1.3.2 • Published 5 years ago
react-native-template-codeapp v1.3.2
:space_invader: React Native Template CodeApp
Based on @react-native-community/react-native-template-typescript.
:star: Features
- Elegant usage directly within the React Native CLI
- Typescript
- Atomic Design
- React Navigation
- Styled-components
- Storybook
- ESLint
- Prettier
- EditorConfig
- CodePush
- Basic components full responsive
- Dark mode
:arrow_forward: Usage
npx react-native init MyAwesomeApp --template react-native-template-codeappNote on the legacy CLI
There seems to be quite some confusion about the legacy CLI. This template only works with the new CLI. Make sure you have uninstalled the legacy react-native-cli first (npm uninstall -g react-native-cli), for the below command to work. If you wish to not use npx, you can also install the new CLI globally (npm i -g @react-native-community/cli or yarn global add @react-native-community/cli).
Further information can be found here: https://github.com/react-native-community/cli#about
:rocket: CodePush
Changing CodePush keys:
Android
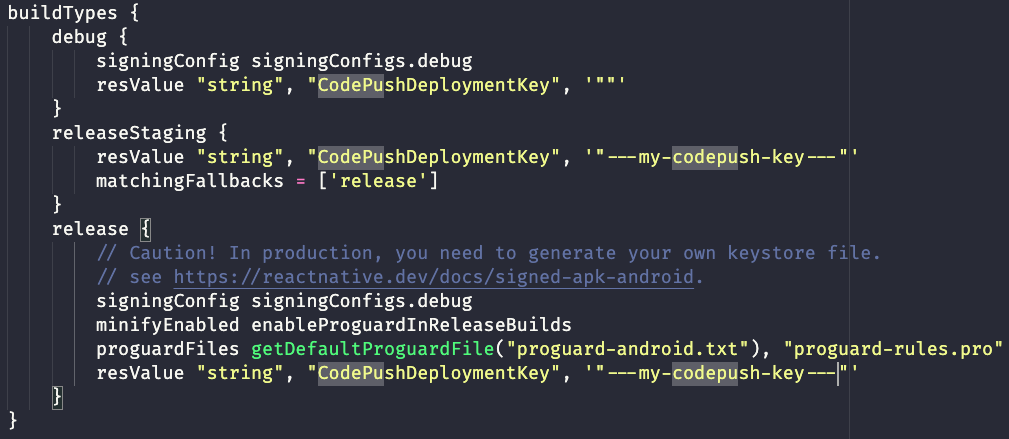
- Open the file
android/app/build.gradle - In
buildTypeswe have three buildsdebug,releaseStagingandrelease. So just changeCodePushDeploymentKeyvalue by your key.

iOS
- Open
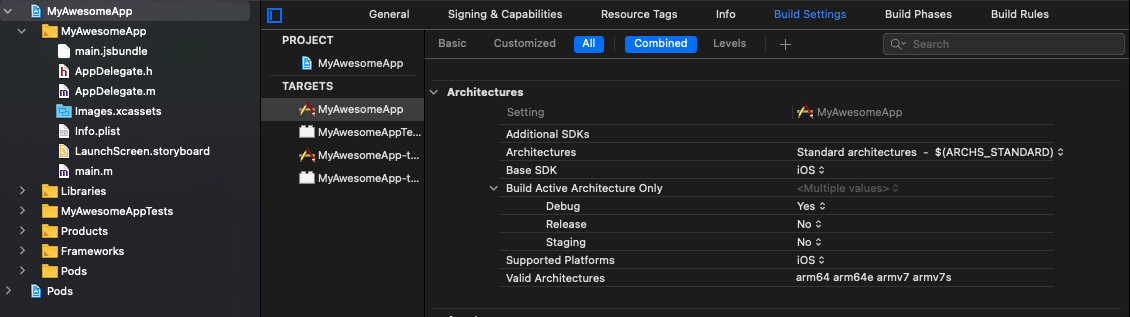
ios/MyAwesomeApp.xcworkspacein Xcode or runxed -b ios - Go to
Build Settings
- In
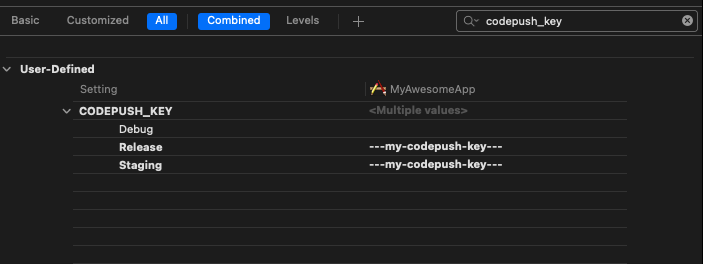
Build Settingssearch bycodepush_key.
- So here we have
Debug,StagingandReleasekeys, just change the values by your CodePush key.
:computer: Contributing
Contributions are very welcome. Please check out the contributing document.
:bookmark: License
This project is MIT licensed.
:email: Contact
Raí Vieira Adriano - Github - raivieiraadriano92@gmail.com