5.2.2 • Published 1 year ago
react-native-thumbnail-selector v5.2.2
react-native-thumbnail-selector
Table of contents
Installation
| yarn | yarn add react-native-thumbnail-selector |
| npm | npm install react-native-thumbnail-selector --save |
Support
| react version | react-native version | package version | reason |
|---|---|---|---|
| v16.8.0 | v0.61.0 | >=3.0.0 | React hooks and usage of useWindowDimensions |
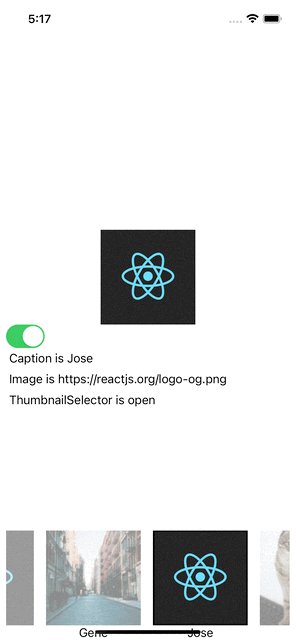
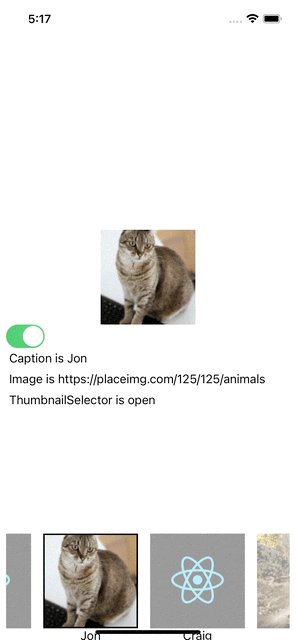
Demo

Usage
import ThumbnailSelector from 'react-native-thumbnail-selector';
const thumbnails = [
{
caption: 'react-native',
imageSrc: {uri: 'https://reactnative.dev/img/tiny_logo.png'},
},
{
caption: 'Dolore do magna ullamco nisi quis.',
imageSrc: {uri: 'https://reactnative.dev/img/tiny_logo.png'},
},
];
function Example() {
// use toggle to show and hide ThumbnailSelector
let toggle = () => new Promise<unknown>(res => res);
return (
<ThumbnailSelector
thumbnails={thumbnails}
toggle={func => (toggle = func)}
/>
);
}
export default Example;5.2.2
1 year ago
5.2.1
1 year ago
5.2.0
1 year ago
5.1.0
2 years ago
5.0.1
3 years ago
5.0.0
3 years ago
4.2.0
3 years ago
4.1.0
4 years ago
4.0.0
4 years ago
3.0.0
5 years ago
2.1.2
6 years ago
2.1.1
6 years ago
2.1.0
6 years ago
2.0.0
6 years ago
1.5.0
8 years ago
1.4.0
8 years ago
1.3.0
8 years ago
1.2.0
8 years ago
1.1.0
9 years ago
1.0.0
9 years ago



