0.0.3 • Published 5 years ago
react-native-reanimated-bottomsheet v0.0.3
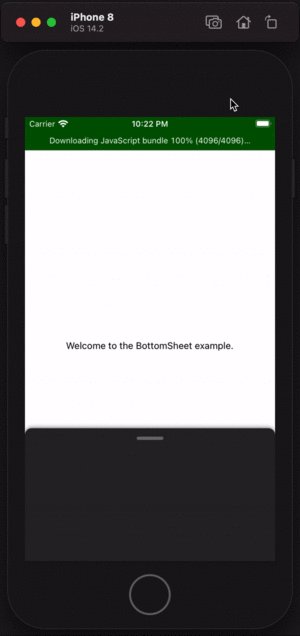
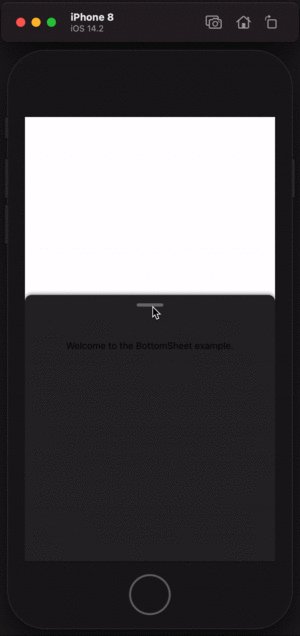
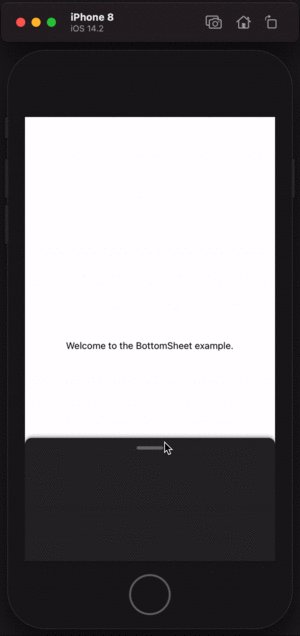
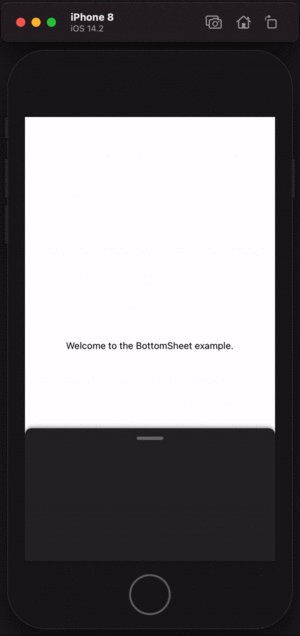
react-native-reanimated-bottomsheet
A configurable and performant BottomSheet widget for React Native apps built using Reanimated v2 API.

Installation
yarn add react-native-reanimated-bottomsheetor
npm install react-native-reanimated-bottomsheetDont forget to install Reanimated and GestureHandler libraries
yarn add react-native-reanimated
yarn add react-native-gesture-handleror
npm install react-native-reanimated
npm install react-native-gesture-handlerAdd Reanimated's babel plugin to your babel.config.js
module.exports = {
...
plugins: [
...
'react-native-reanimated/plugin',
],
};- Note: Reanimated plugin has to be listed last.
Few extra miles for Android
Turn on Hermes engine by editing
android/app/build.gradle(if you use Hermes)project.ext.react = [ enableHermes: true // <- here | clean and rebuild if changing ]Plug Reanimated in MainApplication.java
import com.facebook.react.bridge.JSIModulePackage; // <- add import com.swmansion.reanimated.ReanimatedJSIModulePackage; // <- add ... private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... @Override protected String getJSMainModuleName() { return "index"; } @Override protected JSIModulePackage getJSIModulePackage() { return new ReanimatedJSIModulePackage(); // <- add } }; ...Proguard
If you're using Proguard, make sure to add rule preventing it from optimizing Turbomodule classes:
-keep class com.facebook.react.turbomodule.** { *; }
Thats it! You are done with installation 🚀
Usage
import ReanimatedBottomsheet from "react-native-reanimated-bottomsheet";
<ReanimatedBottomsheet
snapPoints={[200, 400, 450]}
renderContent={sheetContent}
renderHeader={sheetHeader} />Props
| name | required | default | description |
|---|---|---|---|
| snapPoints | yes | E.g. [100, 200, 400]. Points for snapping of bottom sheet coomponent. They define distance from bottom of the screen. Must be number to expect the height from bottom. Note: Array values must be in increasing order. | |
| initialSnap | no | 0 | Determines initial snap point of bottom sheet. The value is the index from snapPoints. |
| renderContent | yes | Method for rendering scrollable content of bottom sheet. The container of the content should have flex:1 to occupy dynamic height. | |
| renderHeader | yes | Method for rendering non-scrollable header of bottom sheet. | |
| enabledGestureInteraction | no | true | Defines if bottom sheet can interact with gestures. |
| hasFixedHeight | no | false | Defines if bottom sheet only has one snap point with 0 being initial. This props is used in cases where the gestures are not required but the bottomsheet behaviour is expected. There are also imperative handlers provided to manually snap and close the sheet for such cases. See below for those handlers. For hasFixedHeight={true} configuration, the 0th snapPoint would work as the top height of the sheet. |
| springConfig | no | {damping: 50, mass: 0.5, stiffness: 121.6, restSpeedThreshold: 0.3} | Spring config for Bottom Sheet snap/open/close animation of type: WithSpringConfig |
Methods
snapTo(index: number)
Imperative method for snapping the sheet to a known index. E.g.
// Snap to the snap point at given index (e.g. 1st in [200, 300, 400] would look like snapTo(1))
// which would snap the BottomSheet upto 300 height.
this.bottomSheetRef.current.snapTo(index);close()
Imperative method for snapping the sheet to 0 height (or to close it).
this.bottomSheetRef.current.close();Here this.bottomSheetRef refers to the ref passed to the BottomSheet component.
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT