react-native-sticky-table v1.0.0

react-native-sticky-table
The Sticky Table library is built purely in JavaScript and uses React Native Reanimated to elevate the sticky table experience by enabling horizontal and vertical scrolling.
Our user-friendly and highly customizable library ensures a seamless experience. Whether you're an Android or iOS user, our library is compatible with both platforms, guaranteeing optimal performance.
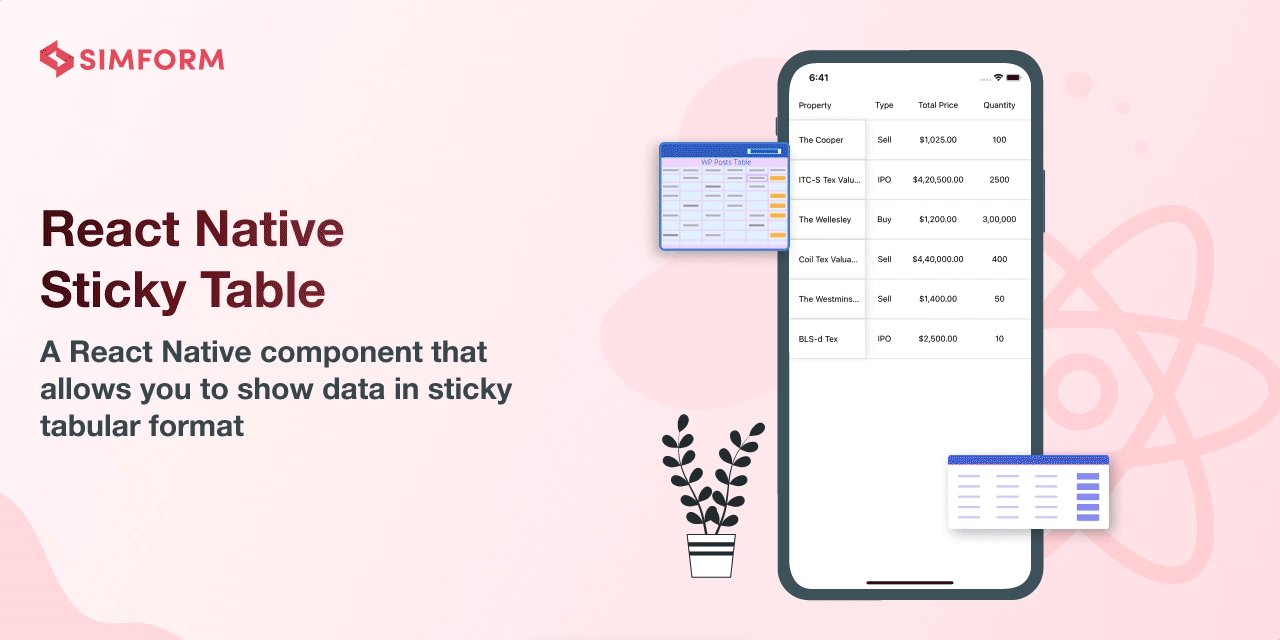
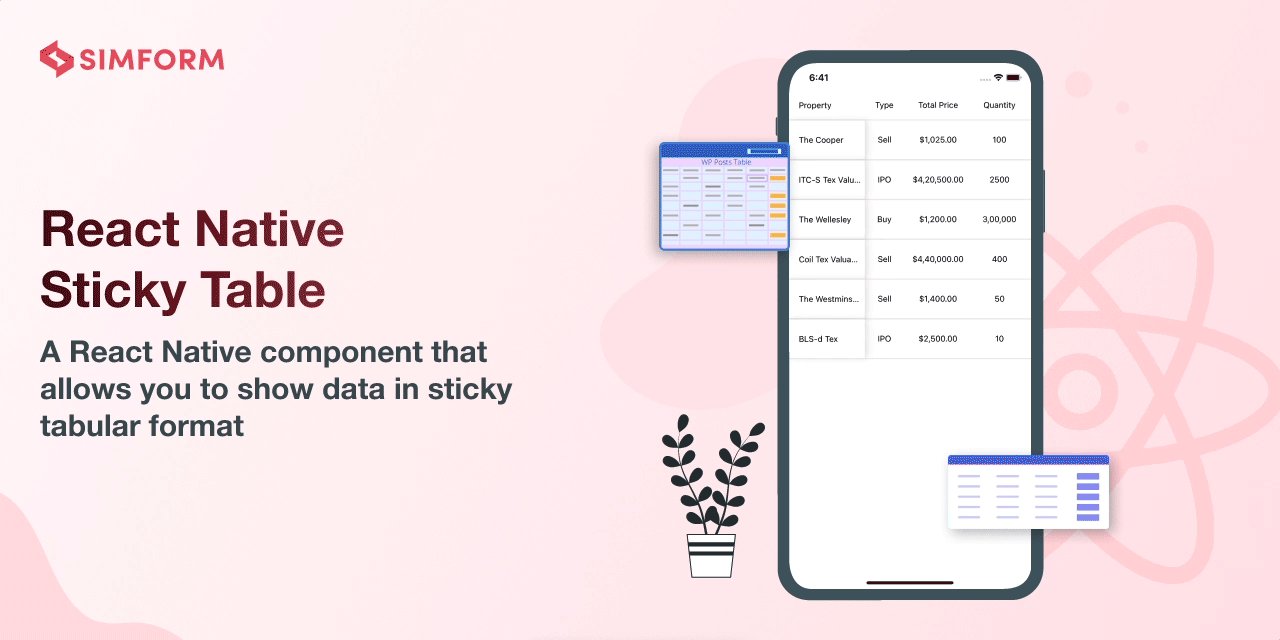
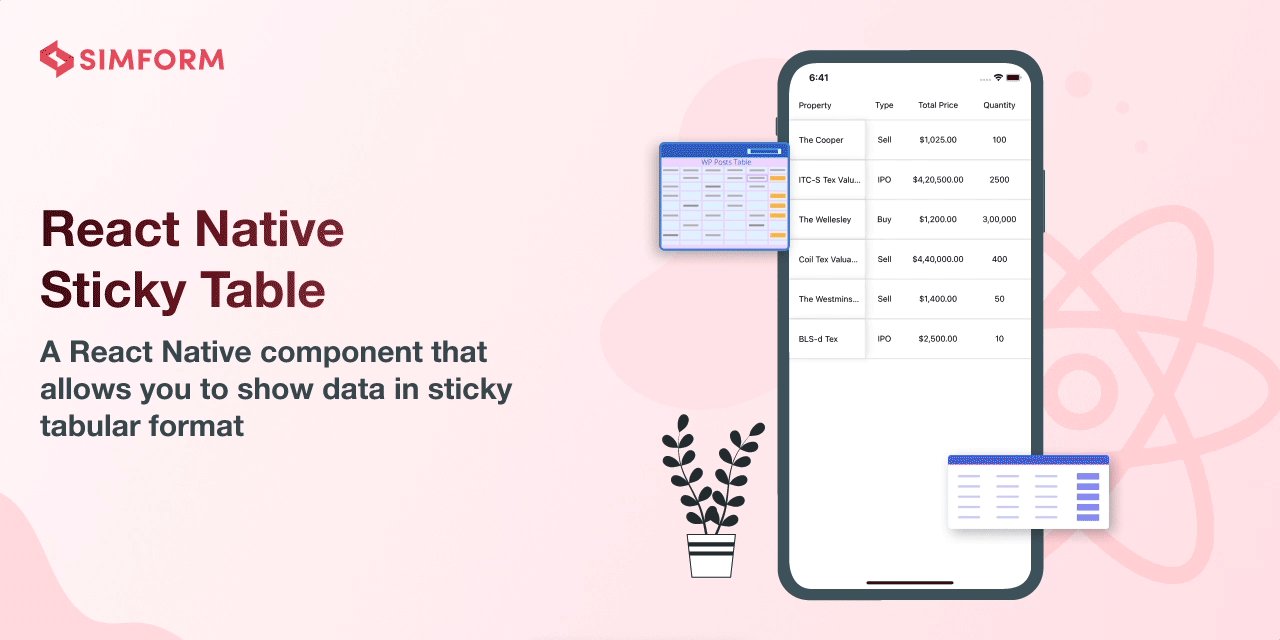
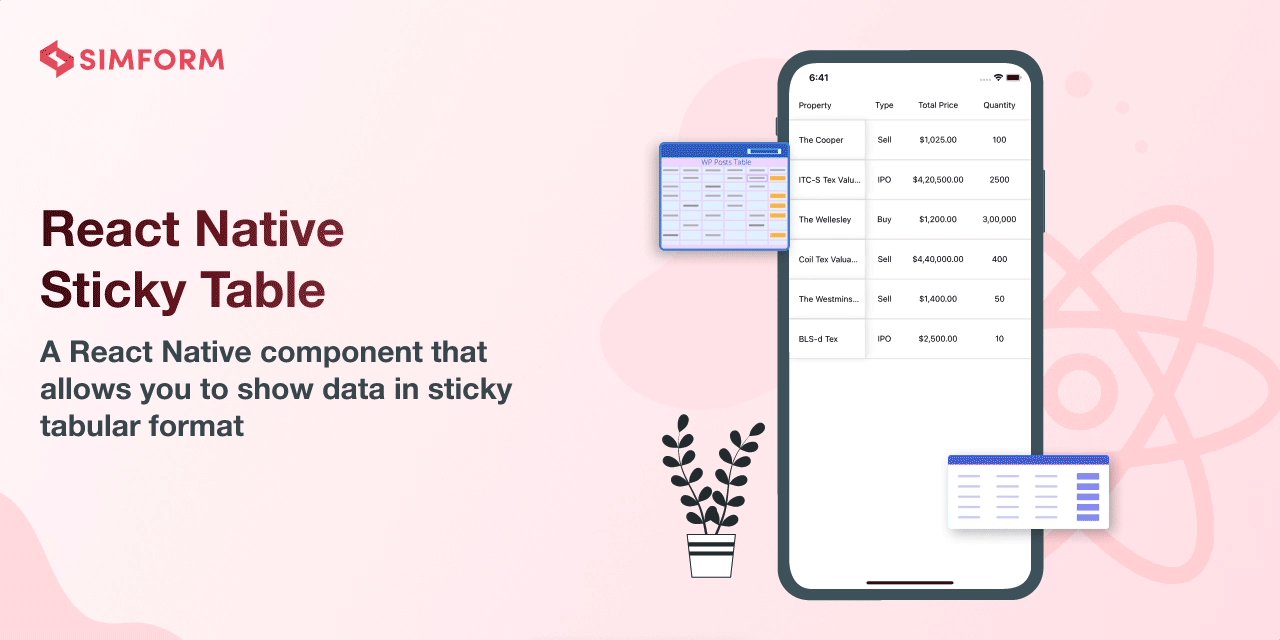
🎬 Preview
| Stock Info Sticky Table | App Info Sticky Table |
|---|---|
Quick Access
Installation | Usage and Examples | Properties | Example | License
Getting Started 🔧
Here's how to get started with react-native-sticky-table in your React Native project:
Installation
1. Install the package
npm install react-native-sticky-table react-native-reanimated react-native-gesture-handler lodash--- or ---
yarn add react-native-sticky-table react-native-reanimated react-native-gesture-handler lodash2. Install cocoapods in the ios project
cd ios && pod installNote: Make sure to add Reanimated's babel plugin to your
babel.config.js
module.exports = {
...
plugins: [
...
'react-native-reanimated/plugin',
],
};Know more about react-native-reanimated, react-native-gesture-handler and lodash
Usage
Type of Data
const data = {
titleData: Array<string>,
tableData: Array<{
data: Array<string>,
maxWidth?: number
}>
};Sample Data
const data = {
titleData: ['Property', 'The Cooper', 'ITC-S Tex Valuable'],
tableData: [
{
maxWidth: 50,
data: ['Type', 'Sell', 'IPO'],
},
{
