0.1.0 • Published 1 year ago
react-native-live-text-view v0.1.0
react-native-live-text-view
Enabling Live Text interactions with image.
Highlights
- 🔥 Built with Expo's Module API
- 🎉 Supports both Image and expo-image.
- 🍎 iOS only (iOS 16.0+)
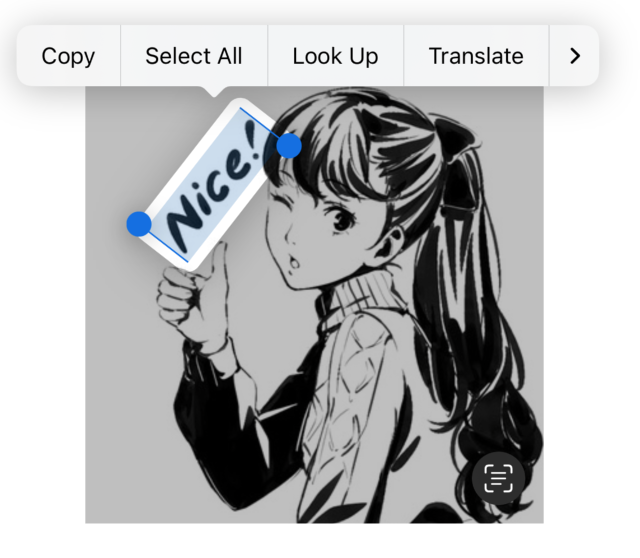
Preview

Installation
Expo development build
Install the library:
npx expo install react-native-live-text-viewThen rebuild your app:
npx expo prebuild -p ios --clean npx expo run:iosBare React Native projects
You must ensure that you have
installed and configured the expo package
before continuing.
Install the library:
npm install react-native-live-text-viewRun npx pod-install
Usage
Basic
import { LiveTextView } from 'react-native-live-text-view';
<LiveTextView>
<Image source={{ uri: imageUri }} style={{ height, width }} />
</LiveTextView>;Example
git clone repo
cd example
npm run iosAPI
Props
| Name | Type | Required | Description |
|---|---|---|---|
| children | ReactNode | Yes | The image for live text interaction. |
| style | StyleProp<ViewStyle> | No | Container style |
| disabled | boolean | No | Whether to turn off the image analysis. Default value is false |
| liveActionButtonHidden | boolean | No | Whether to hide the live action button in the lower right corner. Default value is false |
| onStart | () => void | No | Called when image analysis starts. |
| onReady | (event: OnReadyEventData) => void | No | Called when image analysis success. |
| onError | (event: OnErrorEventData) => void; | No | Called when image analysis fail. |
| onHighlightChange | (isHighlight: boolean) => void | No | Called when recognized items in the image appear highlighted as a result of a person tapping the Live Text button. |
| onTextSelectionChange | (event: OnTextSelectionChangeEventData) => void | No | Called when the interaction’s text selection changes. |
Types
interface OnReadyEventData {
/*
* Whether the analysis finds the specified types in the image.
*/
hasResults: boolean;
/*
* The string that the text items in the image represent.
*/
transcript: string;
}interface OnErrorEventData {
/*
* error message
*/
error: string;
}interface OnTextSelectionChangeEventData {
/*
* Selected text, require iOS 17.0+
*/
selectedText: string;
/*
* Whether has text been selected.
*/
hasActiveTextSelection: boolean;
}interface OnHighlightChangeEventData {
/*
* Whether recognized items in the image appear highlighted
*/
isHighlight: boolean;
}0.1.0
1 year ago