
📌 ContextMenuView Example 18💭 Summary: Icon Example — An example showing a context menu with action items that has icons that uses local image assets imported via require(...). |
📌 ContextMenuView Example 19💭 Summary: Dynamic Menu — An example showing a context menu that has a loading indicator using deferred menu elements. |
📌 ContextMenuView Example 20💭 Summary: Dynamic Menu — An example showing a state-controlled context menu that shows a loading indicator using deferred menu elements. |
📌 ContextMenuView Example 21💭 Summary: Menu Element Size — TBA |
📌 ContextMenuView Example 22💭 Summary: Menu Element Size — TBA |
📌 ContextMenuView Example 23💭 Summary: Menu Element Size — TBA |
📌 ContextMenuView Example 24💭 Summary: Menu Attributes — keepsMenuPresented |
📌 ContextMenuView Example 25💭 Summary: Icon Example — Advanced customization (E.g. scale, weight, paletteColors, hierarchicalColor). |
📌 ContextMenuView Example 26💭 Summary: Icon Example — Network/Remote images as icons. |
📌 ContextMenuView Example 27💭 Summary: Icon Example — Network/Remote images as icons + fallback image. |
📌 ContextMenuView Example 28💭 Summary: Programmatically shows the context menu. |
📌 ContextMenuView Auxiliary Preview - Example 01💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 02💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 03💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 04💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 05💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 06💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 07💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 08💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 09💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 10💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 11💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 12💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 13💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 14💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 15💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 16💭 Summary: Programmatically shows the auxiliary preview as a popover (w/o showing the context menu). |
📌 ContextMenuButton Example 01💭 Summary: TBA |
📌 ContextMenuButton Example 02💭 Summary: TBA |
Acknowledgements
Development and maintenance of this library was generously sponsored by beatgig from 11/15/2023 to 04/30/2024 at $1,535/month (totaling ≈ $9,100 over the course of 6 months) 🥁🎸
The initial fabric rewrite (i.e. version 3.x) was made possible through a generous $3,750 sponsorship by natew + tamagui over the course of 4 months (from: 05/27/24 to 09/30/24) 🐦✨
very special thanks to: junzhengca, brentvatne, expo, EvanBacon, corasan, lauridskern, ronintechnologies, and gerzonc for becoming a monthly sponsor, and thank you fobos531 for being a one time sponsor 🥺 (if you have the means to do so, please considering sponsoring here)
A. Introduction
A react native component to use UIMenu on iOS 13 and later.
Gifs and Demos
📝 Note: These gifs are from an older version of the library running on iOS 13 (see Usage And Examples section for updated example gifs).
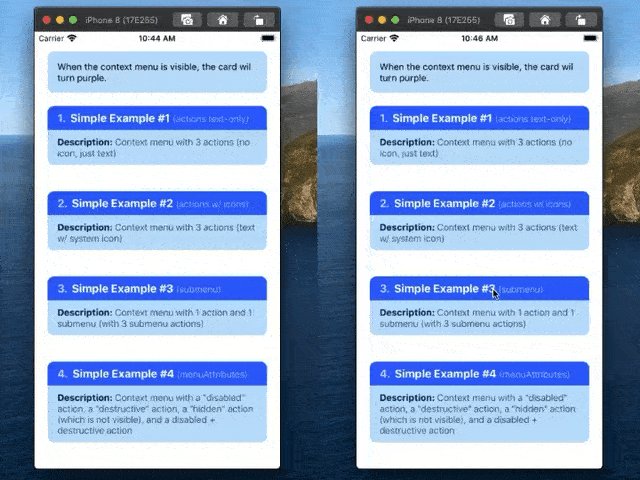
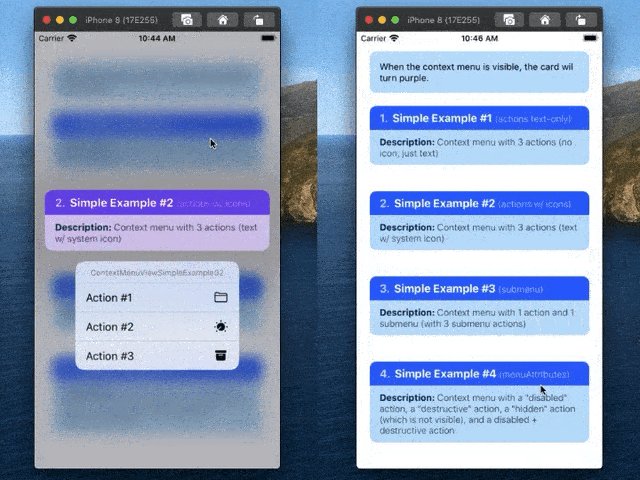
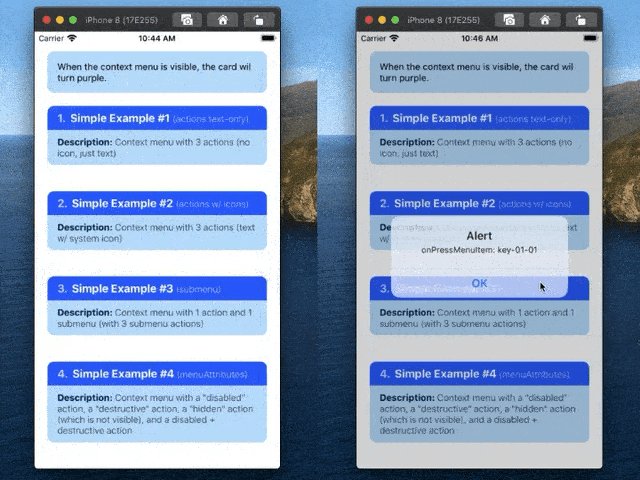
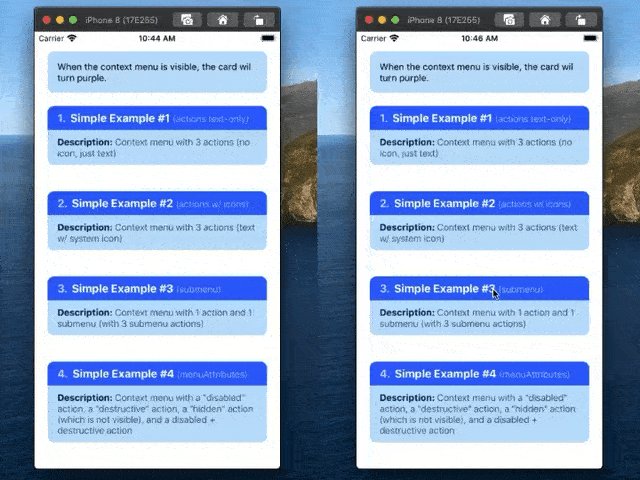
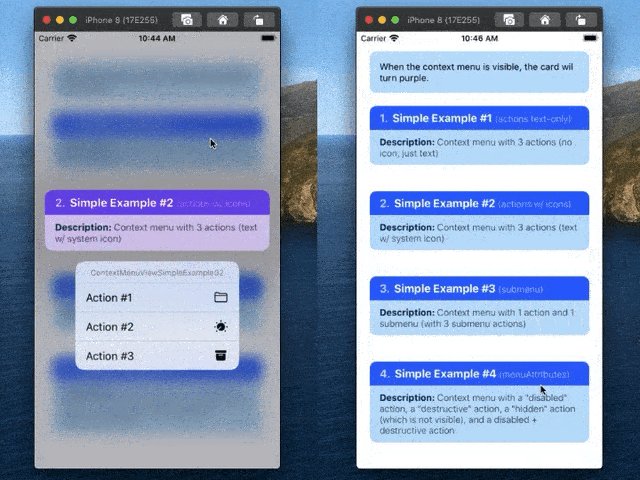
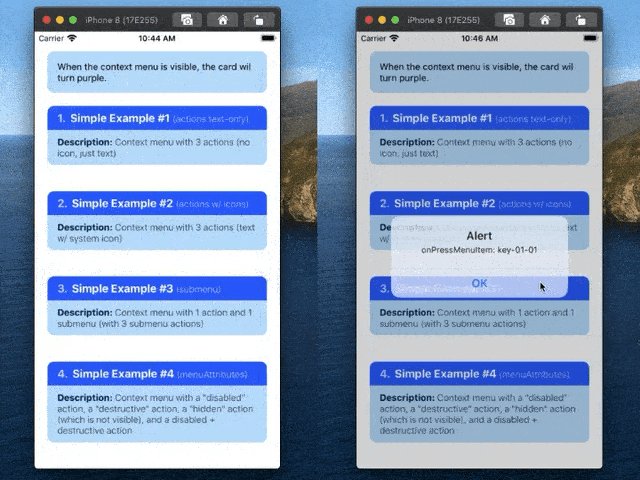
ContextMenuView Examples, Left: Example 1, Example 2, and Right: Example 3, Example 4

