1.0.1 • Published 3 years ago
react-native-radio-buttonx v1.0.1
react-native-radio-buttonx
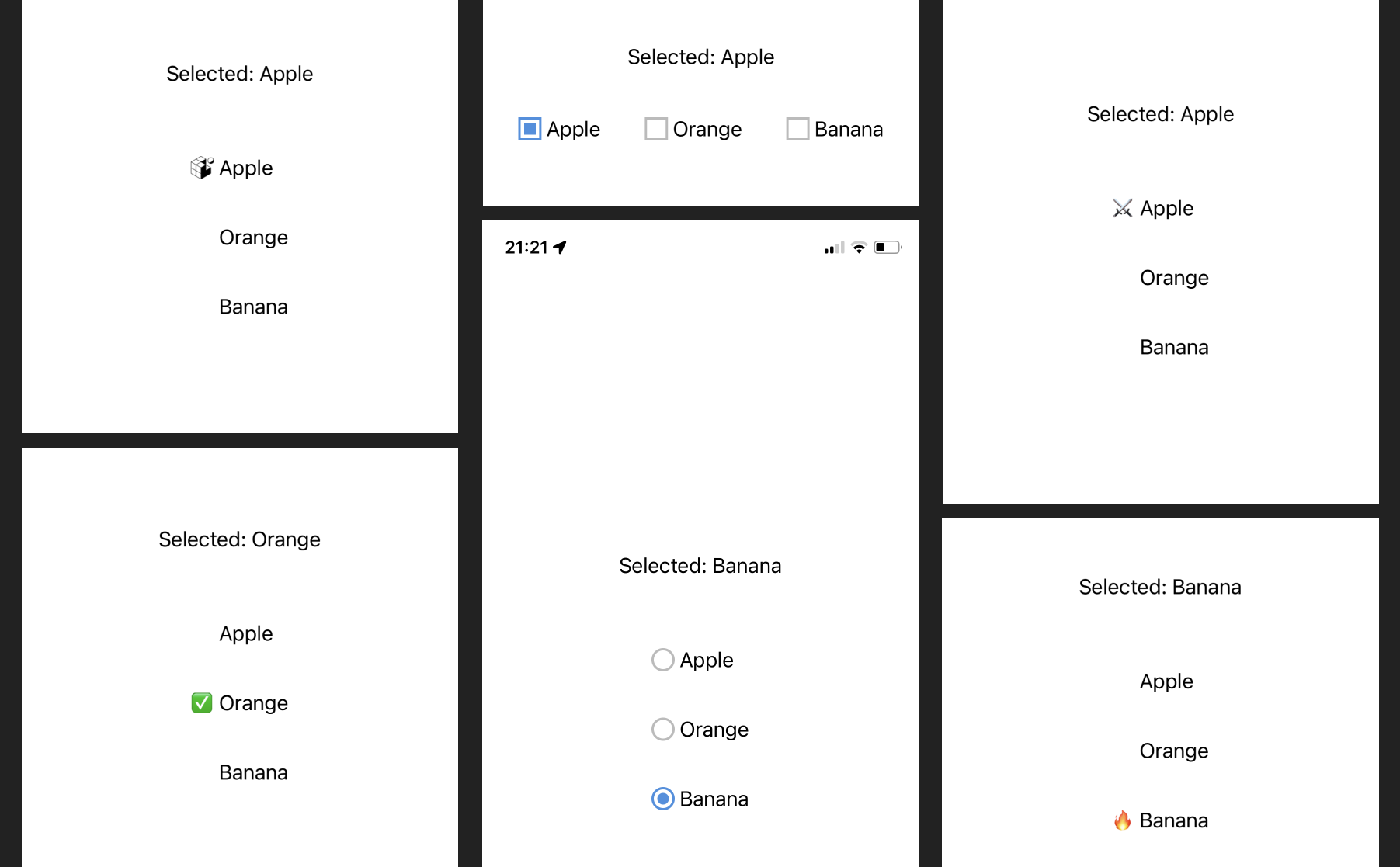
Create radio buttons with a range of styles and customize the radio button selector using your own custom component. This package is perfect for developers who need to create visually appealing and interactive radio buttons in their mobile applications

Installation
npm install react-native-radio-buttonxUsage
import { StyleSheet, Text, View, Image } from 'react-native';
import { useState } from 'react';
import { RadioButtons } from 'react-native-radio-buttonx';
const foo = () => {
return (
<Image source={require('./assets/favicon.png')} style={{width: 12, height: 12}}/>
//<Text>✅</Text>
)
}
export default function App() {
const [selectedOption, setSelectedOption] = useState('Apple');
const handleSelect = (option: string) => {
setSelectedOption(option);
};
return (
<View style={styles.container}>
<Text style={{marginBottom: 40}}>Selected: {selectedOption}</Text>
<RadioButtons
gap={19}
options={['Apple','Orange','Banana']}
selectedOption={selectedOption}
onSelect={handleSelect}
styleOptions={styleOptions}
//SelectorComponent={foo}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
const styleOptions = {
rounded: true,
radio: 20,
display: 'column',
//defaultColor: 'gray',
//selectedColor: 'brown',
//fontWeight: 'bold',
//fontSize: 20,
//fontStyle: 'italic',
//color: 'brown'
}
// ...Props
The RadioButtons component accepts the following props:
| Property | Type | Required | Description |
|---|---|---|---|
| options | Array<string> | Yes | An array of options to be displayed as radio buttons |
| selectedOption | string | Yes | The currently selected option |
| onSelect | (option: string) => void | Yes | A function to be called when an option is selected |
| gap | number | No | The gap between the radio buttons |
| styleOptions | StyleOptions | No | An object containing style options for the radio buttons |
| SelectorComponent | React.ComponentType | No | A custom component to be used as the selector for the radio buttons |
The StyleOptions type is defined as follows:
type StyleOptions = {
rounded?: boolean;
radio?: number;
display?: 'row' | 'column';
defaultColor?: string;
selectedColor?: string;
fontWeight?: string;
fontSize?: number;
fontStyle?: 'normal' | 'italic' | 'oblique';
color?: string;
};Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
If you find this project helpful, please consider buying me a coffee.
License
MIT
Made with :heart: by Énio Carlos