4.0.0 • Published 3 years ago
react-native-overlay-image v4.0.0
react-native-overlay-image
Image overlay with transparent background that hides when you tap outside
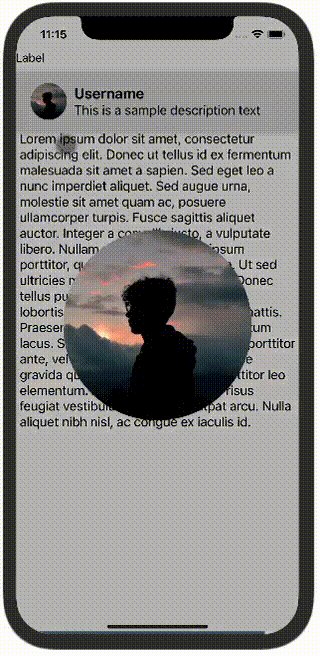
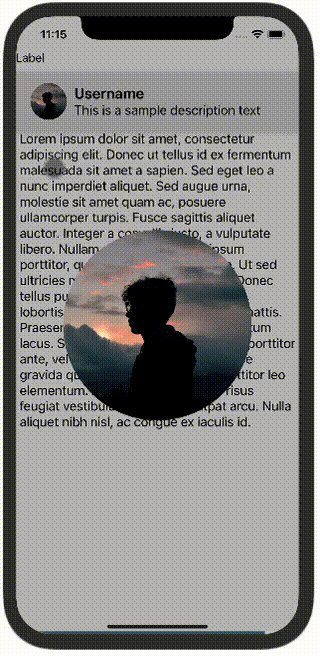
Demo

Try it yourself on this Expo Snack
Installation
npm install --save react-native-overlay-imageHow to use
Import the component
import ImageOverlay from 'react-native-overlay-image'<ImageOverlay
source={{
uri: 'https://images.unsplash.com/photo-1529665253569-6d01c0eaf7b6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1085&q=80',
}}
/>Changing opacity of the overlay's background
using CSS rgba() with an opacity between 0 and 1
<ImageOverlay
source={{
uri: 'https://images.unsplash.com/photo-1529665253569-6d01c0eaf7b6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1085&q=80',
}}
modalStyle={{
backgroundColor: 'rgba(0, 0, 0, 0.7)'
}}
/>Properties
| Prop | required | Type | Description |
|---|---|---|---|
| source | Yes | React Native ImageSource | Source of the button image and overlay image |
| imageButtonStyle | No | ImageStyle | Style of the small image that you tap to zoom |
| modalStyle | No | ViewStyle | Style of the overlay container of the zoomed image. Useful to change the background color and opacity of the overlay |
| zoomedImageStyle | No | ImageStyle | Style of the zoomed image overlay. Useful to change its width and height (defaults to 2/3 of the screen width) |
Contribute
You are welcome to create a pull request with any improvement, bugfix or documentation.
Component tested on iOS 16 using Expo SDK 47 and React Native version 0.70.5