react-native-photos-gallery v0.0.1

react-native-photos-gallery
Introducing a cutting-edge Photo Gallery library built with pure JavaScript and React Native Reanimated, designed to enhance your photo gallery experience by allowing you to effortlessly open and view selected photos.
Our user-friendly and highly customizable library ensures a seamless experience. Whether you're an Android or iOS user, our library is compatible with both platforms, guaranteeing optimal performance.
🎬 Preview
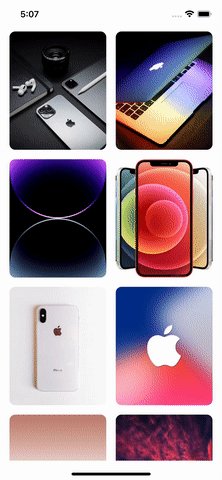
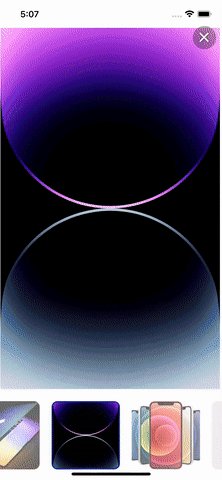
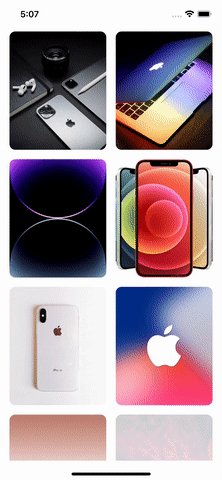
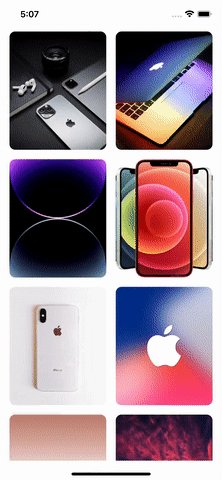
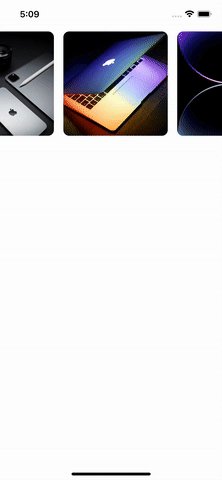
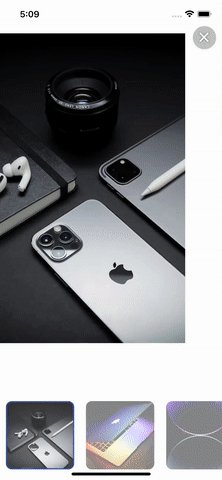
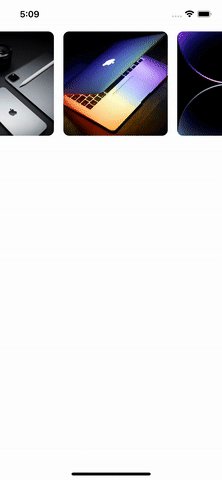
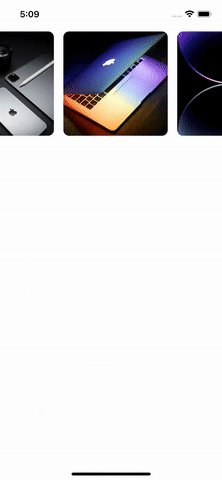
| OneColumn List | TwoColumn List | Horizontal List |
|---|---|---|
 |  |  |
Quick Access
Getting Started 🔧
Here's how to get started with react-native-photos-gallery in your React Native project:
Installation
1. Install the package
Using npm:
npm install react-native-photos-gallery react-native-reanimated react-native-gesture-handlerUsing Yarn:
yarn add react-native-photos-gallery react-native-reanimated react-native-gesture-handler2. Install cocoapods in the ios project
cd ios && pod installNote: Make sure to add Reanimated's babel plugin to your
babel.config.js
module.exports = {
...
plugins: [
...