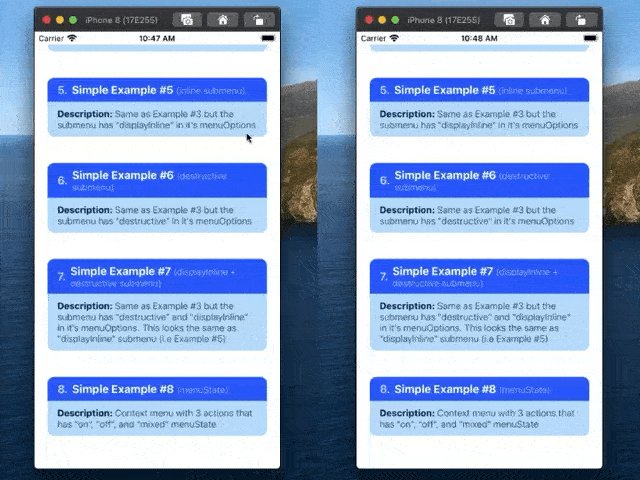
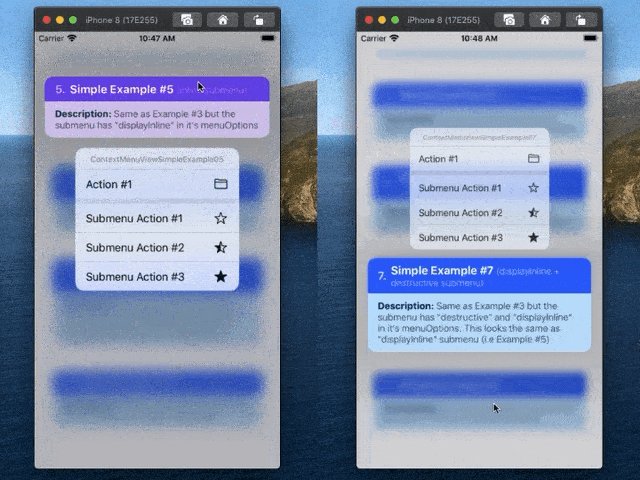
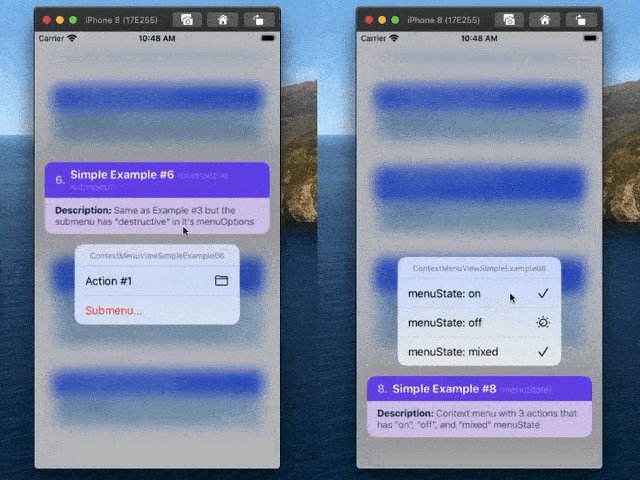
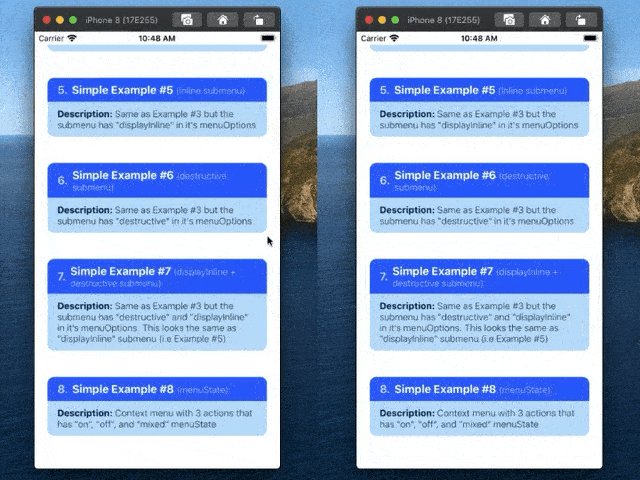
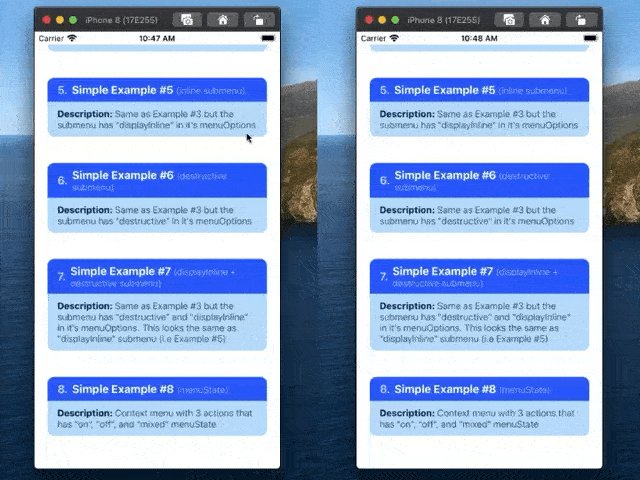
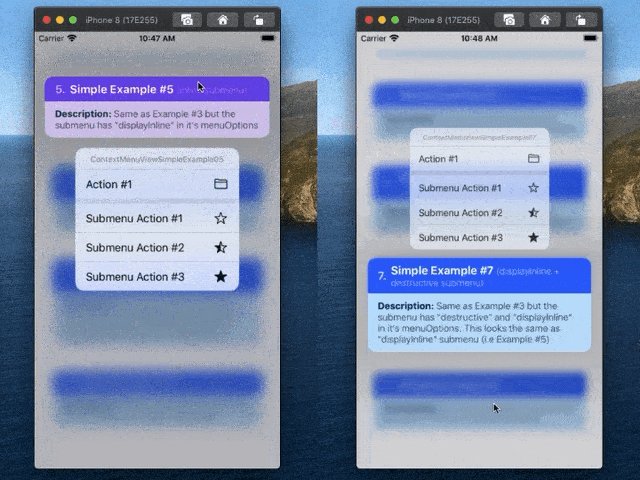
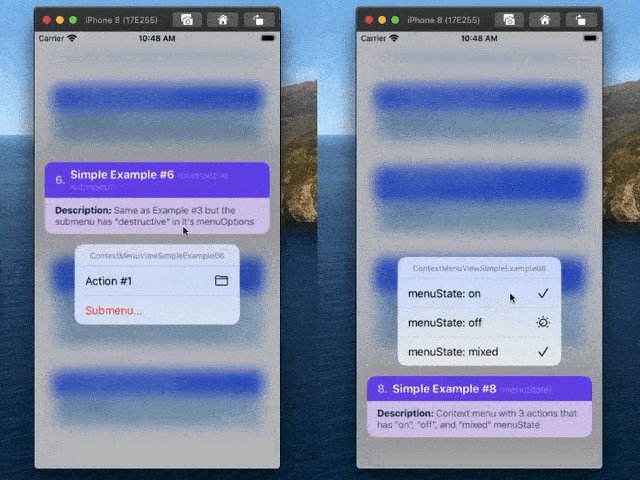
ContextMenuView examples, Left: Example 5, Example 6, and Right: Example 7, Example 8

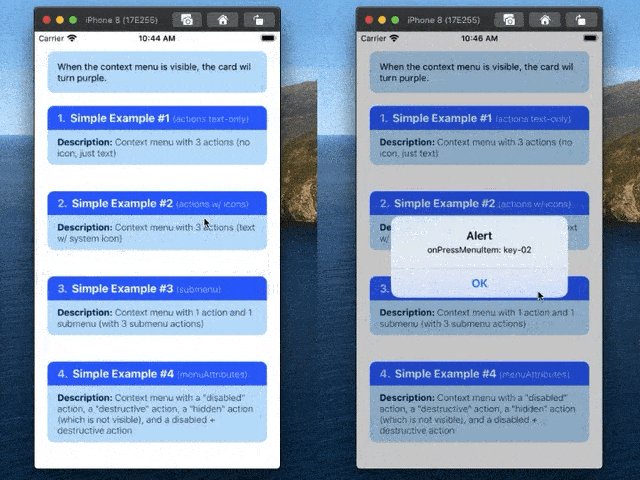
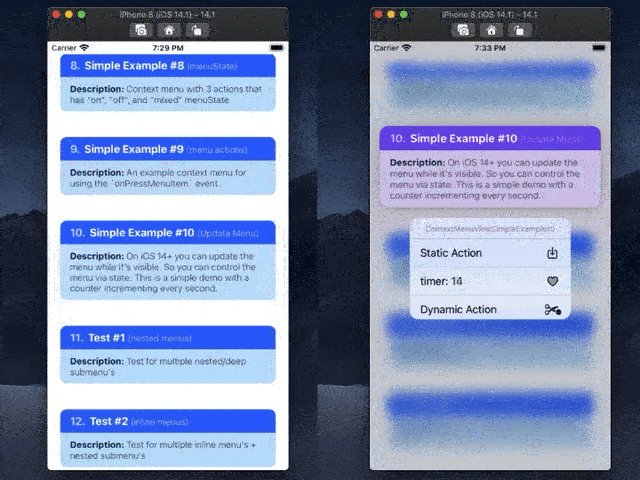
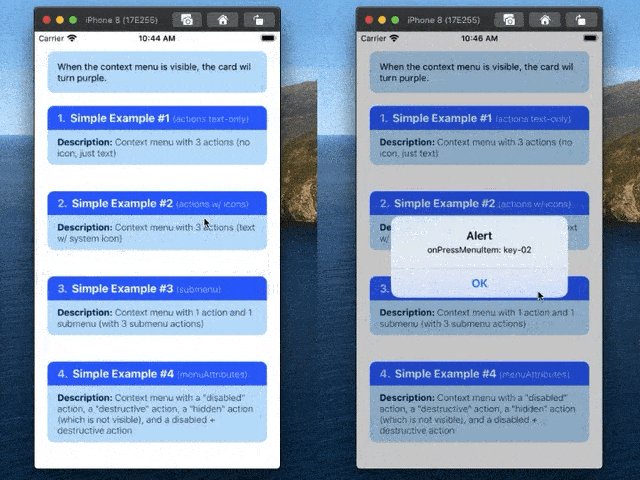
ContextMenuView example, Left: Example 9, and Right: Example 10

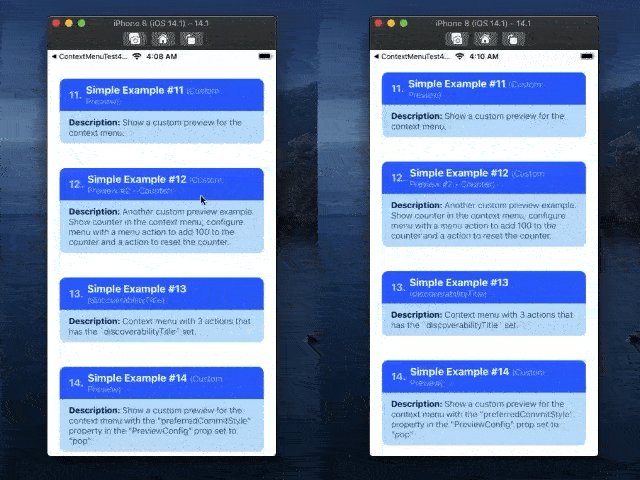
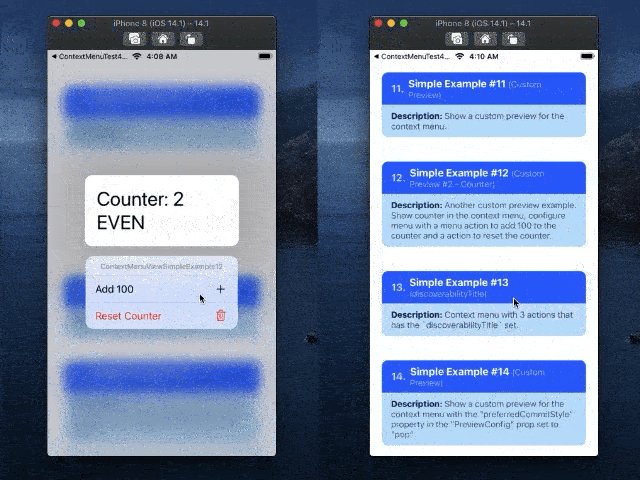
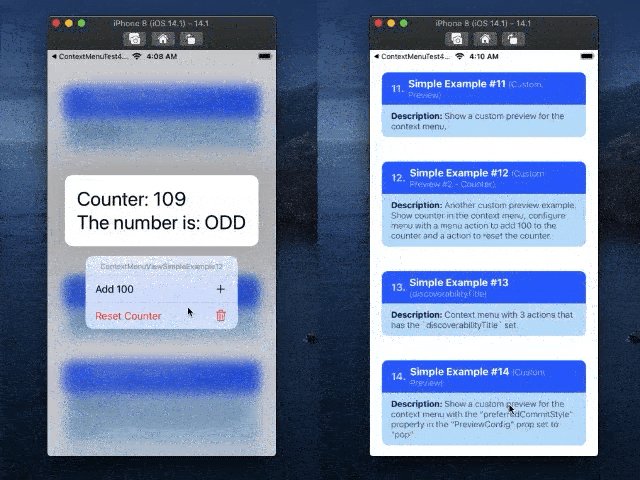
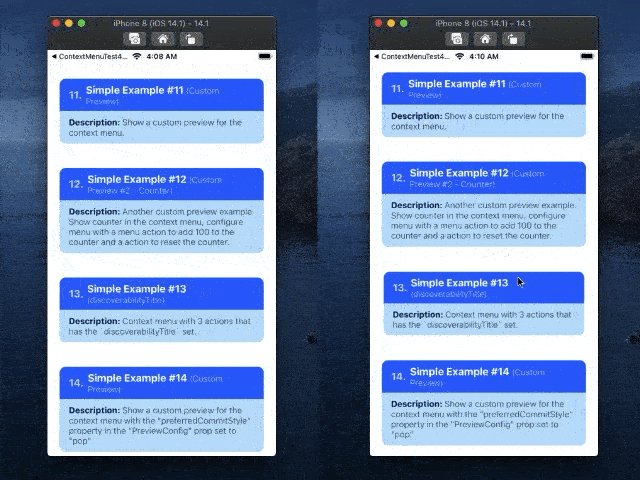
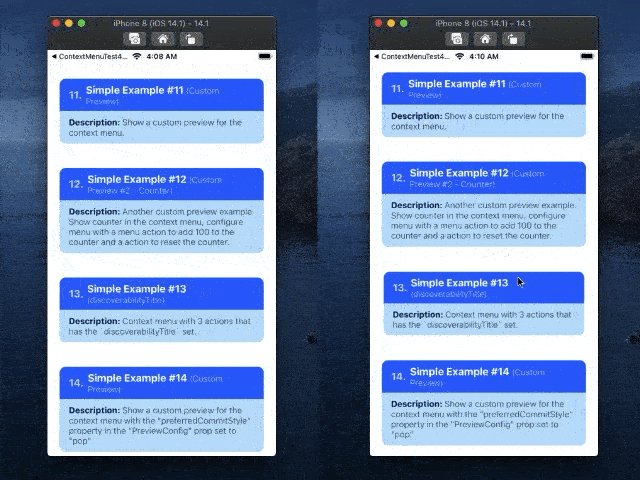
ContextMenuView examples, Left: Example 11, Example 12, and Right: Example 13, Example 14