data: ['Total Price', '$1,025.00', '$4,20,500.00'],
},
{
data: ['Quantity', '100', '2500'],
},
{
data: ['High', '$1,325.00', '$4,22,513.00'],
},
{
data: ['Low', '$1,005.00', '$4,00,513.00'],
},
{
data: ['Market-Return', '21%', '40%'],
},
{
data: ['Status', 'Active', 'Inactive'],
},
],
};Basic Example
import React from 'react';
import { SafeAreaView, StyleSheet } from 'react-native';
import { StickyTable } from 'react-native-sticky-table';
const App = () => {
const data = {
titleData: [
'Property',
'The Cooper',
'ITC-S Tex Valuable',
'The Wellesley',
'Coil Tex Valuable',
'The Westminster',
'BLS-d Tex',
],
tableData: [
{
data: ['Type', 'Sell', 'IPO', 'Buy', 'Sell', 'Sell', 'IPO'],
},
{
data: [
'Total Price',
'$1,025.00',
'$4,20,500.00',
'$1,200.00',
'$4,40,000.00',
'$1,400.00',
'$2,500.00',
],
},
{
data: ['Quantity', '100', '2500', '3,00,000', '400', '50', '10'],
},
{
data: [
'High',
'$1,325.00',
'$4,22,513.00',
'$1,212.00',
'$4,41,110.00',
'$1,445.00',
'$2,535.00',
],
},
{
data: [
'Low',
'$1,005.00',
'$4,00,513.00',
'$1,000.00',
'$3,90,110.00',
'$925.00',
'$2,035.00',
],
},
{
data: ['Market-Return', '21%', '40%', '2%', '34%', '1%', '90%'],
},
{
data: [
'Status',
'Active',
'Inactive',
'Active',
'Active',
'Inactive',
'Inactive',
],
},
],
};
return (
<SafeAreaView style={styles.screen}>
<StickyTable
data={data}
rowTitleProps={{
removeProperty: 'The',
titleBackgroundColor: 'white',
}}
/>
</SafeAreaView>
);
};
export default App;
const styles = StyleSheet.create({
screen: {
flex: 1,
},
});🎬 Preview
Properties
| Props | Default | Type | Description |
|---|---|---|---|
| data | - | StickyTableData | Data to render in tabular format |
| maxWidth | 132 | number | maximum width of rowTitle |
