0.3.1 • Published 5 years ago
react-native-simple-gauge v0.3.1
react-native-simple-gauge
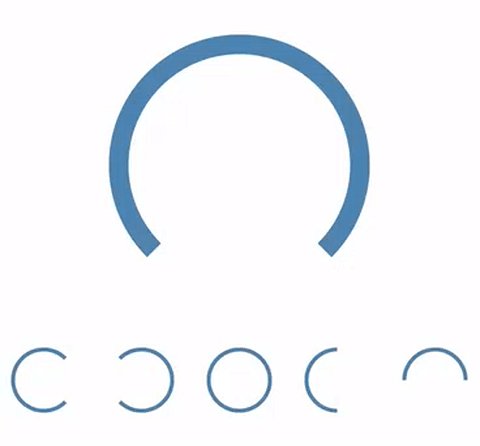
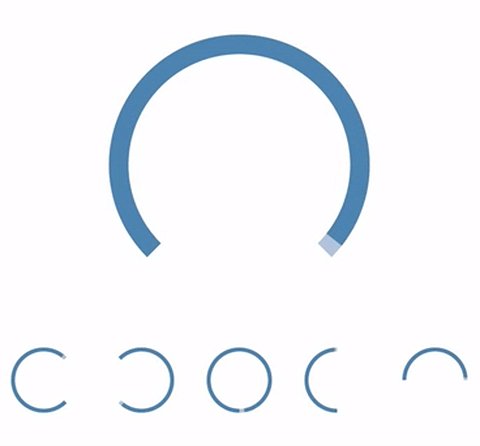
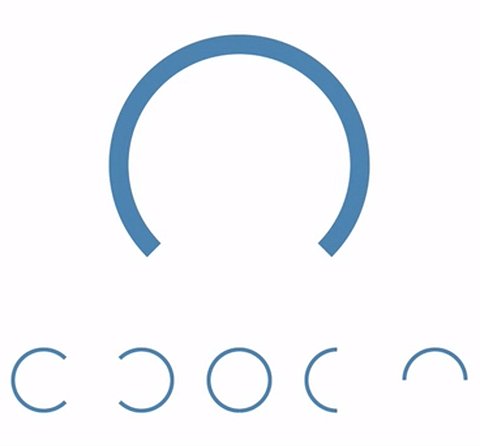
Gauge progress module for React Native
Based on react-native-circular-progress

Requirement
RN 0.60+
- RN <= 0.59 supported by 0.1.11
- RN <= 0.44 supported by 0.1.2
Install
#RN 0.62+
1) npm i --save react-native-simple-gauge
2) npm i --save @react-native-community/art
3) run pod install in ios directory
#RN 0.60 - 0.61
1) npm i --save react-native-simple-gauge
2) Link the ART library to your ReactNative project for ios
add below line to ios/Podfile
pod 'React-ART', :path => '../node_modules/react-native/Libraries/ART'and run pod install in ios directory
Usage
import { AnimatedGaugeProgress, GaugeProgress } from 'react-native-simple-gauge';<AnimatedGaugeProgress
size={200}
width={15}
fill={100}
rotation={90}
cropDegree={90}
tintColor="#4682b4"
delay={0}
backgroundColor="#b0c4de"
stroke={[2, 2]} //For a equaly dashed line
strokeCap="circle" />Use cropDegree to vary the size of arc
Refer to below example to add something inside gauge.
const size = 200;
const width = 15;
const cropDegree = 90;
const textOffset = width;
const textWidth = size - (textOffset*2);
const textHeight = size*(1 - cropDegree/360) - (textOffset*2); <GaugeProgress
size={size}
width={width}
fill={this.state.fill}
cropDegree={cropDegree}
......
>
<View style={styles.textView}>
<Text style={styles.text}>hello</Text>
</View>
</GaugeProgress> textView: {
position: 'absolute',
top: textOffset,
left: textOffset,
width: textWidth,
height: textHeight,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 20,
},License
MIT