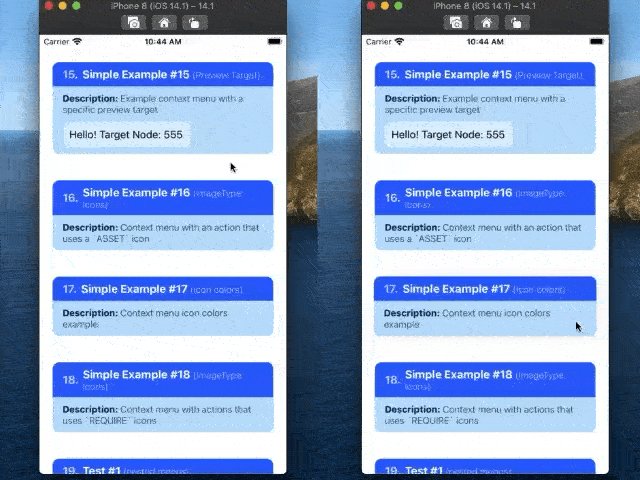
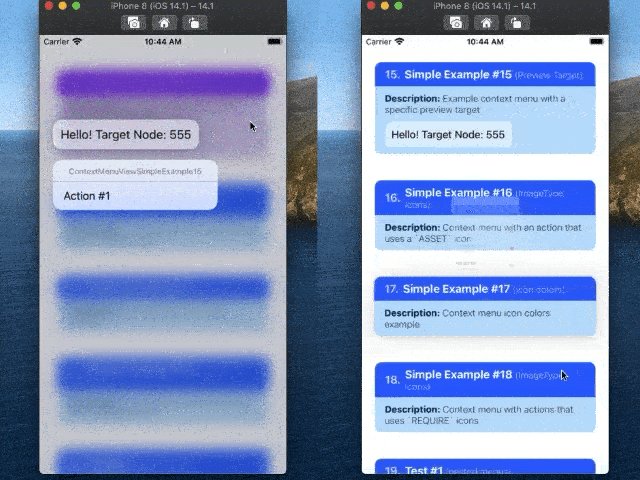
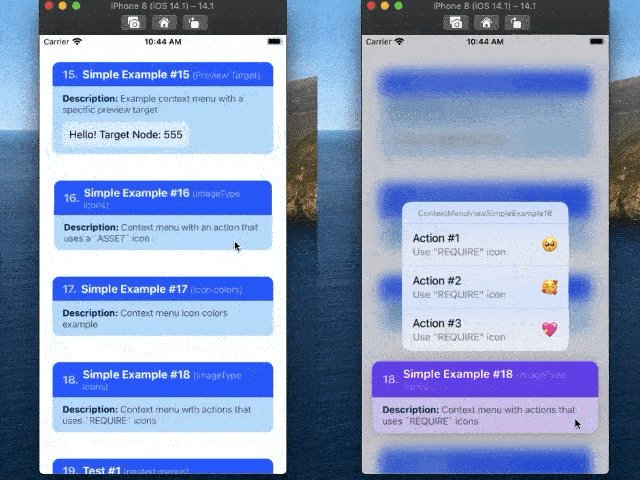
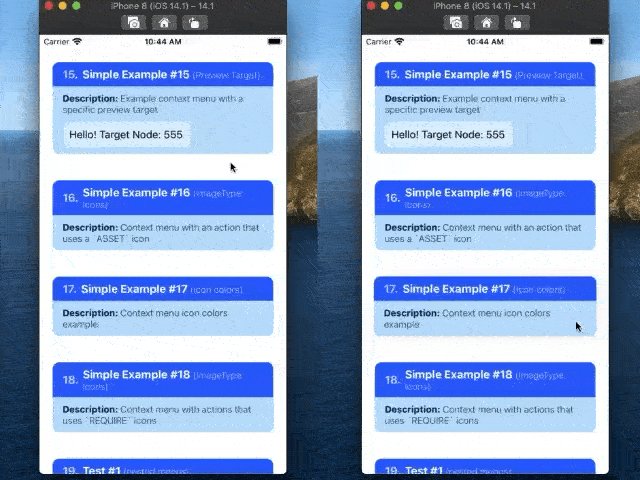
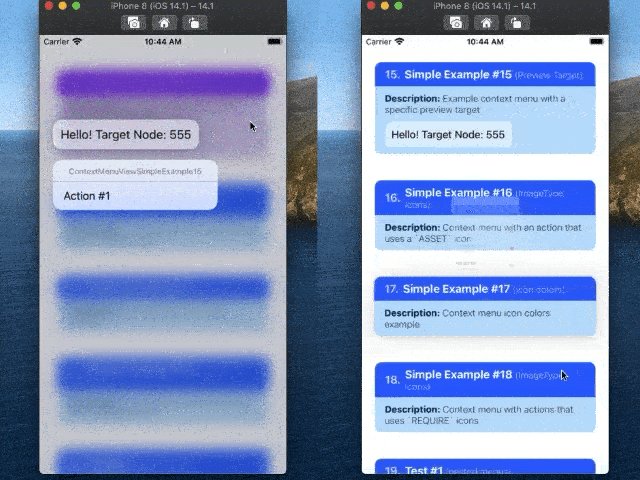
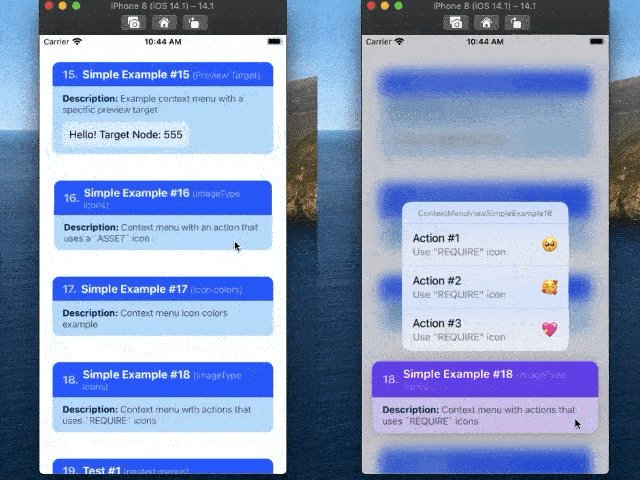
ContextMenuView examples, Left: Example 15, Example 16, and Right: Example 17, Example 18

ContextMenuView tests, Left: Test 1, and Right: Test 2

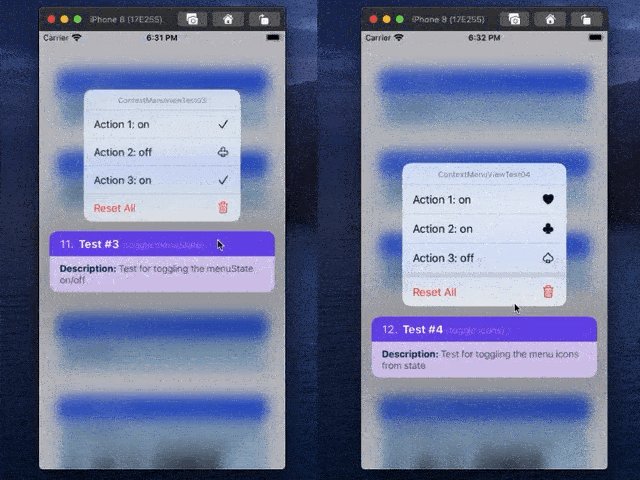
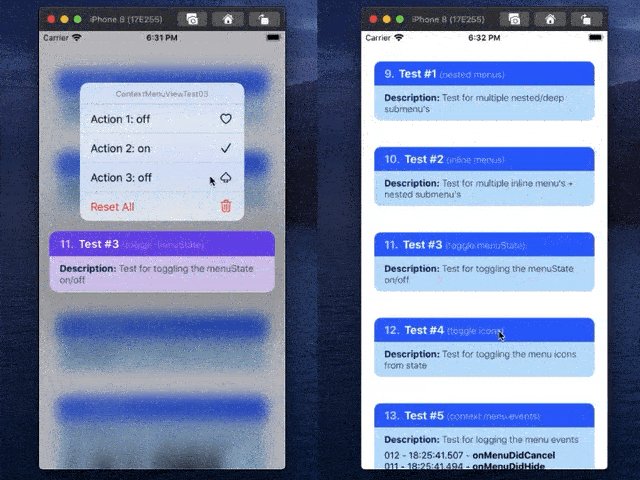
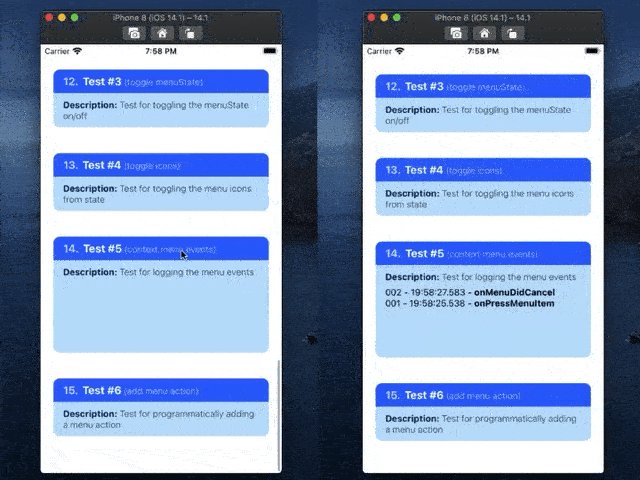
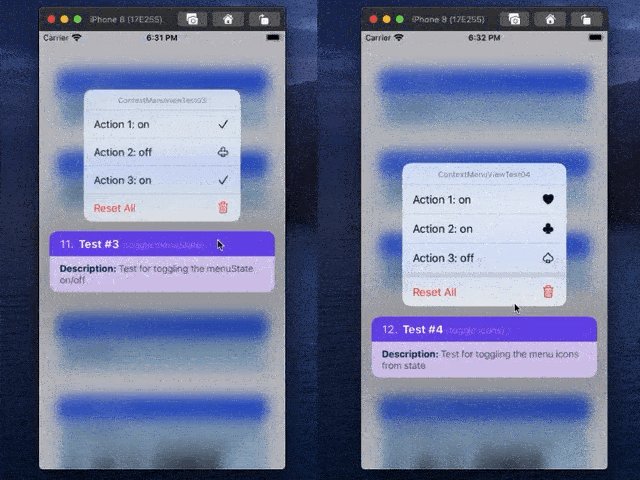
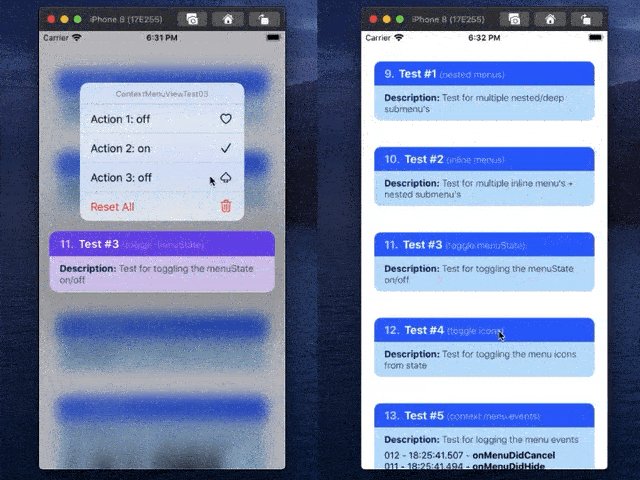
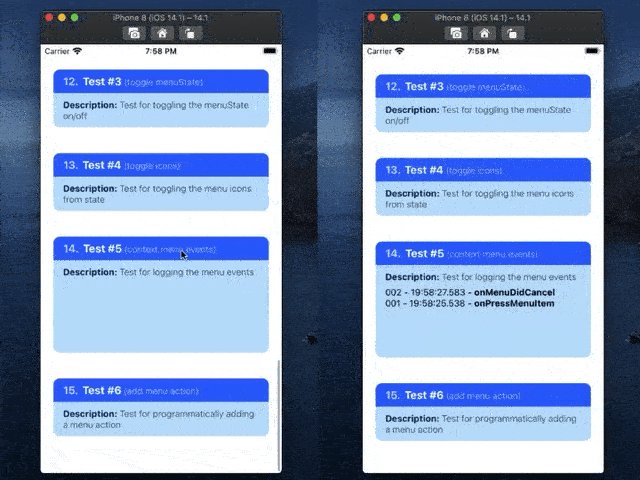
ContextMenuView tests, Left: Test 3, and Right: Test 4

