1.0.1 • Published 6 years ago
react-native-reanimated-text-input v1.0.1
react-native-reanimated-text-input 

React Native text input component with a floating label - using react-native-reanimated.
Peer Dependancies
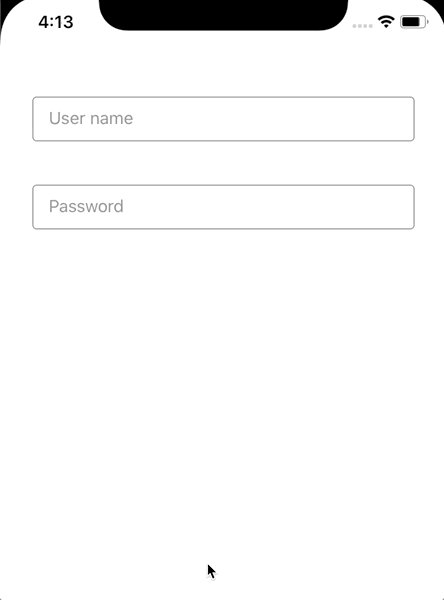
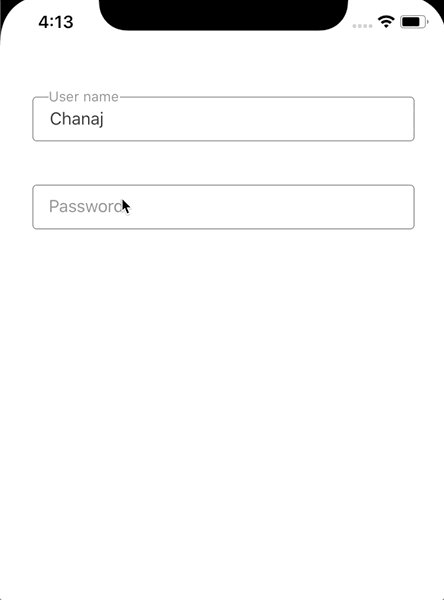
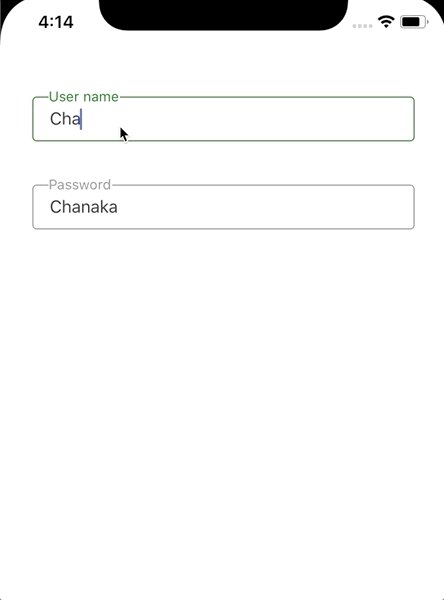
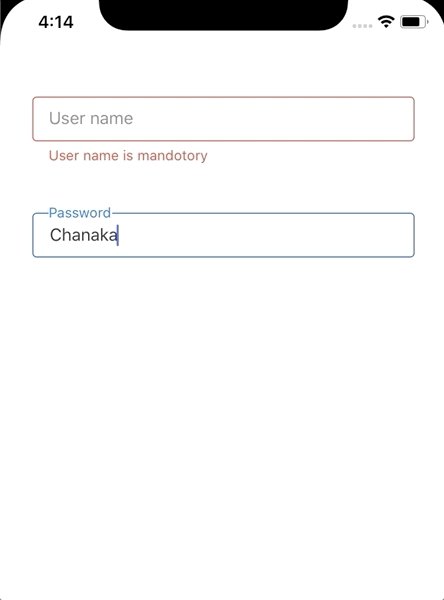
react-native-reanimated Demo

Installation
yarn add react-native-reanimated-text-inputor
npm install --save react-native-reanimated-text-inputUsage
import Input from 'react-native-reanimated-text-input';
<Input
label={"User name"}
value={userName}
onChangeText={(t) => setUserName(t)}
activeColor={'green'}
activeLabelColor={'green'}
containerStyle={{ marginVertical: 20 }}
onBlur={() => !userName ? setUsernameError('User name is mandotory') : null}
error={usernameError}
/>Prop-types
| Prop name | Type |
|---|---|
| error | string - error text to display if any error available |
| errorColor | color - color to decorate text input border and error text |
| errorTextStyle | Text style - styles to override error text styles |
| textInputStyle | Input style - style obj to oveerride text input styles |
| containerStyle | View style - style to override textinput container (EG: padding , margins) |
| labelTextStyle | Text style - styles to override label(placeholder) text style |
| isKeyboardInput | boolean - default true, if false this will not open keboard, instead give a callback via onPress if this is false |
| onPress | function - function to execute onPress in isKeyboardInput = true |
| labelTextColor | color - default label(placeholder) color if labelTextStyle is not set |
| activeLabelColor | color - default label(placeholder) color if labelTextStyle is not set and label is floaing on top(text input is active) |
| activeColor | color - border color when the text input is active |
| {...props} | TextInput props - All react native text input props |
Example
checkout example/test directory and findout a react-native app.
yarn androidor
yarn ios