3.1.0 • Published 2 years ago
react-native-radio-buttons-group v3.1.0
React Native Radio Buttons Group
Simple, best and easy to use radio buttons for react native apps.

Getting Started
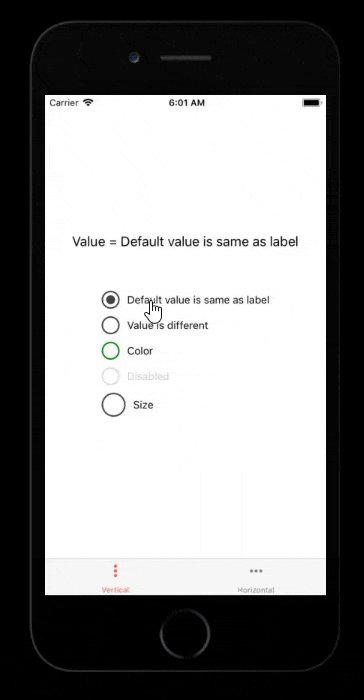
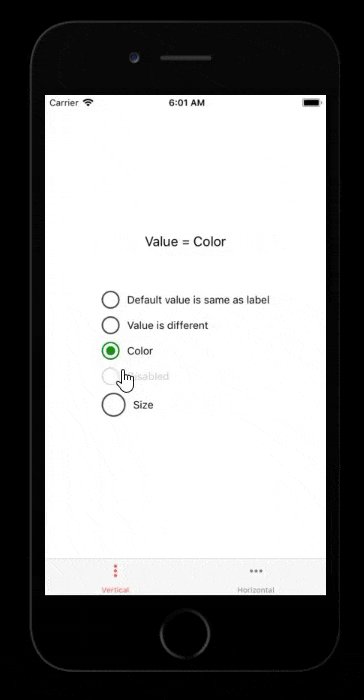
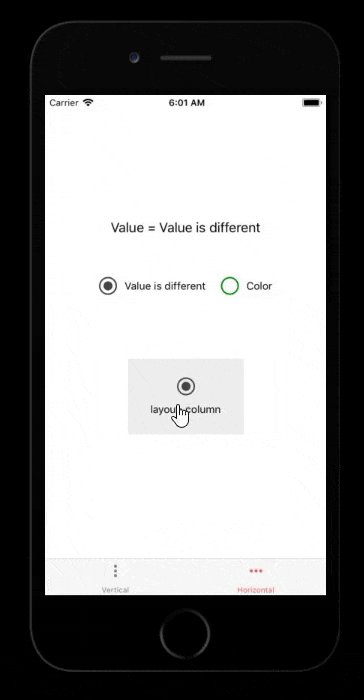
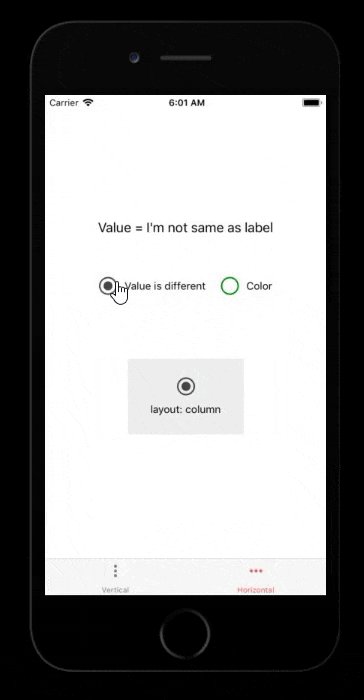
Just a sneak peek (lots more can be done)

Installation
npm i react-native-radio-buttons-group --saveor
yarn add react-native-radio-buttons-groupUsage
JavaScript Example
App.js
import React, { useMemo, useState } from 'react';
import RadioGroup from 'react-native-radio-buttons-group';
export default function App() {
const radioButtons = useMemo(() => ([
{
id: '1', // acts as primary key, should be unique and non-empty string
label: 'Option 1',
value: 'option1'
},
{
id: '2',
label: 'Option 2',
value: 'option2'
}
]), []);
const [selectedId, setSelectedId] = useState();
return (
<RadioGroup
radioButtons={radioButtons}
onPress={setSelectedId}
selectedId={selectedId}
/>
);
}TypeScript Example
App.tsx
import React, { useMemo, useState } from 'react';
import RadioGroup, {RadioButtonProps} from 'react-native-radio-buttons-group';
export default function App() {
const radioButtons: RadioButtonProps[] = useMemo(() => ([
{
id: '1', // acts as primary key, should be unique and non-empty string
label: 'Option 1',
value: 'option1'
},
{
id: '2',
label: 'Option 2',
value: 'option2'
}
]), []);
const [selectedId, setSelectedId] = useState<string | undefined>();
return (
<RadioGroup
radioButtons={radioButtons}
onPress={setSelectedId}
selectedId={selectedId}
/>
);
}Props
RadioButton
| Key | Type | Required | Default | Valid Values |
|---|---|---|---|---|
| accessibilityLabel | string | no | Value of label | any string |
| borderColor | string | no | color | css color formats |
| borderSize | number | 2 | positive numbers | |
| color | string | no | #444 | css color formats |
| containerStyle | object | no | react style | |
| description | ReactNode or string | no | any react node or string | |
| descriptionStyle | object | no | react style, applied only if description is a string | |
| disabled | boolean | no | false | true / false |
| id | string | yes | unique string | |
| label | ReactNode or string | no | any react node or string | |
| labelStyle | object | no | react style, applied only if label is a string | |
| layout | enum | no | row | row / column |
| onPress | function | no | any function | |
| selected | boolean | no | false | true / false |
| size | number | no | 24 | positive numbers |
| testID | string | no | any string | |
| value | string | no | any string |
RadioGroup
| Key | Type | Required | Default | Valid Values |
|---|---|---|---|---|
| accessibilityLabel | string | no | any string | |
| containerStyle | object | no | react style | |
| labelStyle | object | no | react style | |
| layout | enum | no | column | row / column |
| onPress | function | no | any function | |
| radioButtons | array | yes | array of RadioButton objects | |
| selectedId | string | no | unique string | |
| testID | string | no | any string |
Horizontal (side by side)
<RadioGroup
radioButtons={radioButtons}
onPress={onPressRadioButton}
layout='row'
/>Contributions
Fork and create a pull request
License
Stargazers over time
Sponsor
3.1.0
2 years ago
3.0.8
2 years ago
3.0.7
2 years ago
3.0.6
2 years ago
3.0.4
2 years ago
3.0.5
2 years ago
3.0.3
2 years ago
3.0.2
3 years ago
2.3.2
3 years ago
2.3.1
3 years ago
2.2.12
3 years ago
3.0.1
3 years ago
3.0.0
3 years ago
2.3.0
3 years ago
2.2.11
4 years ago
2.2.9
4 years ago
2.2.8
4 years ago
2.2.10
4 years ago
2.2.7
4 years ago
2.2.6
4 years ago
2.2.5
4 years ago
2.2.3
5 years ago
2.2.2
5 years ago
2.2.4
5 years ago
2.2.1
5 years ago
2.1.1
5 years ago
2.1.0
5 years ago
2.0.1
5 years ago
2.0.0
5 years ago
1.0.7
8 years ago
1.0.6
8 years ago
1.0.5
8 years ago
1.0.4
8 years ago
1.0.3
8 years ago
1.0.2
8 years ago
1.0.1
8 years ago
1.0.0
8 years ago