1.1.2 • Published 8 years ago
react-native-picker-js v1.1.2
react-native-picker-js
A Picker written in pure javascript for cross-platform support.
It is the fork of this repo and I will now maintain it react-native-picker.
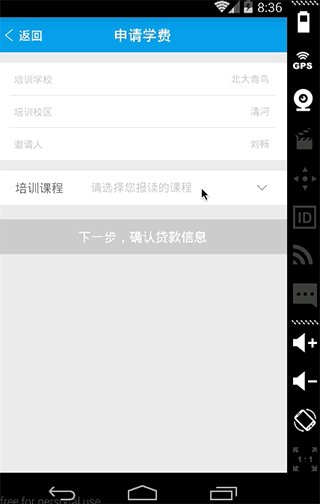
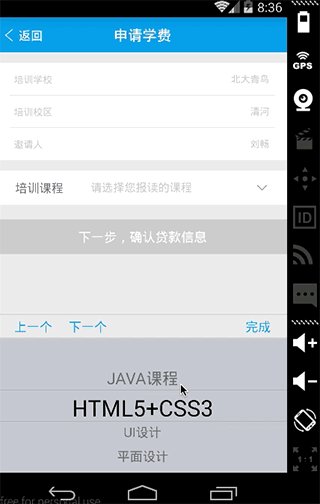
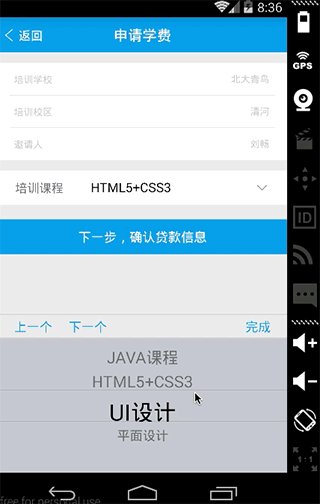
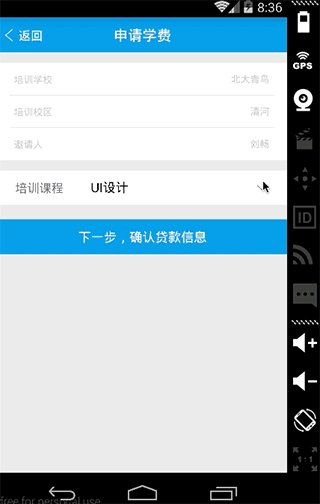
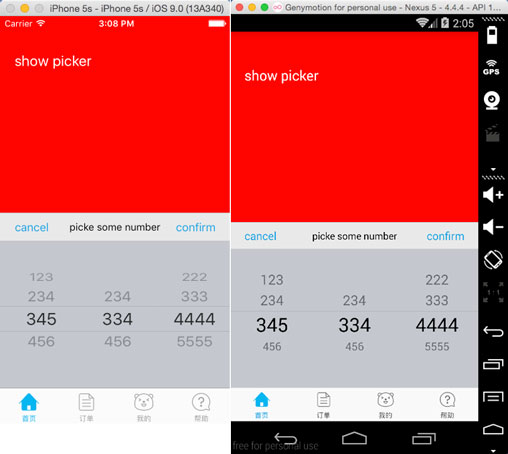
Demo


Documentation
Props
- style style of picker, you can set width and height of picker in this prop
- pickerElevation elevation of picker (for issue https://github.com/beefe/react-native-picker/issues/27)
- pickerBtnText string, tool bar's confirm btn text
- pickerCancelBtnText string, tool bar's cancel ben text
- pickerBtnStyle textStylePropType, tool bar's btn style
- pickerToolBarStyle viewStylePropType, tool bar's style
- showDuration number, animation of picker
- showMask boolean, default to be false, cancel the picker by tapping in the rest of the screen support when setted to be true
- pickerTitle string, title of picker
- pickerTitleStyle textStylePropType, style of title
- pickerData array
- selectedValue any
- onPickerDone function
- onPickerCancel function
- onValueChange function
Methods
- toggle show or hide picker, default to be hiden
- show show picker
- hide hide picker
- isPickerShow get status of picker, return a boolean
Usage
Step 1 - install
npm install react-native-picker-js --saveor
yarn add react-native-picker-jsStep 2 - import and use in project
import Picker from 'react-native-picker-js'
<Picker
style={{
height: 300
}}
showDuration={300}
showMask={true}
pickerData={}//picker`s value List
selectedValue={}//default to be selected value
onPickerDone={}//when confirm your choice
/>Notice
support two modes:
1. parallel: such as time picker, wheels have no connection with each other
2. cascade: such as date picker, address picker .etc, when front wheel changed, the behind wheels will all be reset
parallel:
- single wheel:
pickerData = [1,2,3,4];
selectedValue = 3;- two or more wheel:
pickerData = [
[1,2,3,4],
[5,6,7,8],
...
];
selectedValue = [1, 5];cascade:
- two wheel
pickerData = {
{
a: [1,2,3,4],
b: [5,6,7,8],
...
}
};
selectedValue = ['a', 2];- three wheel
pickerData = {
a: {
a1: [1,2,3,4],
a2: [5,6,7,8],
a3: [9,10,11,12]
},
b: {
b1: [1,2,3,4],
b2: [5,6,7,8],
b3: [9,10,12,12]
}
...
};
selectedValue = ['a', 'a1', 1];