0.1.0 • Published 1 year ago
react-native-simple-modal-select v0.1.0
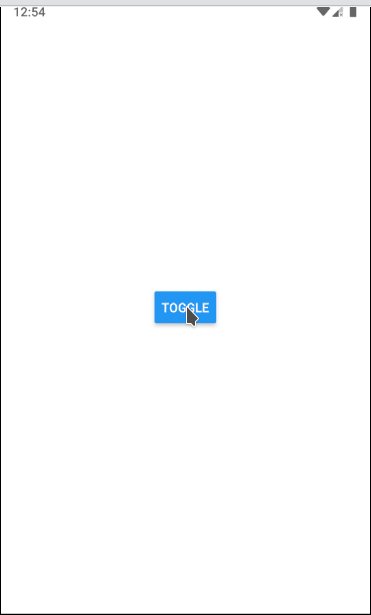
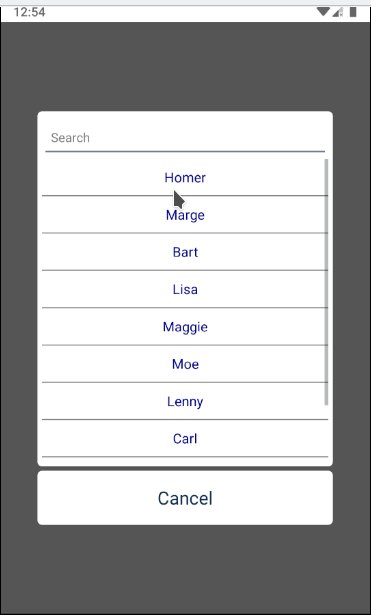
React Native Simple Modal Select
A simple and searchable modal selector for React Native.

How to install
npm i react-native-simple-modal-select
Props
data - []required, array of objects that will be passed to the picker, with unique key and label.labelName - stringrequired, name of your object property that will be used for displaying text.valueName - stringrequired, name of your object property that will be used as option value.visible - booleanrequired, prop used to show/hide the component.transparent - booleanoptional, backdrop transparency, true by default.searchable - booleanoptional, used for showing/hiding the search input, false by default.onItemPress - functionrequired, callback function fired when the user selects an item.cancelText - stringoptional, text of 'cancel' button.cancelCallback - functionrequired, callback for the onPress event of the cancel button and the onRequestClose event of the modal.searchPlaceHolder - stringoptional, placeholder text of the search input.noResultsText - stringoptional, text showed when there are no search results.
License
This package is licensed under The MIT License (MIT).