1.4.2 • Published 4 years ago
react-native-linkify v1.4.2
react-native-linkify
A <Linkify /> component for react-native & react-native-web that makes urls, fuzzy links, emails etc clickable

Installation
npm i --save react-native-linkifyProps
| name | desc | type | default |
|---|---|---|---|
linkify | linkify-it object, for custom schema | object | require('linkify-it')() |
linkStyle | highlight clickable text with styles | Text.propTypes.style | |
linkText | A string or a func to replace parsed text | oneOfType([ string, func ]) | |
onPress | Func to handle click over a clickable text with parsed text as arg | func | |
onLongPress | Func to handle long click over a clickable text with parsed text as arg | func | |
linkDefault | A platform specific fallback to handle onPress. Uses Linking. Disabled by default | bool | |
injectViewProps | Func with url as a param to inject props to the clickable component | func | i => ({}) |
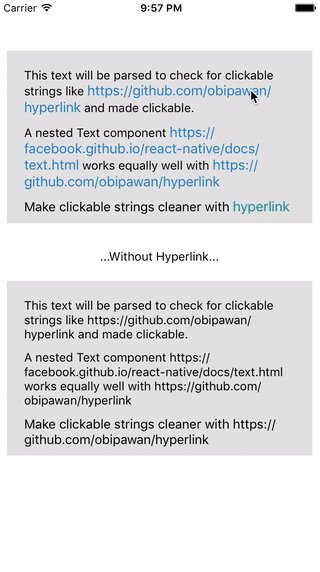
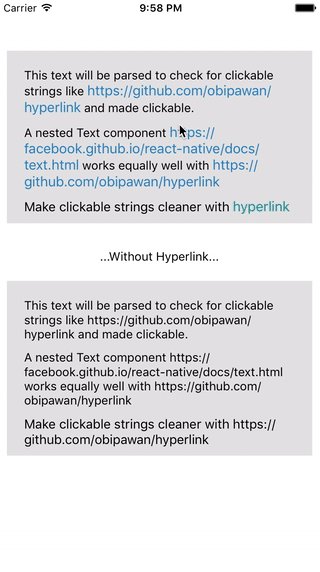
Examples
Wrap any component that has <Text> (works for nested text too) in it
import Linkify from 'react-native-linkify'
export const defaultLink = () =>
<Linkify linkDefault={ true }>
<Text style={ { fontSize: 15 } }>
This text will be parsed to check for clickable strings like https://github.com/ursnj/react-native-linkify and made clickable.
</Text>
</Linkify>
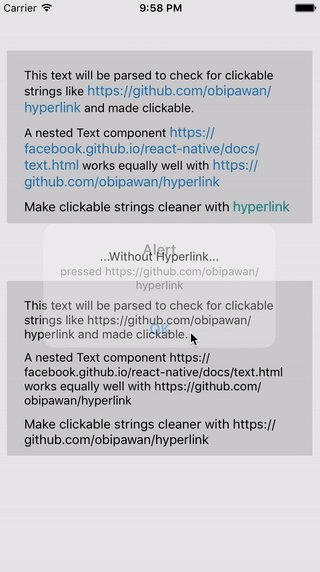
export const regularText = () =>
<Linkify onPress={ (url, text) => alert(url + ", " + text) }>
<Text style={ { fontSize: 15 } }>
This text will be parsed to check for clickable strings like https://github.com/ursnj/react-native-linkify and made clickable.
</Text>
</Linkify>
export const regularTextLongPress = () =>
<Linkify onLongPress={ (url, text) => alert(url + ", " + text) }>
<Text style={ { fontSize: 15 } }>
This text will be parsed to check for clickable strings like https://github.com/ursnj/react-native-linkify and made clickable for long click.
</Text>
</Linkify>
export const nestedText = () =>
<Linkify onPress={ (url, text) => alert(url + ", " + text) }>
<View>
<Text style={ { fontSize: 15 } }>
A nested Text component https://facebook.github.io/react-native/docs/text.html works equally well <Text>with https://github.com/ursnj/react-native-linkify</Text>
</Text>
</View>
</Linkify>
export const highlightText = () =>
<Linkify linkStyle={ { color: '#2980b9', fontSize: 20 } }>
<Text style={ { fontSize: 15 } }>
Make clickable strings like https://github.com/ursnj/react-native-linkify stylable
</Text>
</Linkify>
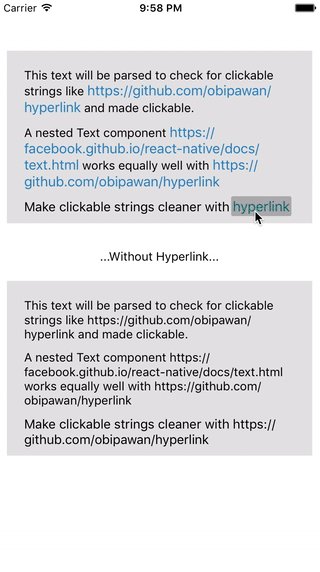
export const parseAndReplace = () =>
<Linkify
linkStyle={ { color: '#2980b9', fontSize: 20 } }
linkText={ url => url === 'https://github.com/ursnj/react-native-linkify' ? 'Hyperlink' : url }
>
<Text style={ { fontSize: 15 } }>
Make clickable strings cleaner with https://github.com/ursnj/react-native-linkify
</Text>
</Linkify>
export const passPropsText = () =>
<Linkify
linkDefault
injectViewProps={ url => ({
testID: url === 'http://link.com' ? 'id1' : 'id2' ,
style: url === 'https://link.com' ? { color: 'red' } : { color: 'blue' },
//any other props you wish to pass to the component
}) }
>
<Text>You can pass props to clickable components matched by url.
<Text>This url looks red https://link.com
</Text> and this url looks blue https://link2.com </Text>
</Linkify>Dependenies
Development
PRs highly appreciated
License
MIT License