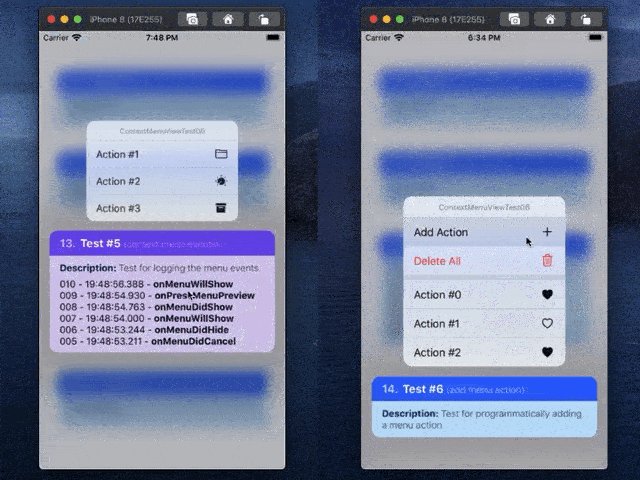
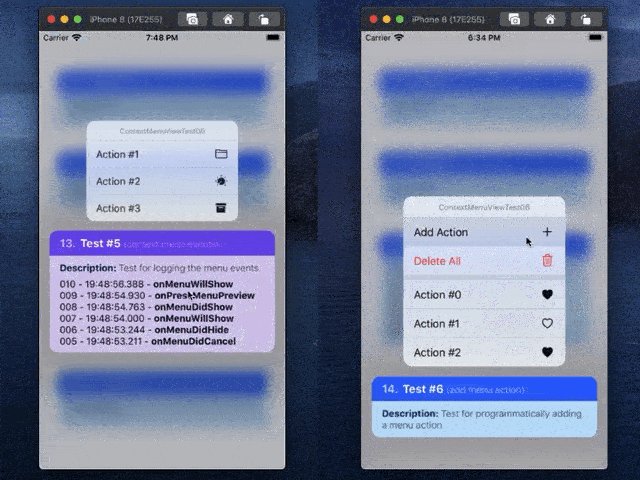
ContextMenuView tests, Left: Test 5, and Right: Test 6

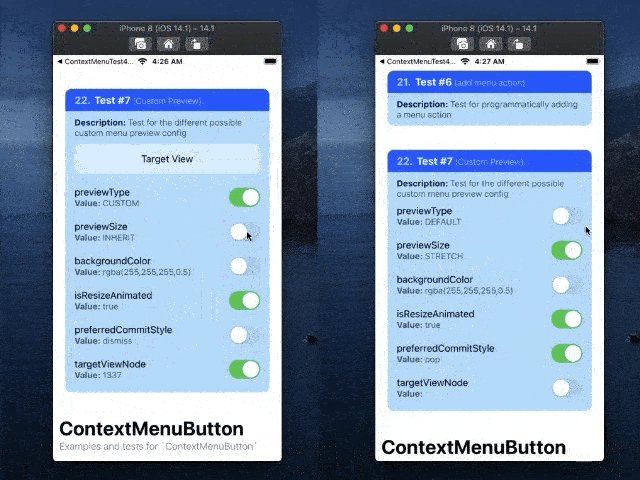
ContextMenuView tests, Left/Right: Test 7

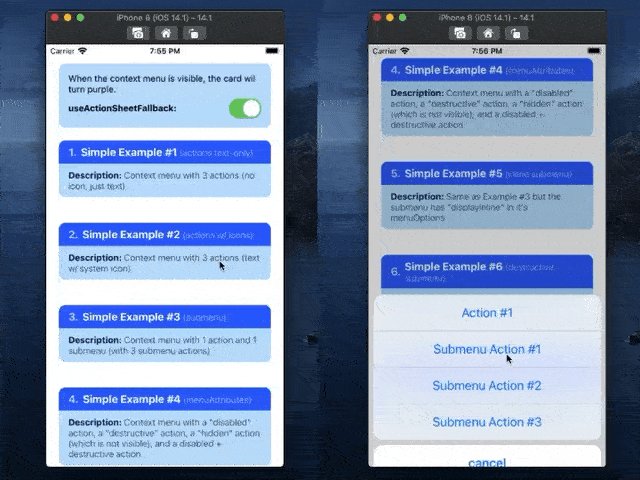
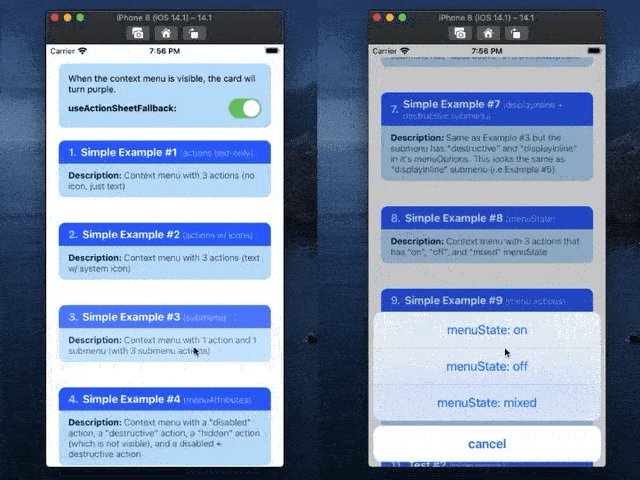
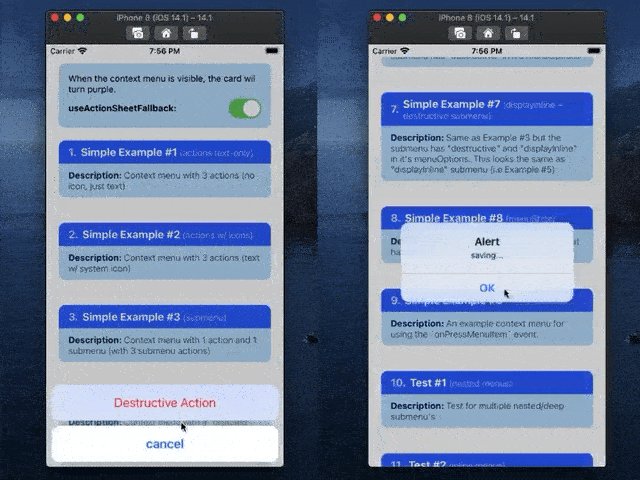
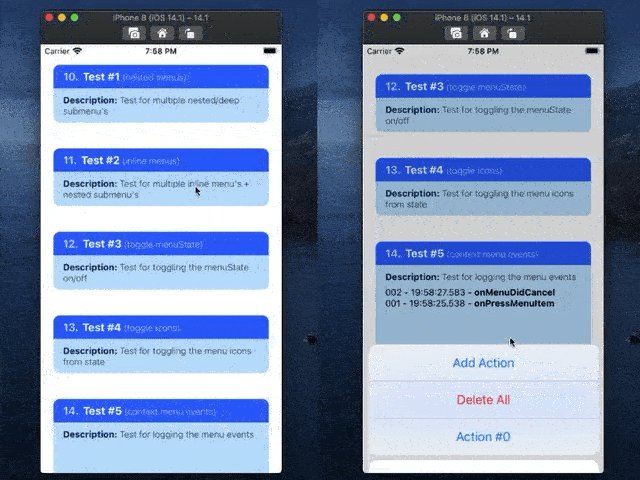
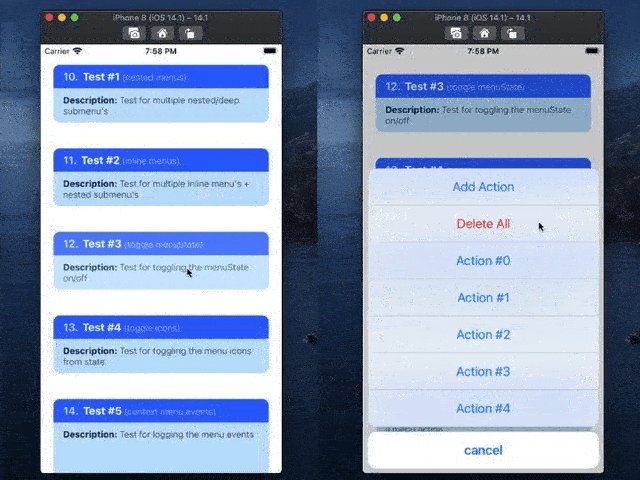
ContextMenuView ActionSheetIOS fallback for simple example 1 to 9

ContextMenuView ActionSheetIOS fallback for context menu view test 1 to 6 (removed in v3.x+).

