react-native-stretchy-fast-image v4.0.3
react-native-stretchy 🤸♀️
react-native-stretchy it's excellent project, but RN Image loading experience is very poor.
So:
This`s react-native-stretchy FastImage version.To solve image loading slowly
replace to , you must be install react-native-fast-image2.
A ReactNative Scrollable Stretchy Header Component.
✅ Fully optimized for lists ✅ Fully TypeScript support ✅ Use native animation ✅ Expo Support

🧐 Installation
npm install react-native-stretchy --save🎓 Basic Usage
import React, { Component } from 'react';
import { Text, View } from 'react-native';
import { StretchyScrollView } from 'react-native-stretchy';
class SystretchyScrollView extends Component {
render() {
return (
<StretchyScrollView
image={{ uri: 'https://example.com/myImageAddress' }}
onScroll={(position, reachedToTheBottomOfHeader) =>
console.log(position, reachedToTheBottomOfHeader)
}>
<Text>Foo</Text>
<Text>Bar</Text>
</StretchyScrollView>
);
}
}ℹ️ Properties
These are default properties for all stretchy components
| Prop | Default | Description |
|---|---|---|
| backgroundColor | #FFF | Background color of the inner content |
| image | null | The image of the stretchy header (RN image source) |
| imageHeight | null | Height of the stretchy header image (keep ratio of image if not provided) |
| imageResizeMode | 'cover' | ResizeMode of the stretchy header image. You can use one of these values |
| imageOverlay | null | A RN Component for image overlay |
| foreground | null | A RN Component for foreground content of background |
| onScroll | null | A callback function with these arguments:position: current position of scrollreachedToTheBottomOfHeader: boolean flag to specify whether the scroll has reached to the bottom of header or not |
💁♂️ Components
<StretchyScrollView />
Simple ScrollView with stretchy header support.
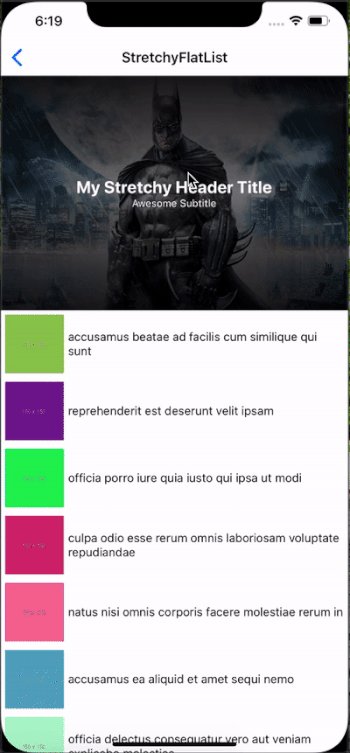
<StretchyFlatList />
React-Native FlatList component with stretchy header support.
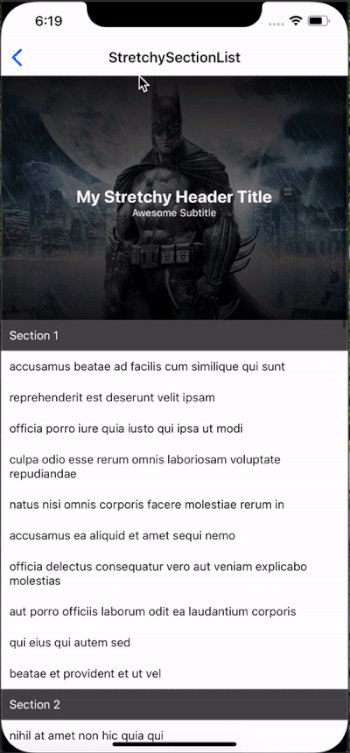
<StretchySectionList />
React-Native SectionList component with stretchy header support.
NOTE:
- In addition to the default stretchy props, you can use all available props for
ScrollView,FlatListandSectionList. - You can find all available components usage in example project.
🎮 Run Example Project
To see all components in action you can run the Example project by following these steps:
- Clone the project
- Install node modules by running
npm ioryarnat the root of project - Run
npm run watchoryarn watchto compile and watch source files - Run
npm run startoryarn startto start the RN packager and keep it open - Open
example.xcworkspacefrom/example/iosand run the project fromXCode
NOTE: I changed the location of iOS and Android directories and even after specifying new locations on react-native.config we can't run the example project via RN cli. See this issue
🧩 Contribution
I'm still trying to improve the codebase of this package so if you have any idea in terms of the structure, features or anything else, please let me know by whether sending a PR or open an issue and start a discuession. I really appreciate that. :wink:
👮♂️ License
Licensed under the MIT License.