| minWidth | 104 | number | minimum width of rowTitle |
| flatListProps | - | FlatListProps<ArrayData> | Provide flatlist props |
| scrollViewProps | - | ScrollViewProps | props of the scroll view |
| containerStyle | - | StyleProp<ViewStyle> | style of the container |
| containerProps | - | ViewProps | props of the container |
| rowTitleProps | - | RowTitleProps | Row title props contain all the customizable props |
| tableItemProps | - | TableItemProps | Table item props contain all the customizable props for table item |
RowTitleProps
| Props | Default | Type | Description |
|---|---|---|---|
| firstIndexContainerStyle | - | AnimatedStyleProp<ViewStyle> | style of the first index container |
| otherIndexContainerStyle | - | AnimatedStyleProp<ViewStyle> | style of the other index container |
| containerStyle | - | AnimatedStyleProp<ViewStyle> | style of the container |
| containerProps | - | AnimateProps<ViewProps> | props of the container |
| titleBackgroundColor | - | string | background color of the title |
| separatorViewStyle | - | StyleProp<ViewStyle> | style of the separator |
| firstWordContainerStyle | - | AnimatedStyleProp<ViewStyle> | style of the first word container |
| firstWordTextProps | - | AnimateProps<TextProps> | props of the first word text |
| restSentenceContainerStyle | - | AnimatedStyleProp<ViewStyle> | style of the rest sentence container |
| restSentenceTextProps | - | AnimateProps<TextProps> | props of the rest sentence text |
| restSentenceContainerProps | - | AnimateProps<ViewProps> | props of the rest sentence container |
| removeProperty | - | string | property to remove from the data |