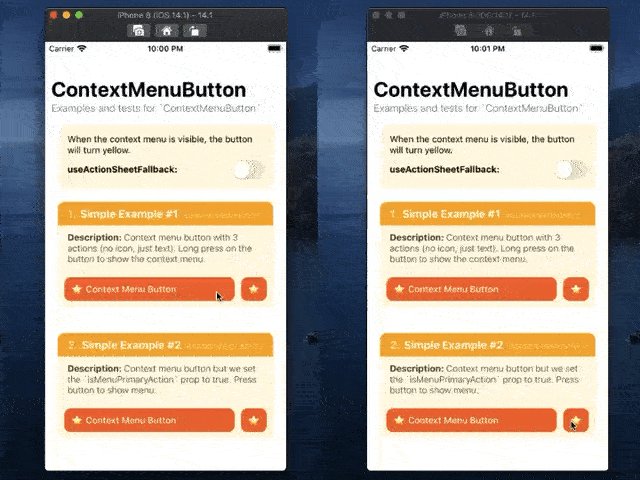
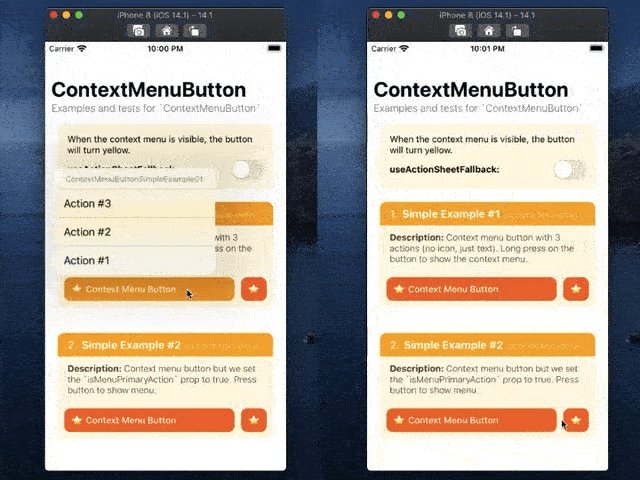
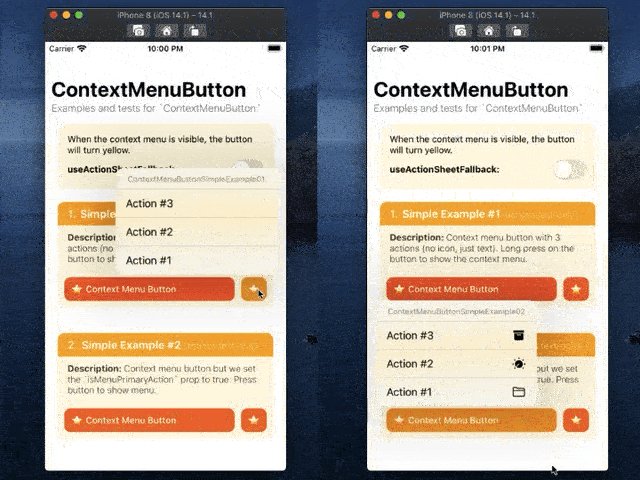
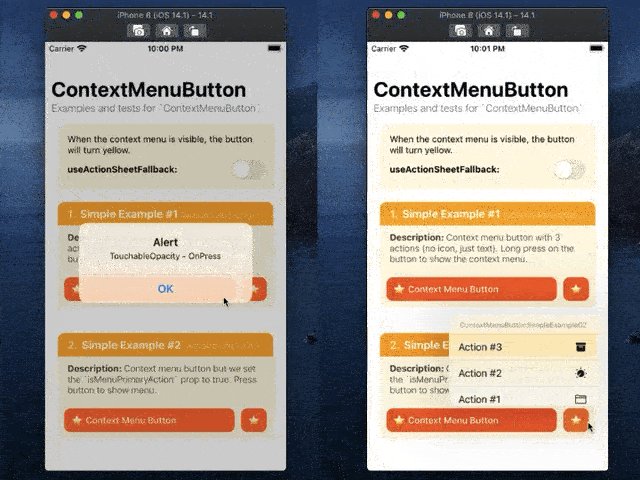
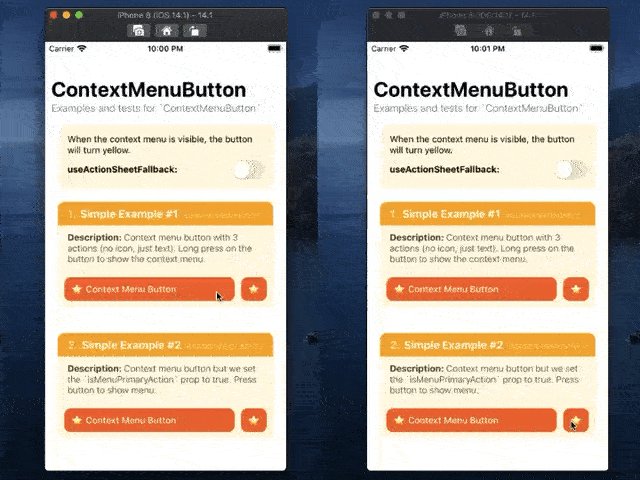
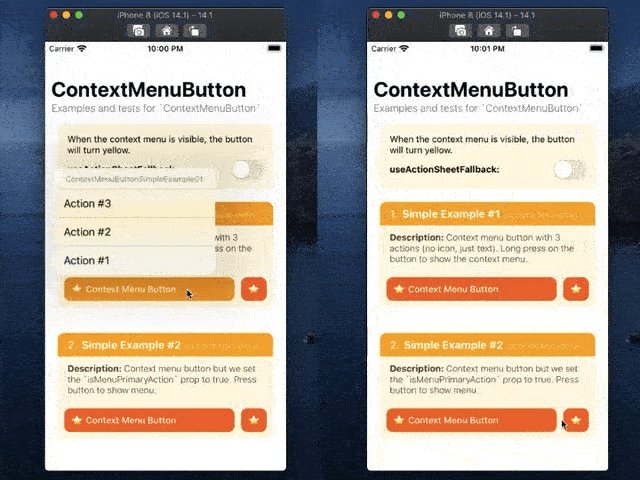
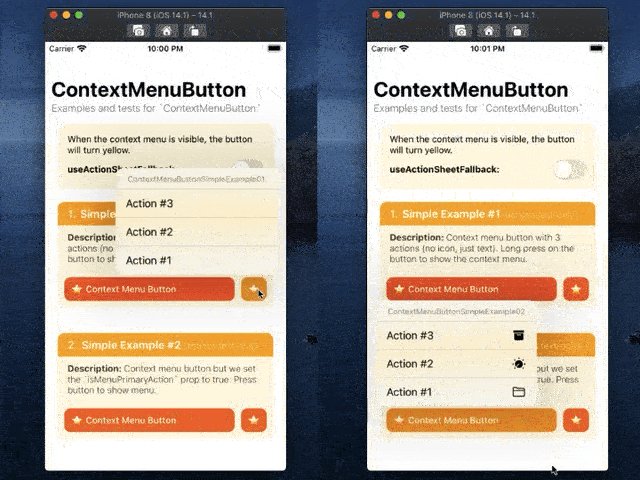
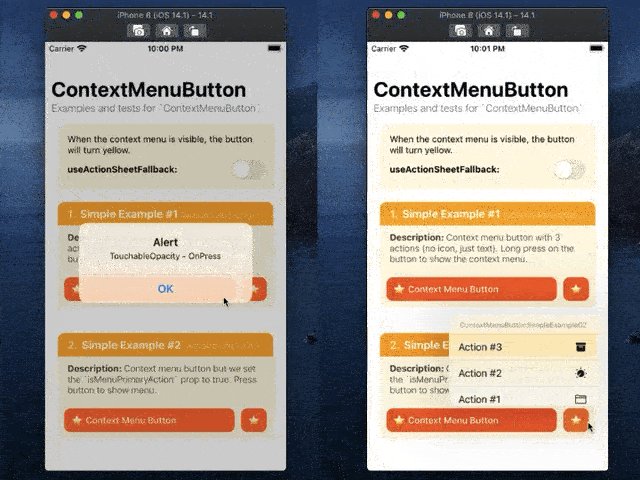
ContextMenuButton examples, Left: Example 1, and Right: Example 2

Features
- Support for creating menu actions and submenus (i.e. nested and in-line menus).
- Support for customizing the menu icons (i.e. support for SF Symbols,
require(image), andxcasseticons, icon tint, etc). - Extensive support for SF Symbols configuration (e.g.
pointSize,weight,scale,hierarchicalColor,paletteColors). - Support for iOS 14 functionality (like the
UIButtoncontext menu, dynamically updating the menu while it's visible, etc). - Support for setting (almost) all of the native
UIMenuand UIActionproperties (e.g.UIMenuElementState,MenuElementAtrributes,discoverabilityTitle, etc.) - Basic
ActionSheetIOSmenu fallback for iOS 12 and below (removed inv3.x+). - Support for creating custom context menu previews (with support for dynamic or fixed preview sizes, setting the
UIPreviewParameters, specifying aUITargetedPreview, etc). - Support for custom auxiliary previews (experimental).
- Support for deferred context menu items.
B. Installation
# 1. install library + dependencies
npm install react-native-ios-utilities@next
npm install react-native-ios-context-menu@next
# 2. then run pod install (uses auto-linking)
cd ios && pod install📝 Note A: You might encounter some build errors since this library is written in swift, so there's some extra step involved to use this library (see table below for reference).
📝 Note B: If you want to use an older or different version of this library, please refer to versions section's compatibility table.
| Additional Steps |
|---|
| 1️⃣ Add an empty swift file to your project |
| 2️⃣ Update the project's "Library Search Paths" build settings |
Updating
This library has cocoapods dependency to ContextMenuAuxiliaryPreview and DGSwiftUtilities, so you may need to update them separately (as needed).
# A. Either update this specific pod...
pod update ContextMenuAuxiliaryPreview DGSwiftUtilities
pod install --repo-update
# B. Or update all the pods
pod updateExpo
- ✅ You can use this library with Development Builds. No config plugin is required.
- ❌ This library can't be used in the "Expo Go" app because it requires custom native code.
Versions and Dependencies
| Library Version | Dependencies + Versions |
|---|---|
2.0.x | react-native-ios-utilities - 4.x |
2.1.x | react-native-ios-utilities - 4.xContextMenuAuxiliaryPreview - 0.1.x |
2.2.x | react-native-ios-utilities - 4.xContextMenuAuxiliaryPreview - 0.2.x |
Troubleshooting
If you encounter any errors/bugs while using this library, or want a particular feature implemented, please create an issue (my inbox is a mess, please feel free to tag me). ✨
Troubleshooting: Xcode Build Error (Swift)
📝 Note: This library is written in swift. If you are having trouble building your app after installing this library, try adding an empty swift file to your project:
- Open up your
ios/project.xcworkspaceproject - On the project navigator panel (located on the right side of Xcode), right click on your project group (or another folder/group i.e the blue or yellow icons) and select the "New File..." option
- In the popup sheet, select "Swift" as the template and then click the "Next" button
- A "Save As" popup sheet should appear and then click "Create" (you can rename the file first if you want to)
- If Xcode asks you to create a "Objective-C Bridging Header" choose "Create Objective-C Bridging Header"
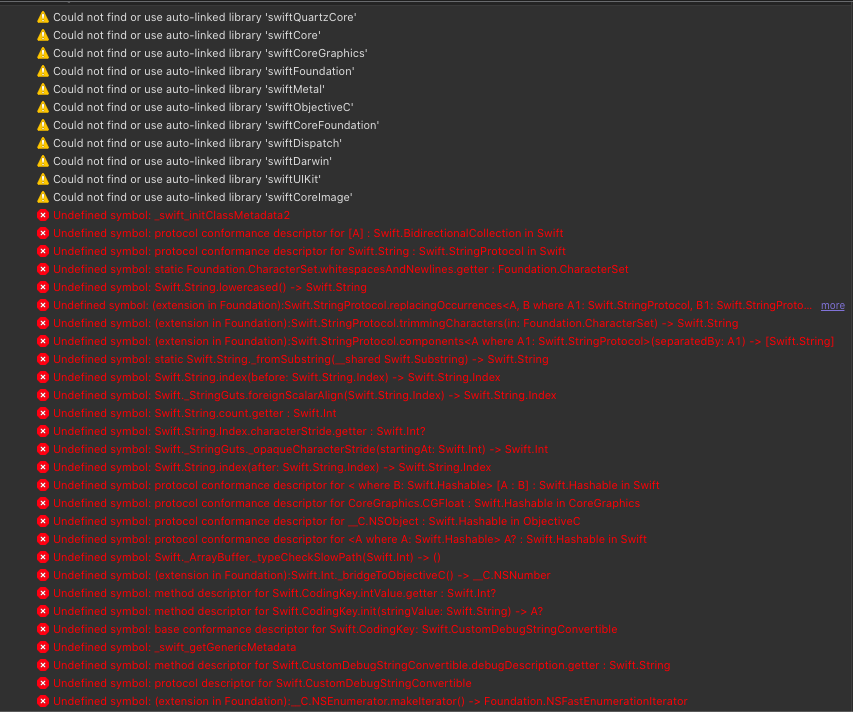
Troubleshooting: Xcode Build Error (Undefined symbol)
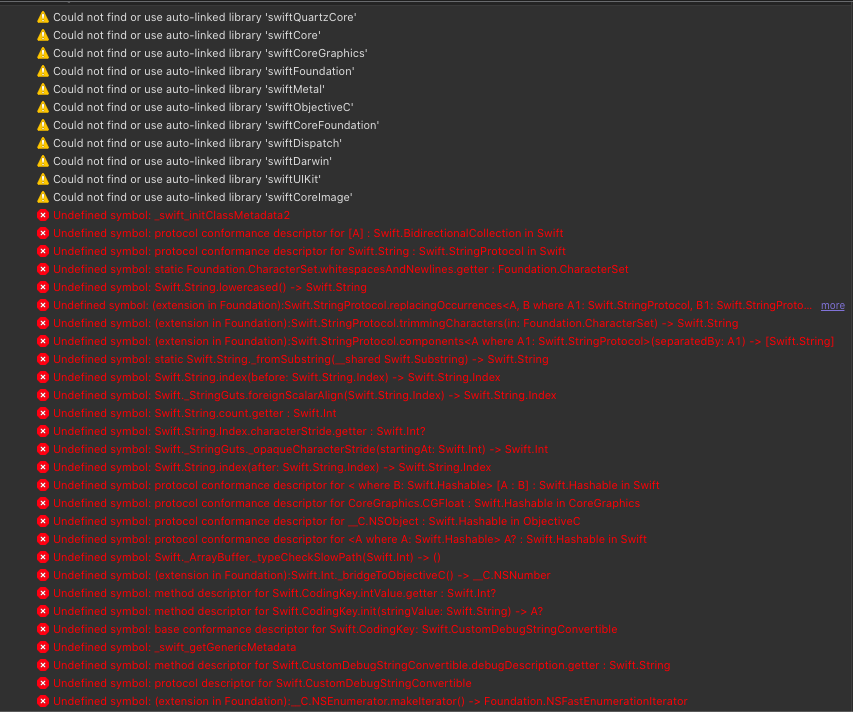
When installing this library on Xcode 12+, you'll get the following error in Xcode:

