0.1.8 • Published 9 years ago
react-native-mind v0.1.8
##Installation 1.Install library from npm
npm install react-native-mind --save
2.Link native code
react-native link react-native-mind
react-native link react-native-svg
or use rnpm instead:
rnpm link react-native-mind
rnpm link react-native-svg
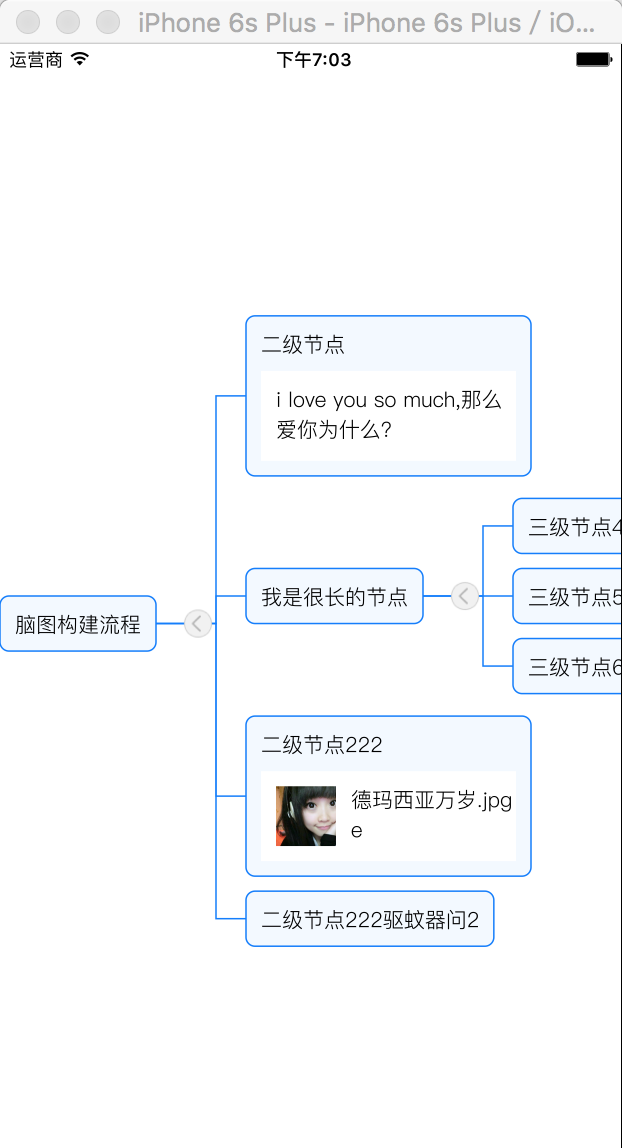
##preview
 ##Usage
##Usage
###Event
#一个节点树开始绘制
emitter.on('tree.layout',(rootId)=>{
console.log(rootId)
}) #点击节点
emitter.on('node.press',(node)=>{
console.log(node)
}) #点击收起展开
emitter.on('expand.press',(node)=>{
console.log(node)
})###command
#正常模式
command.exec('changeLayout','normal',rootId);
#聚拢模式
command.exec('changeLayout','compact',rootId); ###Example
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
NativeModules
} from 'react-native';
import {Minder,emitter,command} from 'react-native-mind'
const Dimensions = require('Dimensions');
const TOTALWIDTH = Dimensions.get('window').width;
const TOTALHEIGHT = Dimensions.get('window').height;
let dataList = [{
"root": {
"data": {
"node_id": "522bbeef44ec",
"title": "根节点",
"content_type": "content.builtin.title",
"content":""
},
"children": [{
"data": {
"node_id": "b7f3m1o36u0c",
"title": "二级节点1",
"content_type": "content.builtin.title"
},
"children": [{
"data": {
"node_id": "b7f323vlqyp4o",
"title": "三级节点1",
"content_type": "content.builtin.title",
"content":""
}
}, {
"data": {
"node_id": "b7f3m1l3qy24o",
"title": "三级节点2",
"content_type": "content.builtin.title",
"content":""
},
}, {
"data": {
"node_id": "b7f3m4vl33p4o",
"title": "三级节点3",
"content_type": "content.builtin.title",
"content":""
}
}]
}, {
"data": {
"node_id": "b7f3m1o16u2c",
"title": "二级211111",
"content_type": "content.builtin.title",
"content":""
},
"children": [{
"data": {
"node_id": "b7f33vlqyp4o",
"title": "三级节点4",
"content_type": "content.builtin.title",
"content":""
}
}, {
"data": {
"node_id": "b7f3m1lqy24o",
"title": "三级节点5",
"content_type": "content.builtin.title",
"content":""
},
}, {
"data": {
"node_id": "b7f3mvl33p4o",
"title": "三级节点6",
"content_type": "content.builtin.title",
"content":""
}
},{
"data": {
"node_id": "b7f3mvl323p4o",
"title": "三级节点7",
"content_type": "content.builtin.title",
"content":""
}
}]
}, {
"data": {
"node_id": "b7f3m1o26usc",
"title": "二级3",
"content_type": "content.builtin.title",
"content":""
}
}, {
"data": {
"node_id": "b7f3m1o26u2c",
"title": "二级4",
"content_type": "content.builtin.title",
"content":""
}
}]
}
}];
export default class reactNativeMindExample extends Component {
render() {
return (
<View style={styles.container}>
<Minder dataList={dataList} height={TOTALHEIGHT-40} width={TOTALWIDTH}></Minder>
</View>
);
}
}0.1.8
9 years ago
0.1.7
9 years ago
0.1.6
9 years ago
0.1.5
9 years ago
0.1.4
9 years ago
0.1.3
9 years ago
0.1.2
9 years ago
0.1.1
9 years ago
0.1.0
9 years ago
0.0.15
9 years ago
0.0.14
9 years ago
0.0.13
9 years ago
0.0.12
9 years ago
0.0.11
9 years ago
0.0.10
9 years ago
0.0.9
9 years ago
0.0.8
9 years ago
0.0.7
9 years ago
0.0.6
9 years ago
0.0.5
9 years ago
0.0.4
9 years ago
0.0.3
9 years ago
0.0.2
9 years ago
0.0.1
9 years ago