3.0.6 • Published 4 years ago
react-native-rn-placeholder v3.0.6
Display some placeholder stuff before rendering your text or media content in React Native. Compatible with Expo and react-native-web.
- Snack application with copy to clipboard!
- Usage with react-native-web
- The N Props syndrome (post): explaining the transition between v2 and v3

Usage
Installation
$ yarn add react-native-rn-placeholderIn your code
import {
Placeholder,
PlaceholderMedia,
PlaceholderLine,
Fade
} from "react-native-rn-placeholder";
const App = () => (
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
<PlaceholderMedia size={42} isRound={true} color={'yellow'} animationStyleProps={{ backgroundColor: 'green' }} />
</Placeholder>
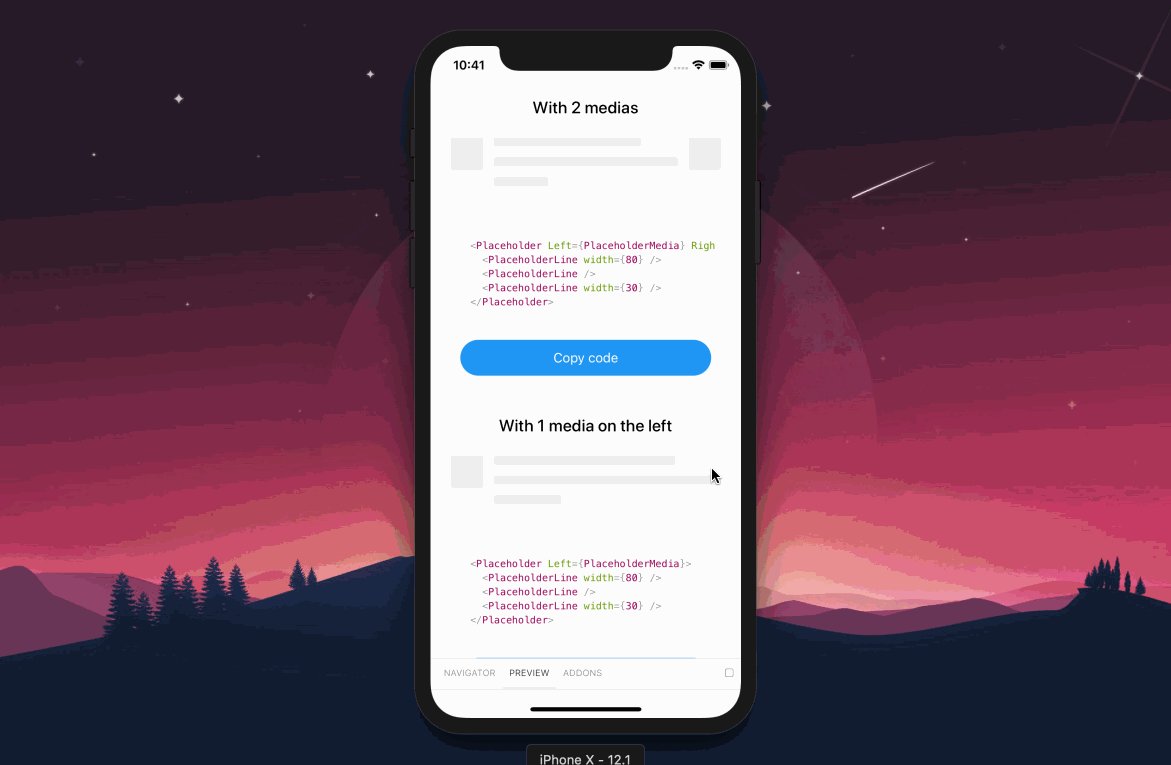
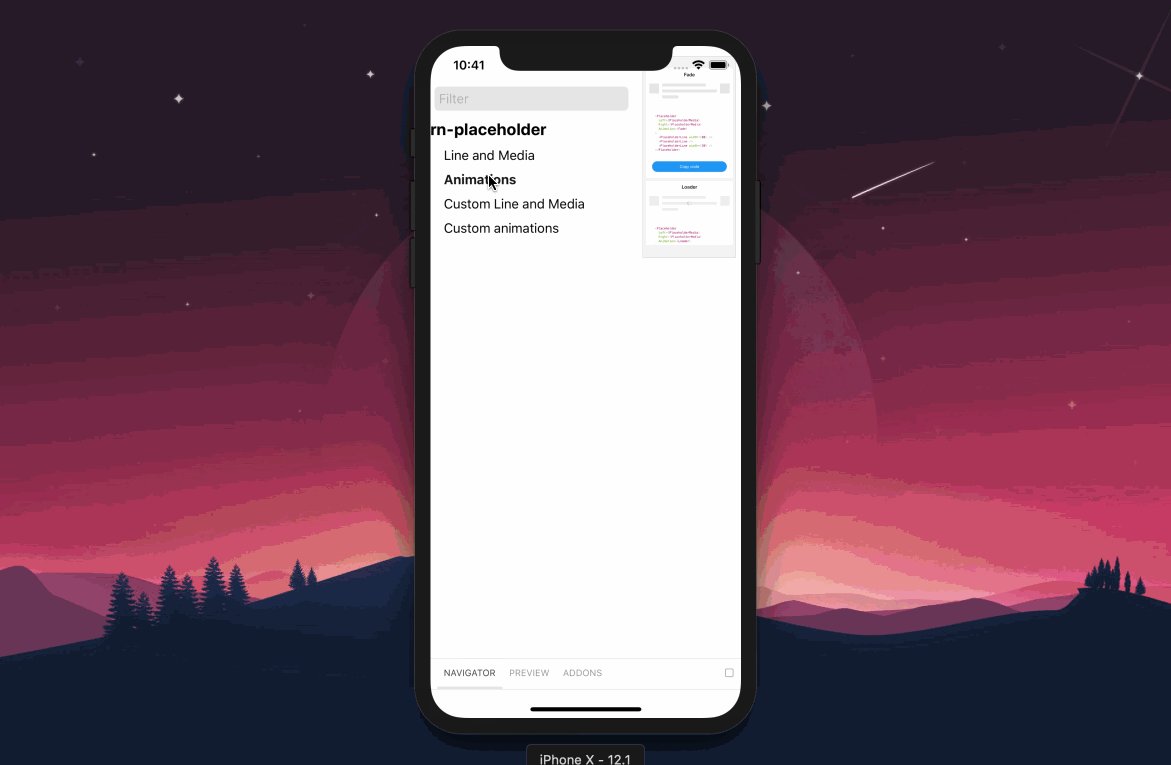
);The v3 comes with an example app that provides different stories and example of the library:
- Stories for elements
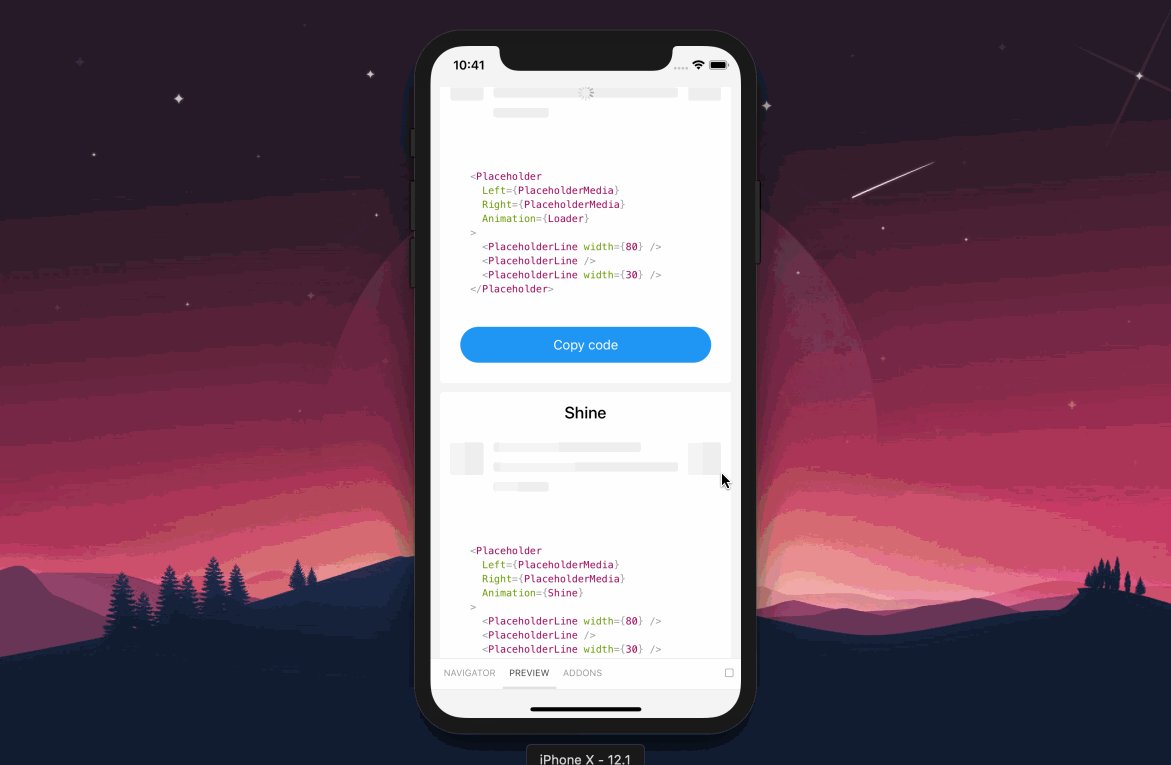
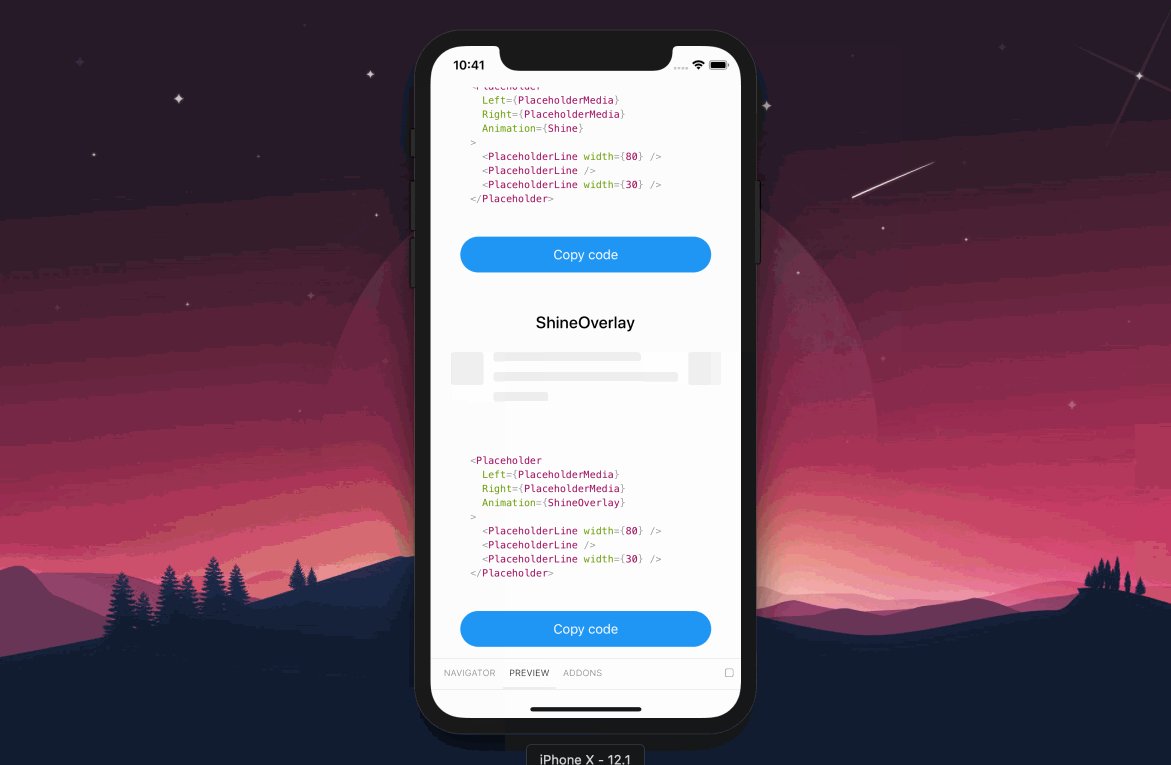
- Stories for animations
- Stories for customizing elements
- Stories for customizing animations
Run the example apps
You can modify any call of yarn by npm install
To start the mobile app:
$ git clone https://github.com/idanlevi1/rn-placeholder
$ cd react-native-rn-placeholder
$ yarn
$ cd ./example && yarn && yarn startTo start the web app:
$ git clone https://github.com/idanlevi1/rn-placeholder
$ cd react-native-rn-placeholder
$ yarn
$ cd ./example-web && yarn && yarn startThe web app is also available in this github pages: https://idanlevi1.github.com/rn-placeholder.
V3 features
- Rewritten in Typescript
- Less code, more fun 😎
- API Suspense oriented
- New animations
