0.7.6 • Published 4 years ago
react-native-layers v0.7.6
react-native-layers
Layers for React Native.
Setup
Using npm:
$ npm install react-native-layersUsing yarn:
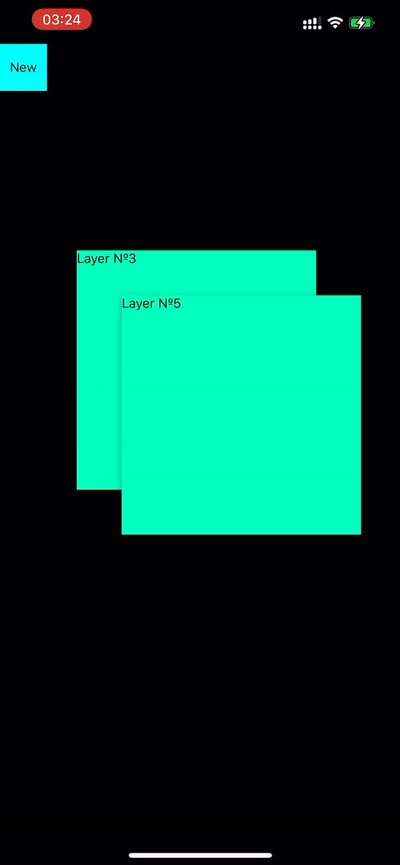
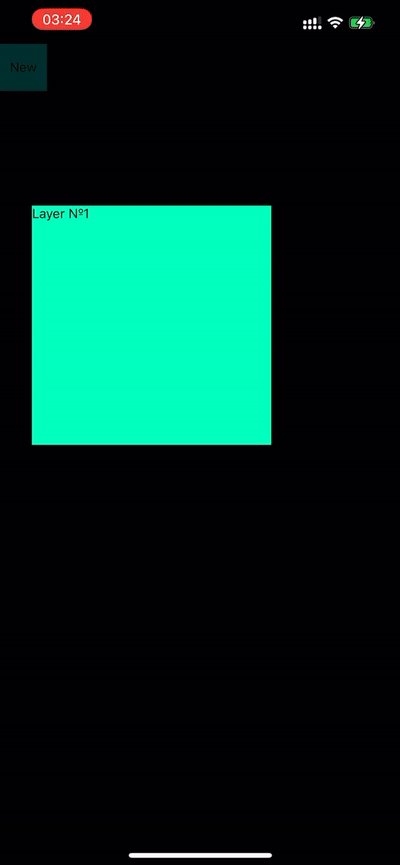
$ yarn add react-native-layersPreview

Guide
Add initial layer (or layers):
import { Layer, Layers } from "react-native-layers";
import BaseComponent from "./BaseComponent";
const ExampleApp = () => {
return (
<Layers>
<Layer id={"_base"} component={BaseComponent} props={{}}/>
</Layers>
);
};
export default ExampleApp;Add new layer dynamically:
import { View, Button } from "react-native";
import { useLayers } from "react-native-layers";
import ModalComponent from "./ModalComponent";
const ExampleScreen = () => {
const layers = useLayers();
const openModal = () => {
layers.add({ id: "_modal", component: ModalComponent, props: {} });
};
return (
<View>
<Button title={"Open modal"} onPress={openModal}/>
</View>
);
}
export default ExampleScreen;0.7.6
4 years ago
0.7.5
4 years ago
0.7.2
4 years ago
0.7.1
4 years ago
0.7.4
4 years ago
0.7.3
4 years ago
0.7.0
4 years ago
0.6.1
4 years ago
0.6.0
4 years ago
0.5.0
4 years ago
0.3.2
4 years ago
0.4.0
4 years ago
0.3.0
4 years ago
0.3.1
4 years ago
0.2.5
4 years ago
0.2.3
4 years ago
0.2.4
4 years ago
0.2.2
4 years ago
0.2.1
4 years ago
0.2.0
4 years ago
0.1.1
4 years ago
0.1.0
4 years ago


