1.0.7 • Published 10 years ago
react-native-sudoku-grid v1.0.7
react-native-sudokuGrid
react native sudoku grid layout
Installation
npm install --save react-native-sudoku-gridThis module requires React Native 0.11 or later
Usage
example: see github Example. https://github.com/ZackLeonardo/react-native-sudokuGrid/tree/master/Example
var SudokuGrid = require('sudokuGrid');
//example
var s = require('./styles');
var roleData = require('./roles.json');
var roleInfo = require('./roleInfo');
var roleSudokuGrid = React.createClass({
render: function() {
return (
<SudokuGrid
data={roleData.items}
info={roleInfo}
navigator={this.props.navigator}
/>
);
},
});Navigator setup/Android support
For android support you must pass a reference to a Navigator since it does not yet have the Modal component and is not on the official todo list. See the Example project for a complete example.
var roleSudokuApp = React.createClass({
render: function() {
return (
<NavigatorIOS
style={styles.navigator}
initialRoute={{
title: 'roles',
component: roleSudokuGrid,
}}
/>
);
}
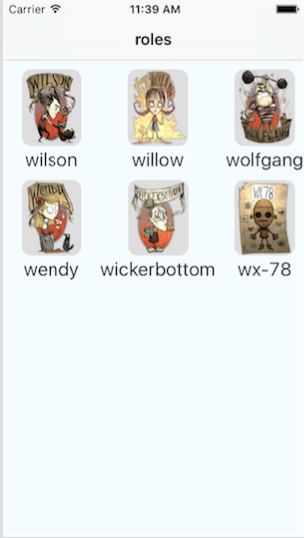
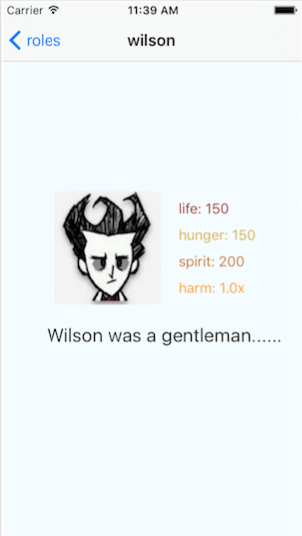
});Demo


Example
Check full example in the Example folder.
License
MIT License. © Zou Deyi