'react-native-reanimated/plugin',
],
};Know more about react-native-reanimated
Usage
Sample Data
const data = [
{
id: number,
source: ImageSourcePropType,
},
];Basic Example
import React from 'react';
import { SafeAreaView, StyleSheet } from 'react-native';
import { PhotoGallery } from 'react-native-photos-gallery';
export const data = [
{
id: 1,
source: require('./assets/images/apple.jpeg'),
},
{
id: 2,
source: require('./assets/images/apple_icon.jpeg'),
},
{
id: 3,
source: require('./assets/images/DeepPurple.png'),
},
{
id: 4,
source: require('./assets/images/iPhone12.jpeg'),
},
{
id: 5,
source: require('./assets/images/iPhoneX.jpeg'),
},
{
id: 6,
source: require('./assets/images/iphoneXWall.jpg'),
},
{
id: 7,
source: require('./assets/images/112ProMax.jpg'),
},
{
id: 8,
source: {
uri: 'https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg',
},
},
];
const App = () => {
return (
<SafeAreaView style={styles.screen}>
<PhotoGallery
data={data}
onImageExpand={({ visible }) => console.log(visible)}
animatedImageDelay={60}
modalBackgroundStyle={styles.modalBackgroundStyle}
/>
</SafeAreaView>
);
};
export default App;
const styles = StyleSheet.create({
screen: { flex: 1 },
modalBackgroundStyle: {
backgroundColor: 'white',
},
});🎬 Preview
Properties
| Props | Default | Type | Description |
|---|---|---|---|
| data | - | Data | Data to render images |
| scaledImageResizeMode | 'cover' | ImageResizeMode | Image size mode |
| animationCloseSpeed | 350 | Range<200, 500> | Animation close speed between 200 to 500 |
| animatedThumbnailScrollSpeed | 30 | 10 | 20 | 30 | Thumbnail List scroll speed |
| animatedImageDelay | 90 | 20 | 30 | 60 | 90 | Animated image delay |
| thumbnailListImageHeight | 120 | number | Height of thumbnail list image |
| thumbnailListImageWidth | 120 | number | Width of thumbnail list image |
| thumbnailListImageSpace | 10 | number | Space between thumbnail list images |
| renderHeader | - | function | Custom header content instead of default child content and it provide close() as an argument |
| onImageExpand | - | function | Function to call when image expanded and it provide {visible} as an argument |
| renderNetworkLoader | - | function | Custom network loader instead of default loader |
| flatListProps | - | FlatListProps<ArrayData> | Provide flatlist props |
| listItemProps | - | ListItemProps | List item props contain containerStyle, imageContainerStyle and imageProps |
| modalProps | - | ModalProps | Provide Modal props |
| modalBackgroundProps | - | AnimateProps<ViewProps> | Provide animated view props |
| modalBackgroundStyle | - | AnimateStyle<ViewStyle> | Modal background style |
| modalHeaderProps | - | ModalHeaderProps | Modal header props contain containerProps and containerStyle |
| modalContentProps | - | ModalContentProps | Modal content props contain contentProps and contentStyle |
| modalContentImageProps | - | AnimateProps<ImageProps> | Modal content Image props |
| modalFooterProps | - | ModalFooterProps | Modal footer props contain thumbnailFlatListProps, footerContainerProps and footerContainerStyle |
| networkLoaderProps | - | ActivityIndicatorProps | Provide ActivityIndicator props |
| networkImageProps | - | ImageProps | Provide Image props |
ListItemProps
| Props | Default | Type | Description |
|---|---|---|---|
| containerStyle | - | ViewStyle | Container style |
| imageContainerStyle | - | AnimateStyle<ViewStyle> | Image container style |
| imageProps | - | AnimateProps<ImageProps> | Image Props |
ModalHeaderProps
| Props | Default | Type | Description |
|---|---|---|---|
| containerProps | - | AnimateProps<ViewProps> | Container props |
| containerStyle | - | AnimateStyle<ViewStyle> | Container style |
ModalContentProps
| Props | Default | Type | Description |
|---|---|---|---|
| contentProps | - | AnimateProps<ViewProps> | Content props |
| contentStyle | - | AnimateStyle<ViewStyle> | Content style |
ModalFooterProps
| Props | Default | Type | Description |
|---|---|---|---|
| thumbnailFlatListProps | - | FlatListProps<any> | Thumbnail flatlist props |
| footerContainerProps | - | AnimateProps<ViewProps> | Container props |
| footerContainerStyle | - | AnimateStyle<ViewStyle> | Container style |
Know more about ViewProps, ViewStyle, FlatListProps, ModalProps, ImageProps
Example
A full working example project is here Example
yarn
yarn example ios // For ios
yarn example android // For AndroidFind this library useful? ❤️
Support it by joining stargazers for this repository.⭐
Bugs / Feature requests / Feedbacks
For bugs, feature requests, and discussion please use GitHub Issues, GitHub New Feature, GitHub Feedback
🤝 How to Contribute
We'd love to have you improve this library or fix a problem 💪 Check out our Contributing Guide for ideas on contributing.
Awesome Mobile Libraries
- Check out our other available awesome mobile libraries
License
3 years ago



