1.0.2 • Published 7 years ago
react-native-snack v1.0.2
react-native-snack
Simple snackbar component for React Native.
Features
- TypeScript support!
- iOS(include iPhoneX) & Android support!
- No native modules. You can use without
react-native linkcommand. - Customizable
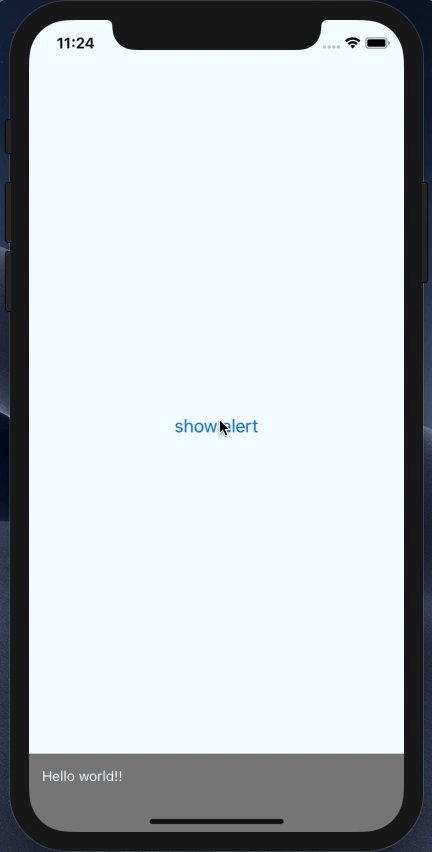
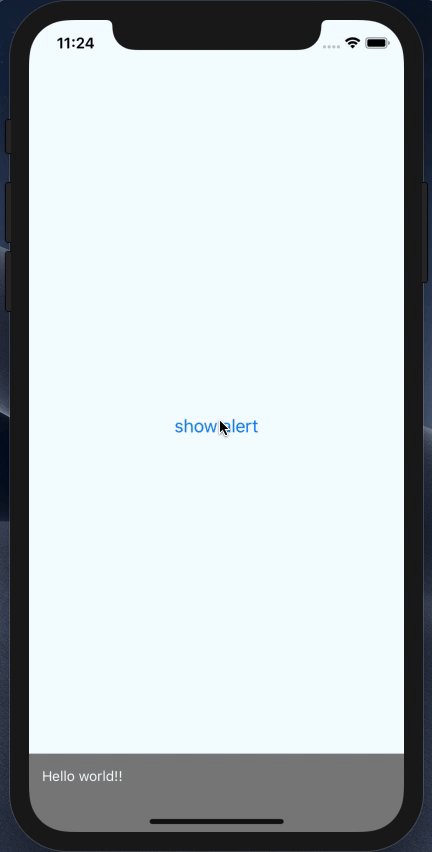
ScreenShots

Usage
Install library.
$ npm i --save react-native-snackor
$ yarn add react-native-snackImport library.
import {Snackbar} from 'react-native-snack';Insert snackbar component to your view root.
<View>
{/* Your application component... */}
<Snackbar />
</View>And, call Snackbar.show().
Snackbar.show({message: 'Hello world!'});Options
| type | default value | description | |
|---|---|---|---|
| message | string(required) | display message | |
| textColor | string(optional) | white | text color |
| backgroundColor | string(optional) | gray | snackbar color |
| duration | number(optional) | 2000 | display time(msec) |
| onCompletedShow | function(optional) | undefined | callback on display completion |
| onCompletedHide | function(optional) | undefined | callback on hide completion |