1.0.4 • Published 1 year ago
react-native-pagination-indicator v1.0.4
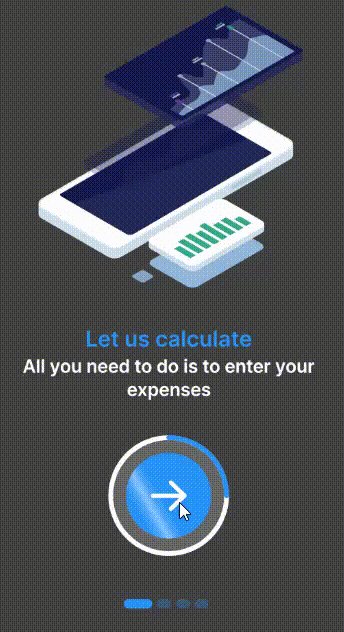
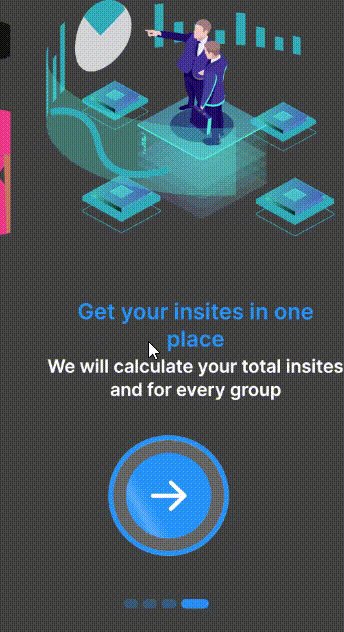
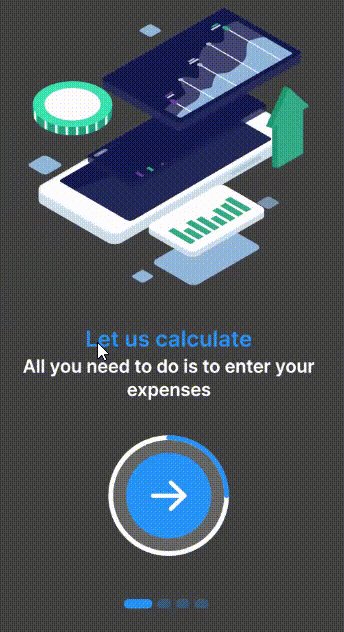
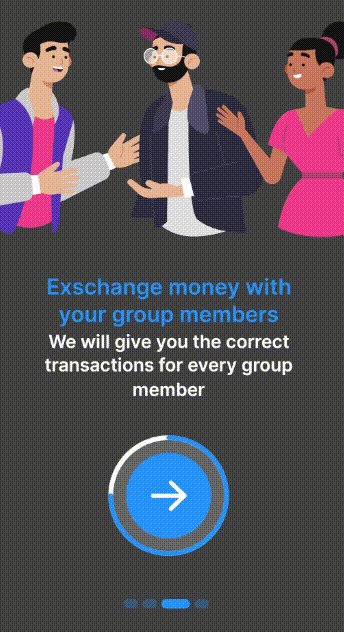
An animated dots effect of a pagination view.
It comes with a built-in TypeScript typings and is compatible with all popular JavaScript frameworks. You can use it directly or leverage well-maintained wrapper packages that allow for a more native integration with your frameworks of choice.
Example:

How to use:
import PaginationIndicator from 'react-native-pagination-indicator';
const scrollX = useRef(new Animated.Value(0)).current;
const data = []: any[];
<PaginationIndicator data={data} scrollX={scrollX} screenWidth={width} />PaginationIndicator Props
| Name | Type | Default |
|---|---|---|
| data | any[] | |
| scrollX | Animated.Value | |
| screenWidth | number | |
| dotWidthOutputRange | number[] | |
| dotOpacityOutputRange | number[] | |
| dotStyle | ViewStyle | |
| containerStyle | ViewStyle |