1.0.2 • Published 5 years ago
react-native-ntl-document-camera v1.0.2
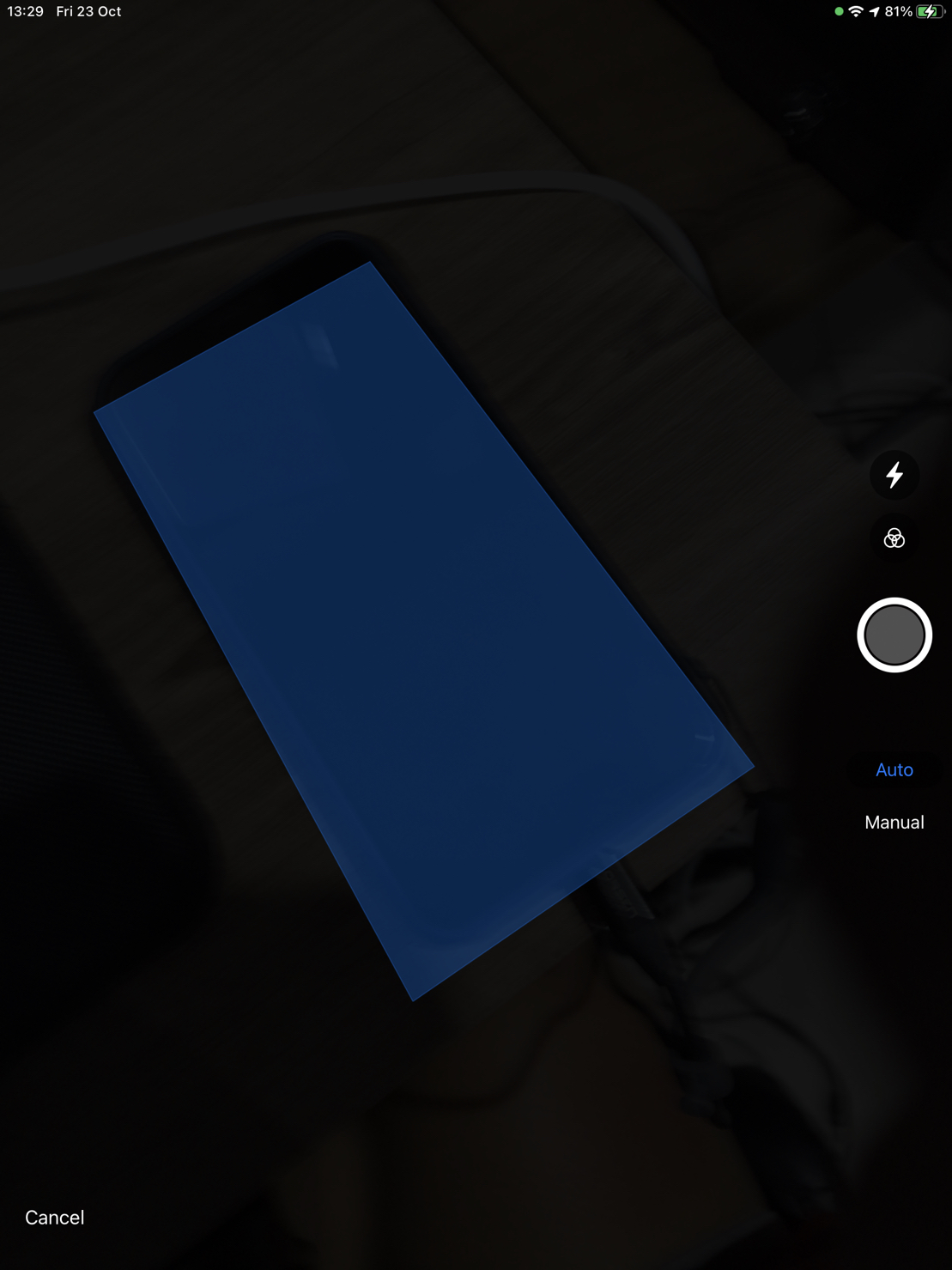
react-native-ntl-documentscanner
Getting started
$ npm install react-native-ntl-document-camera --save
Mostly automatic installation
$ react-native link react-native-ntl-document-camera
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-ntl-document-cameraand addRCTNtlDocumentCamera.xcodeproj - In XCode, in the project navigator, select your project. Add
libRCTNtlDocumentCamera.ato your project'sBuild Phases➜Link Binary With Libraries Run your project (
Cmd+R)<
Usage
import NtlDocumentCamera from 'react-native-ntl-document-camera';
// TODO: What to do with the module?
this.subscription;
const DocumentCameraEmitter = new NativeEventEmitter(NtlDocumentCamera);
subscription = DocumentCameraEmitter.addListener(
'EventReminder',
(reminder) => console.log(reminder.images)
);
NtlDocumentCamera.openCamera();
componentWillUnmount() {
subscription.remove();
}Image