Undefined symbol: (extension in UIKit):
__C.UIMenu.init(title: Swift.String, image: __C.UIImage?, identifier: __C.UIMenuIdentifier?, options: __C.UIMenuOptions, children: [__C.UIMenuElement]) -> __C.UIMenu
Undefined symbol: (extension in UIKit):
__C.UIAction.init(title: Swift.String, image: __C.UIImage?, identifier: __C.UIActionIdentifier?, discoverabilityTitle: Swift.String?, attributes: __C.UIMenuElementAttributes, state: __C.UIMenuElementState, handler: (__C.UIAction) -> ()) -> __C.UIActionTo fix this, see screenshot + follow the steps below:

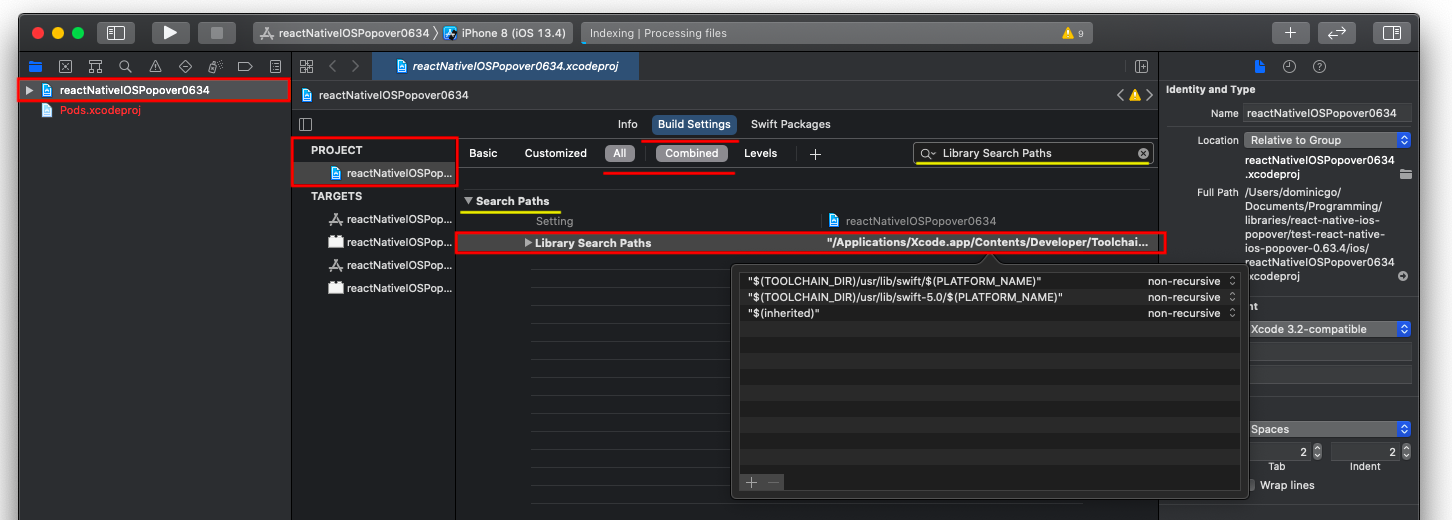
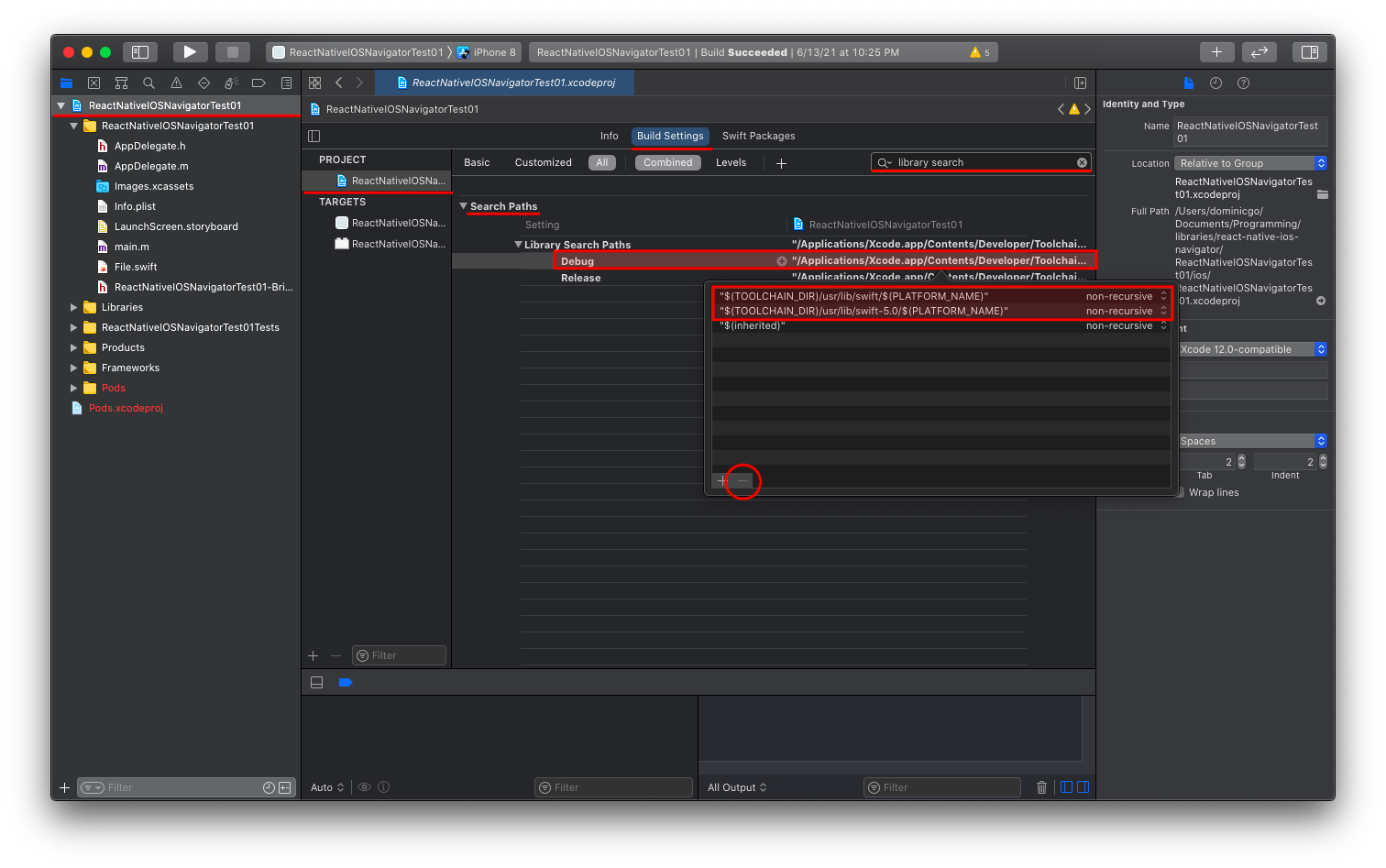
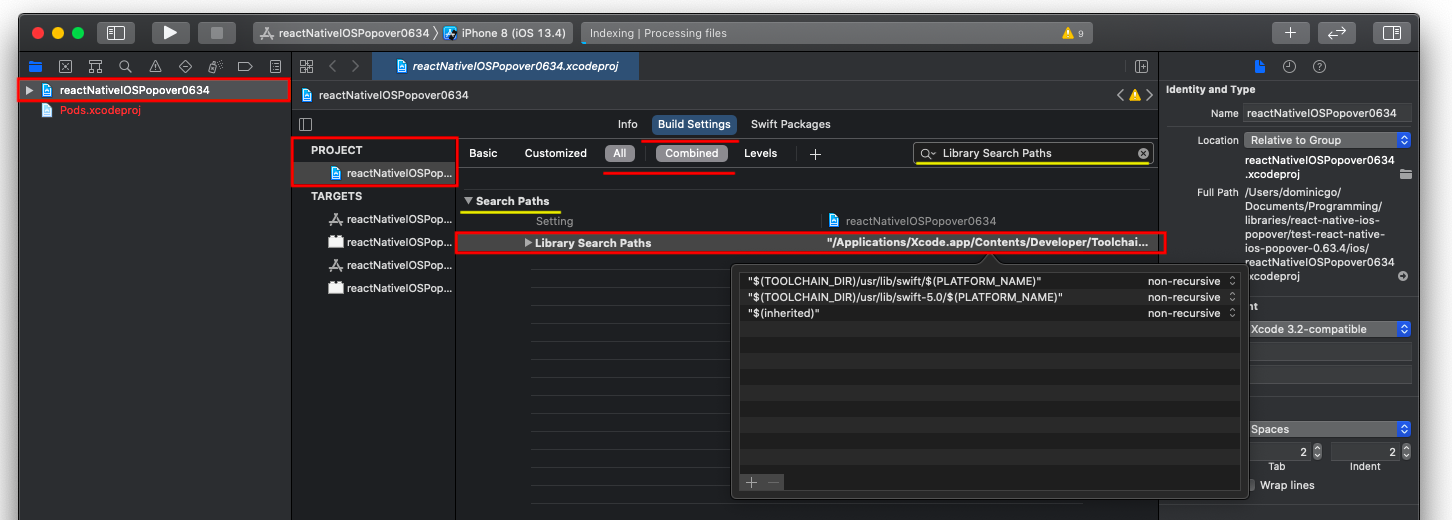
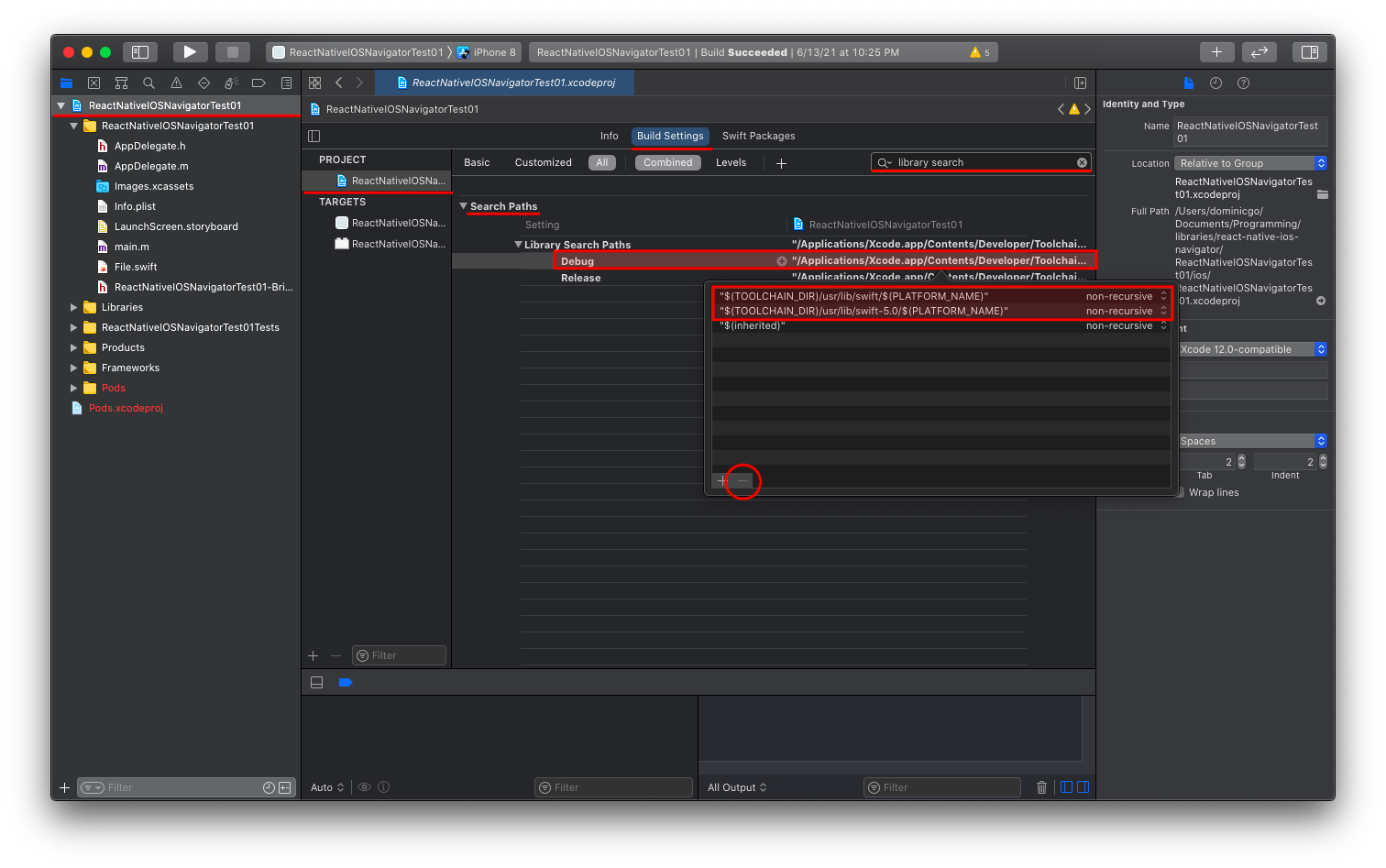
- Open your
ios/project.xcworkspaceproject. - In the project navigator panel (located on the right side of Xcode), select your project group (i.e. the item with the blueprint icon).
- The Xcode project editor should appear. In the left panel, under the "Project" section, select your project (if it isn't already selected).
- In the project section's top tab bar, select the "Build Settings" tab (also make sure the "All" and "Combined" tabs are selected).
- In the project navigator list, under the "Search Path" section, there should be a "Library Search Paths" setting (alternatively, you can search for "Library Search Paths" in the search bar).
- According to this issue comment, you can clear all the items listed in the "Library Search Paths" setting by selecting the items in the list, and pressing the "-" button in the popover.
- TLDR: Xcode automatically manages this setting, and the RN template hardcodes it to use Swift 5.0.
- Alternatively, you can change the entry
"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)"to"$(TOOLCHAIN_DIR)/usr/lib/swift-5.3/$(PLATFORM_NAME)"i.e. changeswift-5.0toswift-5.3, or whatever the newest version of swift that comes with your Xcode installation (to show the popup dialog, double click the value/item).
- If you haven't already, make sure to create an empty swift file. Then clean the build folder (the option is in the menu bar under: "Product" -> "Clean Build Folder") and try building your project again.
- If you are still having problems building the app, try the following and build your project again:
- Try clearing out Xcode's
derivedDatadirectory:rm -rf ~/Library/Developer/Xcode/DerivedData/*(check out this gist for instructions on how to clean up Xcode) - Try clearing out the
Cocoapodscache:rm -rf "${HOME}/Library/Caches/CocoaPods"(and then try runningpod installagain).

