0.7.5 • Published 6 years ago
react-native-speedometer-chart v0.7.5
React Native Speedometer Chart
Speedometer Chart component for React Native
Installation
npm install --save react-native-speedometer-chartyarn add react-native-speedometer-chartTry it out
You can try out the Speedometer Chart Example app to get a tease of the functionalities of this lib.
Props
| Prop | Default | Type | Required | Description |
|---|---|---|---|---|
| value | none | number | yes | Value to be painted |
| totalValue | none | number | yes | Total value |
| size | 200 | number | no | Chart size |
| innerColor | #ffffff | string | no | value color |
| outerColor | #e6e6e6 | string | no | value color |
| internalColor | #2eb82e | string | no | totalValue color |
| style | {} | object | no | Additional style |
| showText | false | bool | no | Show center text |
| text | '' | string/number | no | Center text |
| textStyle | {} | object | no | Center text style |
| showLabels | false | bool | no | Show labels |
| labelStyle | {} | object | no | Label style |
| labelFormatter | number => number | func | no | Label formatter |
| showPercent | false | bool | no | Show center percent |
| percentStyle | {} | object | no | Percent style |
| innerCircleStyle | null | object | no | |
| outerCircleStyle | null | object | no | |
| halfCircleStyle | null | object | no | |
| percentSize | 0.5 | number | no | |
| showIndicator | false | bool | no | Show a needle |
| indicatorColor | #808080 | string | no | value color |
Basic Usage
import React, { Component } from 'react';
import Speedometer from 'react-native-speedometer-chart';
export default class Main extends Component {
render() {
return (
<Speedometer value={50} totalValue={100}/>
);
}
}Examples
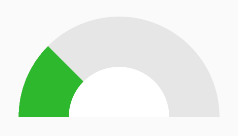
<Speedometer value={25} totalValue={100}/>
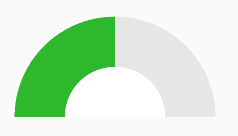
<Speedometer value={50} totalValue={100}/>
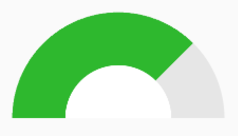
<Speedometer value={75} totalValue={100}/>
<Speedometer value={100} totalValue={100}/>
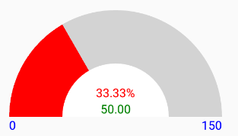
<Speedometer
value={50}
totalValue={150}
size={250}
outerColor="#d3d3d3"
internalColor="#ff0000"
showText
text="50.00"
textStyle={{ color: 'green' }}
showLabels
labelStyle={{ color: 'blue' }}
labelFormatter={number => `${number}%`}
showPercent
percentStyle={{ color: 'red' }}
/>
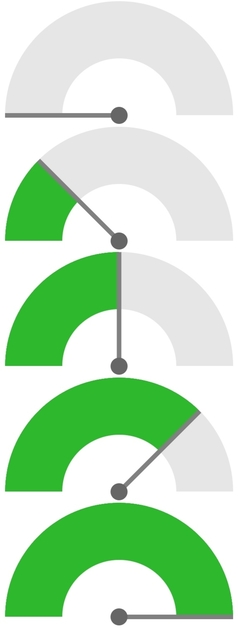
<Speedometer value={0} totalValue={100} showIndicator />
<Speedometer value={25} totalValue={100} showIndicator />
<Speedometer value={50} totalValue={100} showIndicator />
<Speedometer value={75} totalValue={100} showIndicator />
<Speedometer value={100} totalValue={100} showIndicator />
License
MIT
0.7.5
6 years ago
0.7.4
6 years ago
0.7.3
7 years ago
0.7.2
7 years ago
0.7.1
7 years ago
0.7.0
7 years ago
0.6.4
7 years ago
0.6.3
7 years ago
0.6.2
8 years ago
0.6.1
8 years ago
0.6.0
8 years ago
0.5.0
8 years ago
0.4.3
8 years ago
0.4.0
8 years ago
0.3.0
8 years ago
0.2.2
8 years ago
0.2.1
8 years ago
0.2.0
8 years ago
0.1.0
8 years ago