0.1.2 • Published 6 years ago
react-native-number-animated v0.1.2
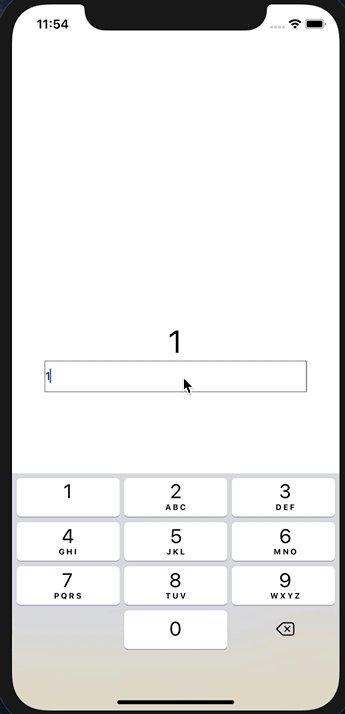
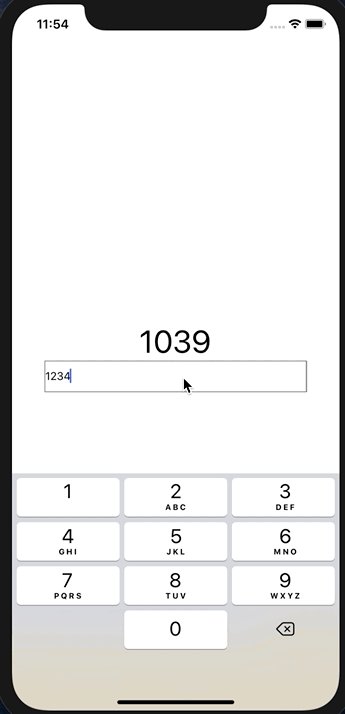
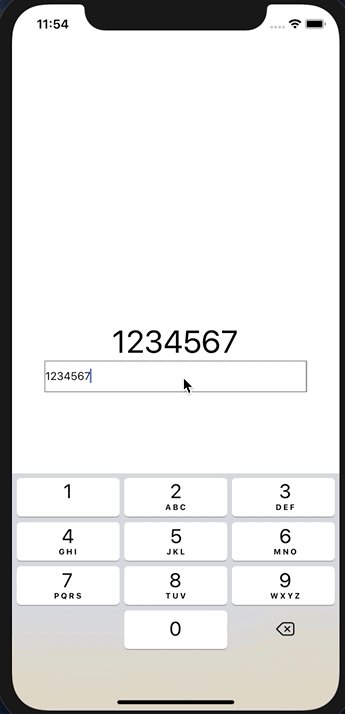
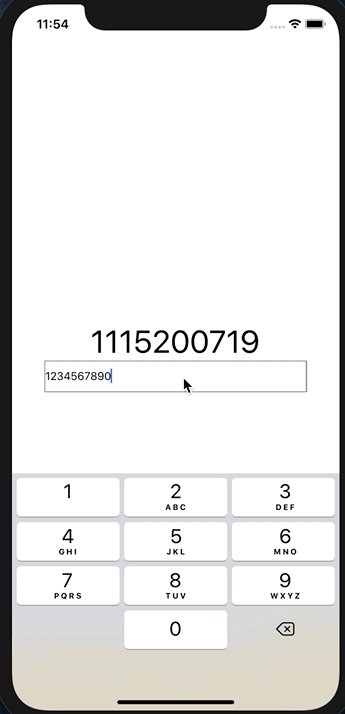
Animated numeric label for React Native

Installation
npm i react-native-number-animatedUsage
import NumberAnimated from 'react-native-number-animated';Just place <NumberAnimated value={some_numeric_value} /> tag, provide a numeric value to the value prop.
Use nullValue prop to substitute null value output (default is --)
<NumberAnimated value={some_numeric_value} nullValue="--"/>
Customize render
Use render function to have desiered output:
<NumberAnimated value={value}>
{(v) => {
return (
<Text style={{ fontSize: 40 }}>{v}</Text>
);
}}
</NumberAnimated>Props
value: numericno default valuenullValue: stringdefault value is--children: (value: numeric)no default value, provides incrmented numeric value for each animation frame