Explanation: Some versions of the react-native template hard codes the swift library search paths to use swift 5.0 (which causes the linker to mismatch the swift system libraries bundled with your Xcode + iOS/Simulator installation).
Here are some related issues in the RN repo: Issue 30202 and Issue 29178.
C. Basic Usage
For more examples, check out the Usage And Examples section.
import * as React from 'react';
import { StyleSheet, Text } from 'react-native';
import { ContextMenuView } from 'react-native-ios-context-menu';
export function BasicUsageExample01() {
return (
<ContextMenuView
style={styles.container}
menuConfig={{
menuTitle: 'BasicUsageExample01',
menuItems: [{
actionKey : 'key-01',
actionTitle: 'Action #1',
}, {
actionKey : 'key-02' ,
actionTitle: 'Action #2',
}, {
actionKey : 'key-03' ,
actionTitle: 'Action #3',
}],
}}
>
<Text style={styles.text}>
Press And Hold To Show Context Menu
</Text>
</ContextMenuView>
);
};
const styles = StyleSheet.create({
container: {
margin: 10,
padding: 10,
},
text: {
fontSize: 16,
},
});react-native-ios-context-menu
A small component for using context menu's on iOS.

🚧⚠️ Documentation WIP ⚠️🚧
📝 Note: See TODO.md for progress.
- The documentation is incomplete (some parts/sections are marked as TBA i.e. "to be added").
- Some of the links in the documentation are broken (i.e. the URL points to
PLACE_HOLDER_LINK). - Some of the gifs/images are old, or broken.
- For now, please see the Usage And Examples section, and Showcase, Tests and Demos section for information on how to use this library.
| Notice |
|---|
📝 Note #1: Version 3.x is a rewrite of this library to support both fabric (the new architecture), and offer backwards compatibility to paper (the old architecture). Support for the new architecture (fabric), and backwards compatibility for the old architecture (paper) is handled via a peer via a peer dependency to react-native-ios-utilites@v5. |
📝 Note #2: The documentation + examples are currently being rewritten.❤️ README-old-v1.md — Documentation for v1.x🧡 README-old-v2.md — Documentation for v2.x💛 example/src/examples — The typescript rewrite of the examples (WIP). |
Versions
| Library Version | Compatibility |
|---|---|
3.x+ | Depends on react-native-ios-utilities@5.xDepends on ContextMenuAuxiliaryPreviewiOS 13+Xcode 15+ |
2.1 | Uses Expo-ModulesDepends on react-native-ios-utilities@4.xDepends on ContextMenuAuxiliaryPreviewiOS 13+Xcode 15+ |
2.0.x | Uses Expo-ModulesDepends on react-native-ios-utilities@4.xiOS 13+Xcode 15+ |
1.6.2 | iOS 10 to iOS 15Xcode 12+ |
1.4 | iOS 10 to iOS 15Xcode 13+ |
1.3 and Below | iOS 10 to 14Xcode 12+ |
Table of Contents
TOC: Examples Index
| Examples |
|---|
📌 ContextMenuView Example 01💭 Summary: A basic context menu that has 3 menu action items. |
📌 ContextMenuView Example 02💭 Summary: Icon Example — A basic context menu that has 3 menu action items, each with a different "SF Symbols" icon. This examples shows how to add a system icon in the context menu action. |
📌 ContextMenuView Example 03💭 Summary: Nested Menu — This example shows a context menu that has a submenu item inside its list of menu actions. |
📌 ContextMenuView Example 04💭 Summary: Menu Attributes — This example context menu showcases the MenuActionConfig.menuAttributes property. |
📌 ContextMenuView Example 05💭 Summary: Nested Menu + Menu Attributes — A context menu that has a in-line submenu. |
📌 ContextMenuView Example 06💭 Summary: Menu Options — A context menu that has a destructive submenu. |
📌 ContextMenuView Example 07💭 Summary: Menu Options — A context menu that set to be both "destructive" and "display in-line". |
📌 ContextMenuView Example 08💭 Summary: Menu State — A context menu with 3 actions that has 'on', 'off', and 'mixed' menuState. |
📌 ContextMenuView Example 09💭 Summary: Events — An example for the onPressMenuItem event prop. |
📌 ContextMenuView Example 10💭 Summary: Dynamic Menu — An example showing how to dynamically update the context menu while it's visible. In this example, the menu action changes every time the counter increments every second. |
📌 ContextMenuView Example 11💭 Summary: Context Menu Previews — An example showing how to use a custom preview for the context menu. |
📌 ContextMenuView Example 12💭 Summary: Context Menu Previews — An example showing a custom context menu preview that dynamically changes its size due to its contents updating every second. |
📌 ContextMenuView Example 13💭 Summary: Menu Action — An example showing how to add a subtitle to menu action. |
📌 ContextMenuView Example 14💭 Summary: Context Menu Previews — An example that changes the exit transition of the context menu preview when its tapped using the preferredCommitStyle config. |
📌 ContextMenuView Example 15💭 Summary: Context Menu Previews — An example showing how to configure a context menu that uses targeted previews. |
📌 ContextMenuView Example 15-02💭 Summary: Context Menu Previews (Cont). — An example showing how to configure a context menu that uses targeted previews + WrapperView. |
📌 ContextMenuView Example 16💭 Summary: Icon Example — An example showing a context menu with an action that uses a 'IMAGE_ASSET' image for its icon. |
📌 ContextMenuView Example 17💭 Summary: Icon Example — An example showing a context menu with action items that have different colored icons. |
📌 ContextMenuView Example 18💭 Summary: Icon Example — An example showing a context menu with action items that has icons that uses local image assets imported via require(...). |
📌 ContextMenuView Example 19💭 Summary: Dynamic Menu — An example showing a context menu that has a loading indicator using deferred menu elements. |
📌 ContextMenuView Example 20💭 Summary: Dynamic Menu — An example showing a state-controlled context menu that shows a loading indicator using deferred menu elements. |
📌 ContextMenuView Example 21💭 Summary: Menu Element Size — TBA |
📌 ContextMenuView Example 22💭 Summary: Menu Element Size — TBA |
📌 ContextMenuView Example 23💭 Summary: Menu Element Size — TBA |
📌 ContextMenuView Example 24💭 Summary: Menu Attributes — keepsMenuPresented |
📌 ContextMenuView Example 25💭 Summary: Icon Example — Advanced customization (E.g. scale, weight, paletteColors, hierarchicalColor). |
📌 ContextMenuView Example 26💭 Summary: Icon Example — Network/Remote images as icons. |
📌 ContextMenuView Example 27💭 Summary: Icon Example — Network/Remote images as icons + fallback image. |
📌 ContextMenuView Example 28💭 Summary: Programmatically shows the context menu. |
📌 ContextMenuView Auxiliary Preview - Example 01💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 02💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 03💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 04💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 05💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 06💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 07💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 08💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 09💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 10💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 11💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 12💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 13💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 14💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 15💭 Summary: TBA |
📌 ContextMenuView Auxiliary Preview - Example 16💭 Summary: Programmatically shows the auxiliary preview as a popover (w/o showing the context menu). |
📌 ContextMenuButton Example 01💭 Summary: TBA |
📌 ContextMenuButton Example 02💭 Summary: TBA |
Acknowledgements
Development and maintenance of this library was generously sponsored by beatgig from 11/15/2023 to 04/30/2024 at $1,535/month (totaling ≈ $9,100 over the course of 6 months) 🥁🎸
The initial fabric rewrite (i.e. version 3.x) was made possible through a generous $3,750 sponsorship by natew + tamagui over the course of 4 months (from: 05/27/24 to 09/30/24) 🐦✨
very special thanks to: junzhengca, brentvatne, expo, EvanBacon, corasan, lauridskern, ronintechnologies, and gerzonc for becoming a monthly sponsor, and thank you fobos531 for being a one time sponsor 🥺 (if you have the means to do so, please considering sponsoring here)
A. Introduction
A react native component to use UIMenu on iOS 13 and later.
Gifs and Demos
📝 Note: These gifs are from an older version of the library running on iOS 13 (see Usage And Examples section for updated example gifs).
ContextMenuView Examples, Left: Example 1, Example 2, and Right: Example 3, Example 4

ContextMenuView examples, Left: Example 5, Example 6, and Right: Example 7, Example 8

ContextMenuView example, Left: Example 9, and Right: Example 10

ContextMenuView examples, Left: Example 11, Example 12, and Right: Example 13, Example 14

ContextMenuView examples, Left: Example 15, Example 16, and Right: Example 17, Example 18

ContextMenuView tests, Left: Test 1, and Right: Test 2

ContextMenuView tests, Left: Test 3, and Right: Test 4

ContextMenuView tests, Left: Test 5, and Right: Test 6

ContextMenuView tests, Left/Right: Test 7

ContextMenuView ActionSheetIOS fallback for simple example 1 to 9

ContextMenuView ActionSheetIOS fallback for context menu view test 1 to 6 (removed in v3.x+).

