1.0.1 • Published 7 years ago
react-native-time-log v1.0.1
react-native-time-log
Pure Stateless React Native Time Log Component
Install
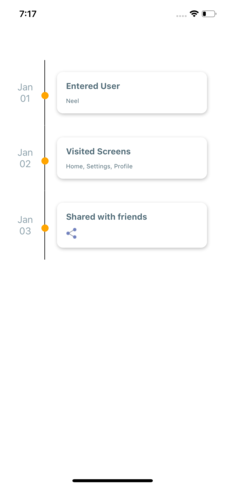
npm i -S react-native-time-logScreenshot

Example
import React from 'react';
import TimeLog from 'react-native-time-log'
const data = [
{
time: 'Jan 01',
title: 'Entered User',
description: 'Neel',
},
{
time: 'Jan 02',
title: 'Visited Screens',
description: ['Home', 'Settings', 'Profile'], // Can pass an array
},
{
time: 'Jan 03',
title: 'Shared with friends',
image: require('./share.png'), // For Remote Image use: { uri: 'YOUR_IMAGE_LINK' }
},
]
const flatListProps = {
//FlatList Props
}
const customStyleProps = {
//Custom Style to replace default Style
}
export default class App extends React.Component {
render() {
return (
<TimeLog data={data} flatList={flatListProps} style={customStyleProps}/>
);
}
}Usage
| Props | Required | Type |
| --------------- | --------------- | --------------- |
| data | Yes | Array of Object |
| style | No | Object |
| flatList | No | FlatList props |