2.5.0 • Published 4 years ago
react-native-toast-hybrid v2.5.0
react-native-toast-hybrid
A toast that can be used for react-native, while available for native android, ios.

Installation
yarn add react-native-toast-hybridUsage
// Use in react code.
import { useToast } from 'react-native-toast-hybrid'
const toast = useToast()
text() {
toast.text('Hello World!!')
}
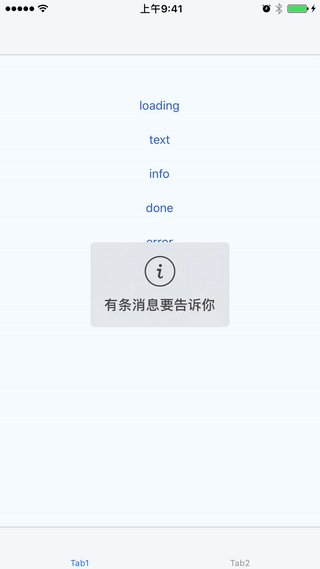
info() {
toast.info('A long long message to tell you.')
}
done() {
toast.done('Work is done!')
}
error() {
toast.error('Maybe somthing is wrong!')
}As the word Hybrid implies, use in native is also supported.
// Use in iOS native code
- (IBAction)showText:(UIButton *)sender {
[Toast text:@"Hello Native!"];
}
- (IBAction)showInfo:(UIButton *)sender {
[Toast info:@"A long long message to tell you."];
}
- (IBAction)showDone:(UIButton *)sender {
[Toast done:@"Work is done!"];
}
- (IBAction)showError:(UIButton *)sender {
[Toast error:@"Maybe somthing is wrong!"];
}// Use in Android native code
root.findViewById(R.id.text).setOnClickListener(v -> {
Toast.text(requireActivity(), "Hello Native!");
});
root.findViewById(R.id.info).setOnClickListener(v -> {
Toast.info(requireActivity(), "A long long message to tell you.");
});
root.findViewById(R.id.done).setOnClickListener(v -> {
Toast.done(requireActivity(), "Work is done!");
});
root.findViewById(R.id.error).setOnClickListener(v -> {
Toast.error(requireActivity(), "Maybe somthing is wrong!");
});2.5.0
4 years ago
2.4.5
4 years ago
2.4.3
4 years ago
2.4.4
4 years ago
2.4.2
4 years ago
2.4.1
4 years ago
2.4.0
5 years ago
2.3.5
5 years ago
2.3.4
5 years ago
2.3.3
5 years ago
2.3.2
6 years ago
2.3.1
6 years ago
2.3.0
6 years ago
2.2.0
6 years ago
2.1.1
6 years ago
2.1.0
6 years ago
2.0.1
6 years ago
2.0.0
6 years ago
1.2.0
6 years ago
1.1.0
6 years ago
1.0.0
6 years ago