ContextMenuButton examples, Left: Example 1, and Right: Example 2

Features
- Support for creating menu actions and submenus (i.e. nested and in-line menus).
- Support for customizing the menu icons (i.e. support for SF Symbols,
require(image), andxcasseticons, icon tint, etc). - Extensive support for SF Symbols configuration (e.g.
pointSize,weight,scale,hierarchicalColor,paletteColors). - Support for iOS 14 functionality (like the
UIButtoncontext menu, dynamically updating the menu while it's visible, etc). - Support for setting (almost) all of the native
UIMenuand UIActionproperties (e.g.UIMenuElementState,MenuElementAtrributes,discoverabilityTitle, etc.) - Basic
ActionSheetIOSmenu fallback for iOS 12 and below (removed inv3.x+). - Support for creating custom context menu previews (with support for dynamic or fixed preview sizes, setting the
UIPreviewParameters, specifying aUITargetedPreview, etc). - Support for custom auxiliary previews (experimental).
- Support for deferred context menu items.
B. Installation
# 1. install library + dependencies
npm install react-native-ios-utilities@next
npm install react-native-ios-context-menu@next
# 2. then run pod install (uses auto-linking)
cd ios && pod install📝 Note A: You might encounter some build errors since this library is written in swift, so there's some extra step involved to use this library (see table below for reference).
📝 Note B: If you want to use an older or different version of this library, please refer to versions section's compatibility table.
| Additional Steps |
|---|
| 1️⃣ Add an empty swift file to your project |
| 2️⃣ Update the project's "Library Search Paths" build settings |
Installation (Experimental Version)
# 1. install library + dependencies
npm install react-native-ios-utilities@next
npm install react-native-ios-context-menu@next
# 2. then run pod install (uses auto-linking)
cd ios && pod installUpdating
This library has cocoapods dependency to ContextMenuAuxiliaryPreview and DGSwiftUtilities, so you may need to update them separately (as needed).
# A. Either update this specific pod...
pod update ContextMenuAuxiliaryPreview DGSwiftUtilities
pod install --repo-update
# B. Or update all the pods
pod updateExpo
- ✅ You can use this library with Development Builds. No config plugin is required.
- ❌ This library can't be used in the "Expo Go" app because it requires custom native code.
Versions and Dependencies
| Library Version | Dependencies + Versions |
|---|---|
2.0.x | react-native-ios-utilities - 4.x |
2.1.x | react-native-ios-utilities - 4.xContextMenuAuxiliaryPreview - 0.1.x |
2.2.x | react-native-ios-utilities - 4.xContextMenuAuxiliaryPreview - 0.2.x |
Troubleshooting
If you encounter any errors/bugs while using this library, or want a particular feature implemented, please create an issue (my inbox is a mess, please feel free to tag me). ✨
Troubleshooting: Xcode Build Error (Swift)
📝 Note: This library is written in swift. If you are having trouble building your app after installing this library, try adding an empty swift file to your project:
- Open up your
ios/project.xcworkspaceproject - On the project navigator panel (located on the right side of Xcode), right click on your project group (or another folder/group i.e the blue or yellow icons) and select the "New File..." option
- In the popup sheet, select "Swift" as the template and then click the "Next" button
- A "Save As" popup sheet should appear and then click "Create" (you can rename the file first if you want to)
- If Xcode asks you to create a "Objective-C Bridging Header" choose "Create Objective-C Bridging Header"
Troubleshooting: Xcode Build Error (Undefined symbol)
When installing this library on Xcode 12+, you'll get the following error in Xcode:

Undefined symbol: (extension in UIKit):
__C.UIMenu.init(title: Swift.String, image: __C.UIImage?, identifier: __C.UIMenuIdentifier?, options: __C.UIMenuOptions, children: [__C.UIMenuElement]) -> __C.UIMenu
Undefined symbol: (extension in UIKit):
__C.UIAction.init(title: Swift.String, image: __C.UIImage?, identifier: __C.UIActionIdentifier?, discoverabilityTitle: Swift.String?, attributes: __C.UIMenuElementAttributes, state: __C.UIMenuElementState, handler: (__C.UIAction) -> ()) -> __C.UIActionTo fix this, see screenshot + follow the steps below:

- Open your
ios/project.xcworkspaceproject. - In the project navigator panel (located on the right side of Xcode), select your project group (i.e. the item with the blueprint icon).
- The Xcode project editor should appear. In the left panel, under the "Project" section, select your project (if it isn't already selected).
- In the project section's top tab bar, select the "Build Settings" tab (also make sure the "All" and "Combined" tabs are selected).
- In the project navigator list, under the "Search Path" section, there should be a "Library Search Paths" setting (alternatively, you can search for "Library Search Paths" in the search bar).
- According to this issue comment, you can clear all the items listed in the "Library Search Paths" setting by selecting the items in the list, and pressing the "-" button in the popover.
- TLDR: Xcode automatically manages this setting, and the RN template hardcodes it to use Swift 5.0.
- Alternatively, you can change the entry
"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)"to"$(TOOLCHAIN_DIR)/usr/lib/swift-5.3/$(PLATFORM_NAME)"i.e. changeswift-5.0toswift-5.3, or whatever the newest version of swift that comes with your Xcode installation (to show the popup dialog, double click the value/item).
- If you haven't already, make sure to create an empty swift file. Then clean the build folder (the option is in the menu bar under: "Product" -> "Clean Build Folder") and try building your project again.
- If you are still having problems building the app, try the following and build your project again:
- Try clearing out Xcode's
derivedDatadirectory:rm -rf ~/Library/Developer/Xcode/DerivedData/*(check out this gist for instructions on how to clean up Xcode) - Try clearing out the
Cocoapodscache:rm -rf "${HOME}/Library/Caches/CocoaPods"(and then try runningpod installagain).

Explanation: Some versions of the react-native template hard codes the swift library search paths to use swift 5.0 (which causes the linker to mismatch the swift system libraries bundled with your Xcode + iOS/Simulator installation).
Here are some related issues in the RN repo: Issue 30202 and Issue 29178.
C. Basic Usage
For more examples, check out the Usage And Examples section.
import * as React from 'react';
import { StyleSheet, Text } from 'react-native';
import { ContextMenuView } from 'react-native-ios-context-menu';
export function BasicUsageExample01() {
return (
<ContextMenuView
style={styles.container}
menuConfig={{
menuTitle: 'BasicUsageExample01',
menuItems: [{
actionKey : 'key-01',
actionTitle: 'Action #1',
}, {
actionKey : 'key-02' ,
actionTitle: 'Action #2',
}, {
actionKey : 'key-03' ,
actionTitle: 'Action #3',
}],
}}
>
<Text style={styles.text}>
Press And Hold To Show Context Menu
</Text>
</ContextMenuView>
);
};
const styles = StyleSheet.create({
container: {
margin: 10,
padding: 10,
},
text: {
fontSize: 16,
},
});D. Documentation
💡 Tip: Most of the time, when a type or component is mentioned, you can click it to jump to that item in the README (or its declaration in the source code).
D.1. Components
ContextMenuView Component
ContextMenuView Component: Props
| Prop Name and Type | Description |
|---|---|
⚛️ ViewProps | This component supports all the standard props from a <View/> component. |
🔤 menuConfig⚛️ MenuConfig | This prop configures the context menu, along with what menu actions to show.This prop accepts a MenuConfig object. This object is used to configure various aspects of the context menu. Here are some relevant properties:1️⃣ MenuConfig.menuTitle: the context menu title (required) — if you don't want to show the menu title, pass in an empty string.2️⃣ MenuConfig.menuItems: the actions to show (e.g. the title, icons, subtitle, etc) — accepts either an array of MenuActionConfig or MenuConfig objects.3️⃣ MenuConfig.menuOptions: the attributes of the context menu (e.g. destructive) — accepts an array of UIMenuOptions string items, and any nested menus or submenus to show (see "Note A"). 📝 Note A: Passing a MenuConfig object inside of the MenuConfig.menuItems property will result in a nested context menu (i.e. a submenu).In this scenario, the MenuConfig.menuOptions and MenuConfig.icon can be used to configure the appearance of the submenu.For usage examples regarding nested menus, see Example 06.📝 Note B: Passing a value of null (or undefined) to this prop will not disable the context menu. Instead, please use the isContextMenuEnabled prop to disable the context menu. 📝 Note C: You can put MenuConfig in state if you want to dynamically change the menu configuration (this will allow you to add/remove submenu items, or update the current menu options).If the context menu is currently visible, changing/updating the MenuConfig value passed to this prop will cause the context menu to change in real-time. This behavior is only supported on iOS 14+.📌 Some example links to get you started:• For basic usage examples regarding MenuConfig, see: Example 1,• For examples on creating + configuring the menu action items (i.e MenuActionConfig), see: Example 2,• For menu action attributes + menu state, and action subtitles, see: Example 4, Example 8, and Example 13,• For examples regarding the usage of icons (i.e ImageItemConfig), see: Example 16, Example 17, and Example 18. |
🔤 previewConfig⚛️ MenuPreviewConfig | Configures the context menu's preview.If no configuration is provided then it will default to using the context menu component itself as the preview.📝 Note: If you do not want to show a preview (i.e. only show the context menu itself), consider using a ContextMenuButton component instead.📌 Some example links to get you started:• For examples regarding the configuration of the context menu preview (e.g. custom previews), see: Example 11, Example 12, Example 14, and Example 15. |
🔤 shouldUseDiscoverabilityTitleAsFallbackValueForSubtitle⚛️ boolean✳️ Default: true | On iOS 15+, the value passed to the MenuActionConfig.discoverabilityTitle property is no longer displayed as a subtitle under the menu action.Instead you need to set a different property called MenuActionConfig.subtitle.The discoverabilityTitle property is now used for the "discoverability heads-up display" (e.g when an app supports keyboard shortcuts, holding down the command key presents a list of shortcuts; the discoverabilityTitle is then used as the title for the shortcut).If this prop is set to true, it will then use the value passed on to the discoverabilityTitle value as the subtitle for the menu action, preserving the old behavior. In other words, this prop exists for backwards-compatibility reasons.📝 Note: This prop is set to true by default; set this to false if you don't want this automatic behaviour to happen. |
🔤 shouldWaitForMenuToHideBeforeFiringOnPressMenuItem⚛️ boolean✳️ Default: true | If set to true (which it is by default), the onPressMenuItem event will be triggered after the context menu has been hidden (i.e. after onMenuDidHide event is triggered).Set this to false if you want onPressMenuItem to trigger as soon as an item has been pressed in the context menu.📝 Note: Layout updates while the context menu is transitioning from it's open to hidden state might cause layout flickering (e.g. Issue #43). |
🔤 isContextMenuEnabled⚛️ boolean✳️ Default: true | Enables or disables the context menu. Useful if you want to temporarily disable the context menu. |
🔤 lazyPreview⚛️ boolean✳️ Default: true | If set to true (which it is by default), the custom context menu preview (i.e. the component returned from the ContextMenuView.renderPreview prop) and the auxiliary preview (i.e. the component returned from the ContextMenuView.renderAuxillaryPreview prop) are only mounted/rendered when the context menu is visible.Set this to false if you want the preview content to be always mounted. |
🔤 renderPreview⚛️ () => React.ReactElement | This prop is a "render" prop, i.e it accepts a function that returns a react component.The returned component will displayed in the context menu preview. |
🔤 isAuxiliaryPreviewEnabled⚛️ boolean✳️ Default: false | ⚠️ Experimental: Please see Auxiliary Preview section.TBA |
🔤 auxiliaryPreviewConfig⚛️ MenuAuxiliaryPreviewConfig | ⚠️ Experimental: Please see Auxiliary Preview section.TBA |
🔤 renderAuxillaryPreview⚛️ () => React.ReactElement | ⚠️ Experimental: Please see Auxiliary Preview section.TBA |
ContextMenuView Component: Event Props
| Prop Name and Type | Description |
|---|---|
🔤 onMenuWillShow⚛️ OnMenuWillShowEvent | Event that gets called before the context menu is shown, i.e this event is immediately invoked when the menu is about to become visible. |
🔤 onMenuDidShow⚛️ OnMenuDidShowEvent | Event that gets called after the contex |
1 year ago
1 year ago
1 year ago
1 year ago
11 months ago
12 months ago
11 months ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago