1.0.2 • Published 6 years ago
react-native-peeking-header v1.0.2
react-native-peeking-header
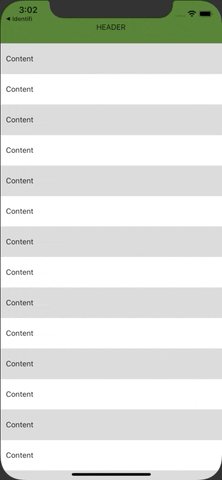
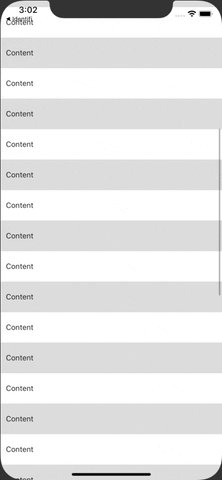
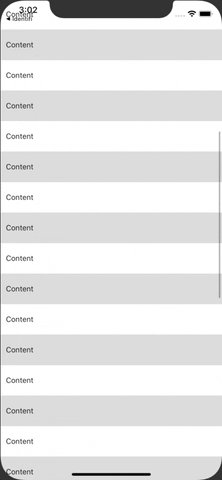
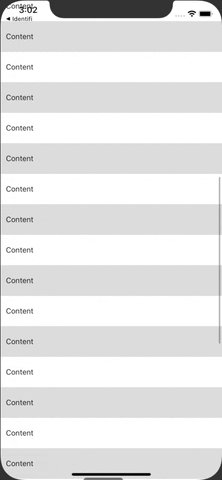
Simple header component that hides when scrolling down and shows up again when scrolling up.
Installation
npm install react-native-peeking-headeror
yarn add react-native-peeking-headerResult

Usage
The component functions as a scrollview and has a render prop to render your header.
import PeekingHeader from 'react-native-peeking-header';
import YourComponent from './YourComponent';
const App = () => (
<PeekingHeader renderHeader={top => <YourComponent showBackground={top} />}>
// scrollable content
</PeekingHeader>
)License
@rootstrap/react-native-peeking-header is available under the MIT license. See the LICENSE file for more info.
Credits
react-native-peeking-header is maintained by Rootstrap with the help of our contributors.