0.1.3 • Published 8 years ago
react-native-likable-view v0.1.3
react-native-likable-view

Getting started
$ npm install react-native-likable-view --save
Usage
import {
View,
Text
} from 'react-native';
import LikeableView from 'react-native-likable-view';
doubleTap = () => {
console.log('doubleTap')
}
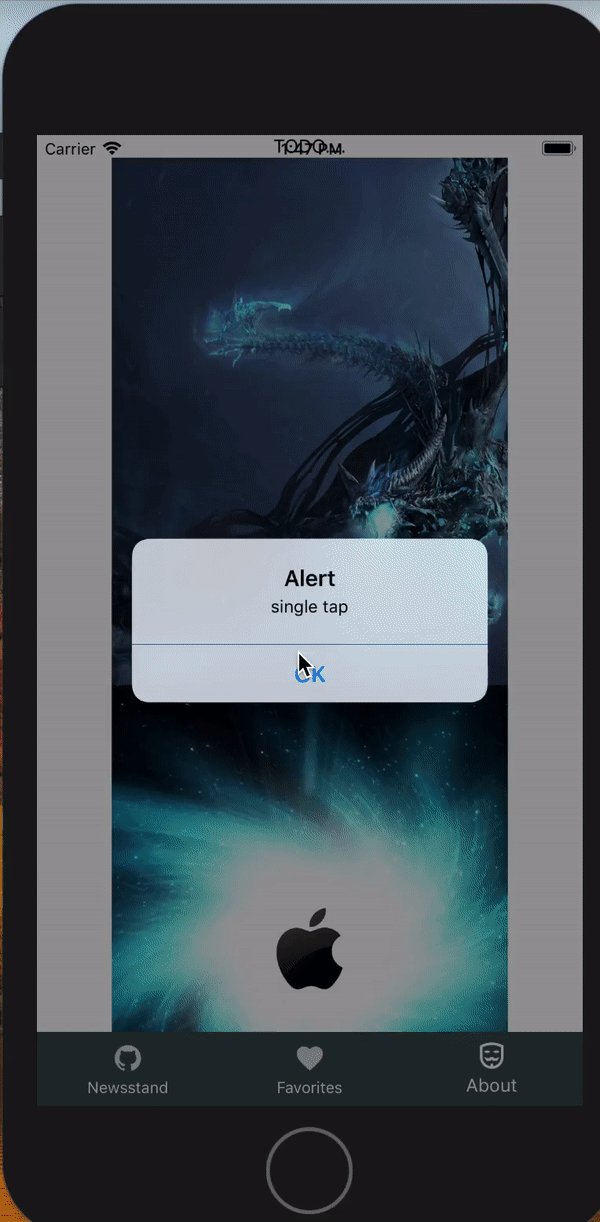
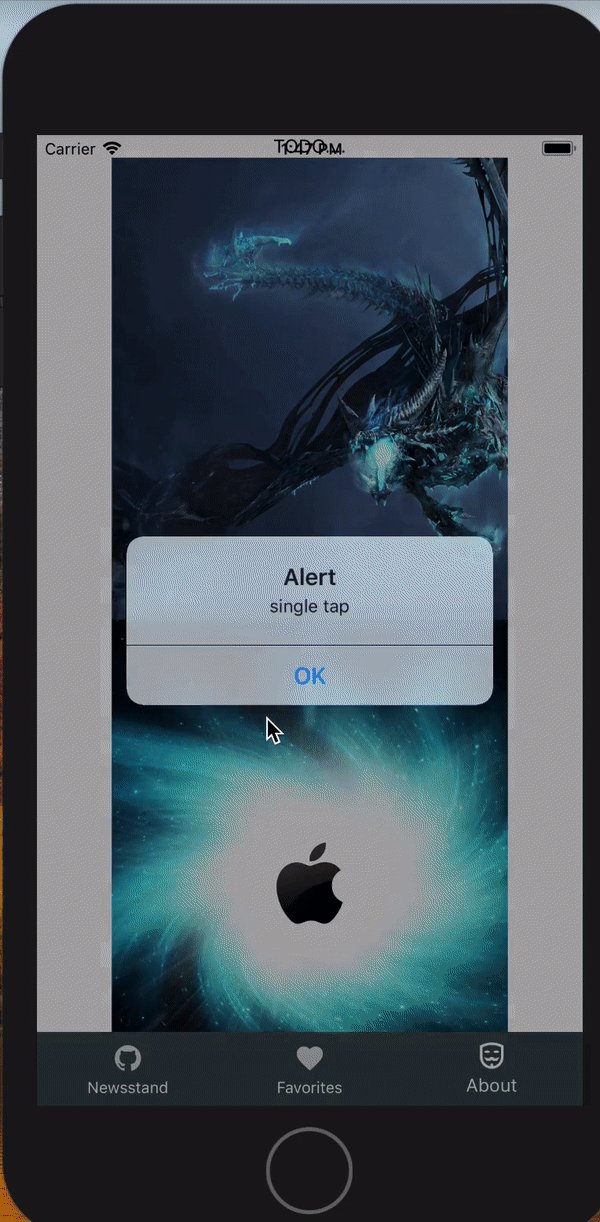
singleTap = () => {
console.log('singleTap')
}
render = () => {
return (
<LikeableView doubleTap={this.doubleTap} id={item.id} color={'red'} singleTap={this.singleTap} >
<Image source={{ uri: item.url }} style={{ height: 400, width: 300 }} />
</LikeableView>
)
}