| rowTitleSeparatorViewStyle | - | StyleProp<ViewStyle> | style of the row title separator |
| rowTitleSeparatorViewProps | - | ViewProps | props of the row title separator |
TableItemProps
| Props | Default | Type | Description |
|---|---|---|---|
| listItemContainerStyle | - | StyleProp<ViewStyle> | style of the column container |
| listItemContainerProps | - | ViewProps | props of the column container |
| separatorViewStyle | - | StyleProp<ViewStyle> | style of the separator |
| separatorViewProps | - | ViewProps | props of the separator |
| columnTitleStyle | - | StyleProp<ViewStyle> | style of the column title |
| columnItemStyle | - | StyleProp<ViewStyle> | style of the column item |
| columnCommonItemStyle | - | StyleProp<ViewStyle> | style of the column common item |
| columnItemContainerProps | - | ViewProps | props of the column item container |
| columnItemTextStyle | - | StyleProp<TextStyle> | style of the column item text |
| columnItemTextProps | - | TextProps | props of the column item text |
Know more about ViewProps, ViewStyle, FlatListProps, TextProps, TextStyle
Example
A full working example project is here Example
yarn
yarn example ios // For ios
yarn example android // For AndroidFind this library useful? ❤️
Support it by joining stargazers for this repository.⭐
Bugs / Feature requests / Feedbacks
For bugs, feature requests, and discussion please use GitHub Issues, GitHub New Feature, GitHub Feedback
🤝 How to Contribute
We'd love to have you improve this library or fix a problem 💪 Check out our Contributing Guide for ideas on contributing.
Awesome Mobile Libraries
- Check out our other available awesome mobile libraries
License
2 years ago




