0.0.15 • Published 7 years ago
react-native-touchable-graph v0.0.15
react-native-touchable-graph
React Native component for simply creating a graph, without any iOS or Android issue of touch.
Motivation
Victory Native is a great library, but there are tons of problems with the touch behaviour, because it is based on react-native-svg. The idea is to make a wrapper which replace the touchable svg element with react native Touchable component, so you are sure that it will work great both on Android and iOS.
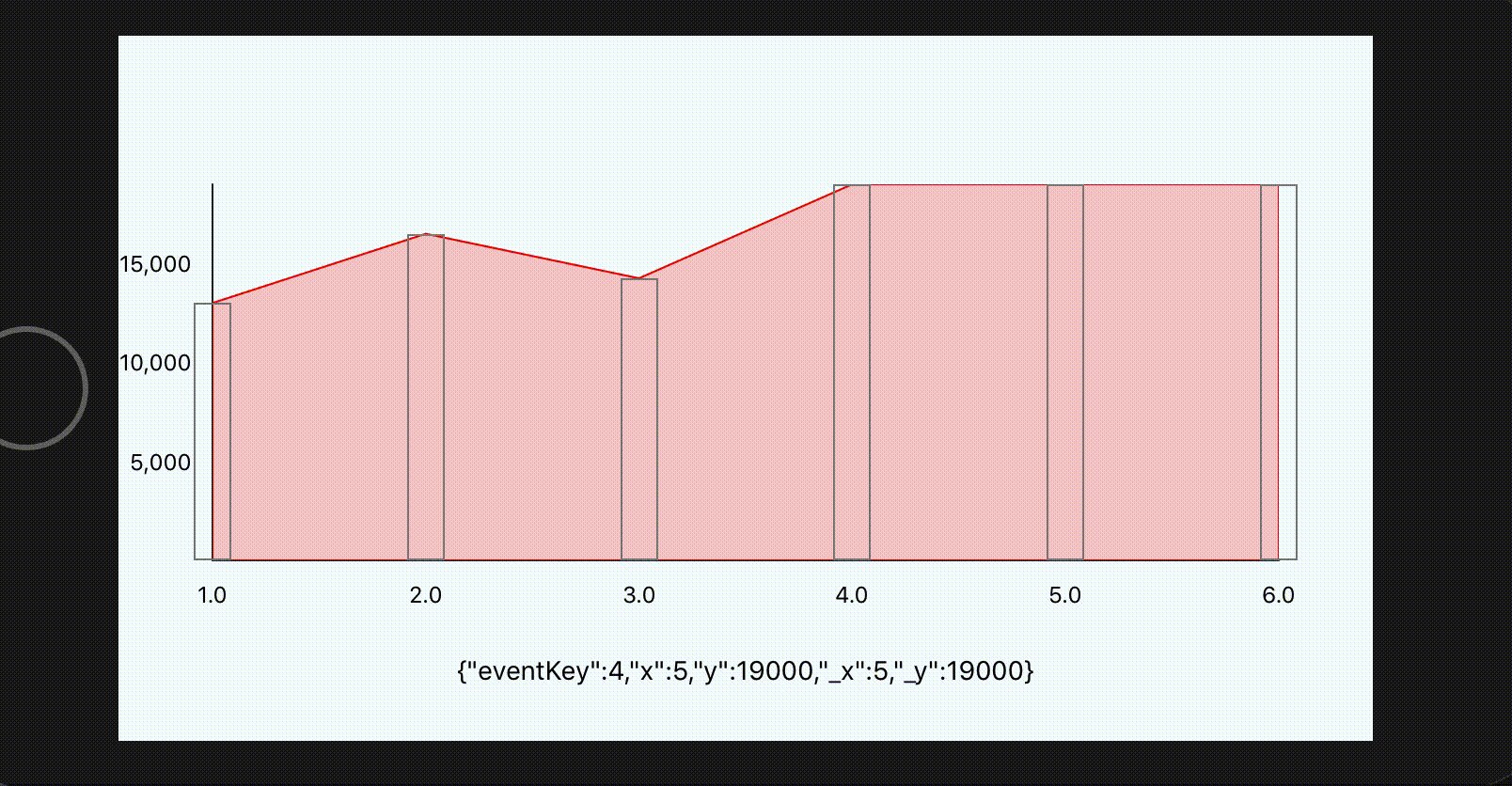
Example app
| Android example | Ios example |
|---|---|
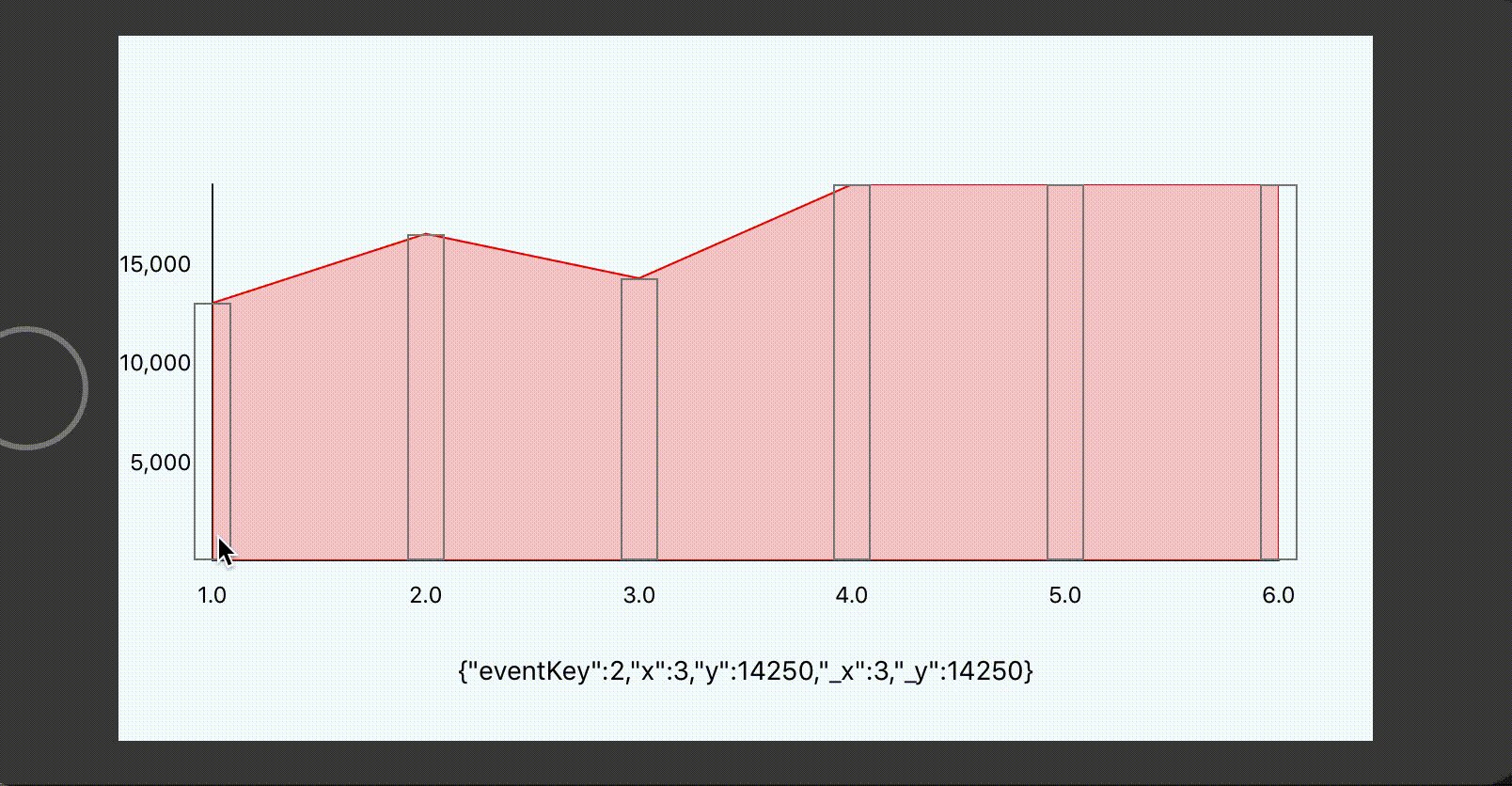
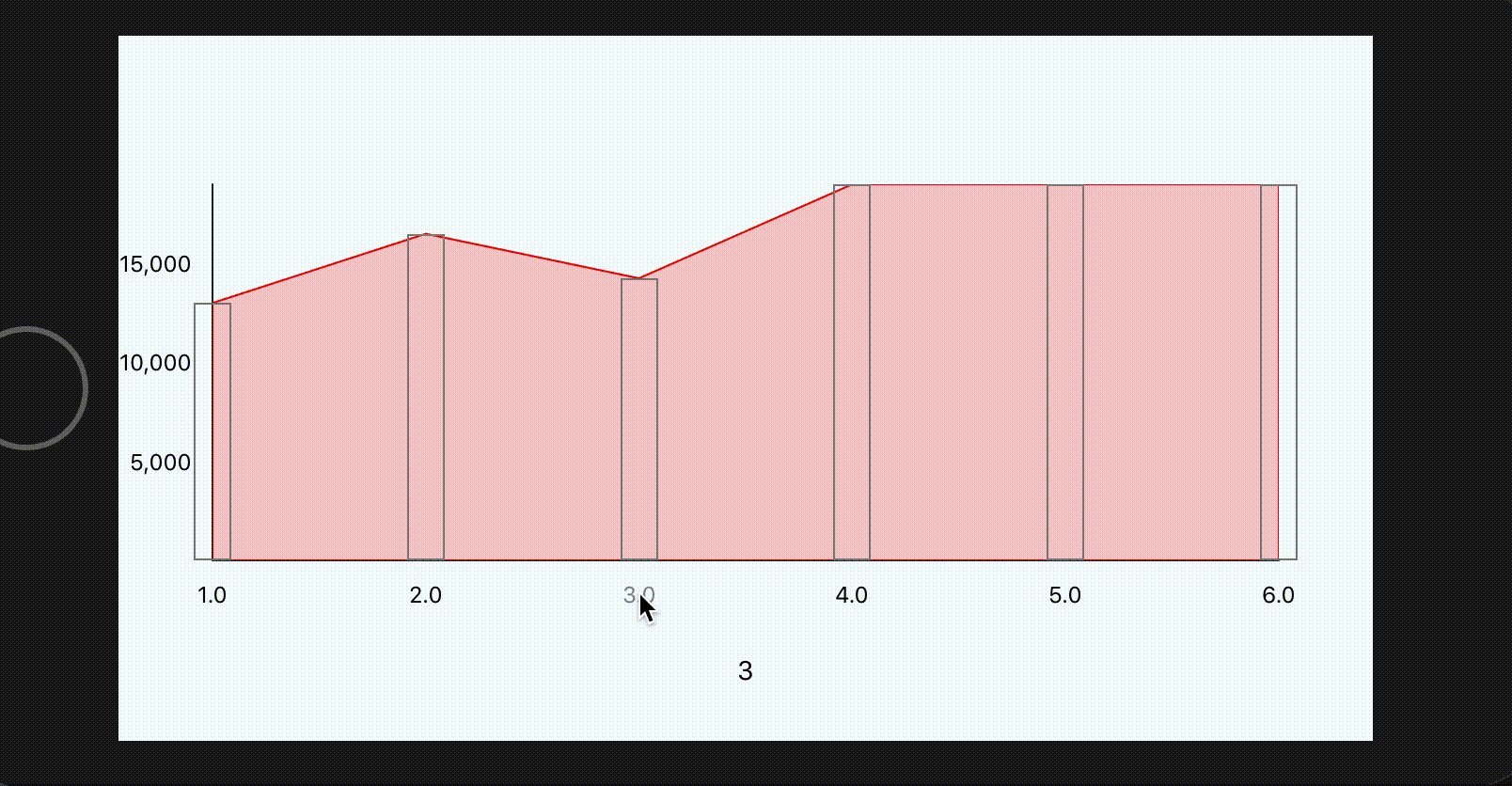
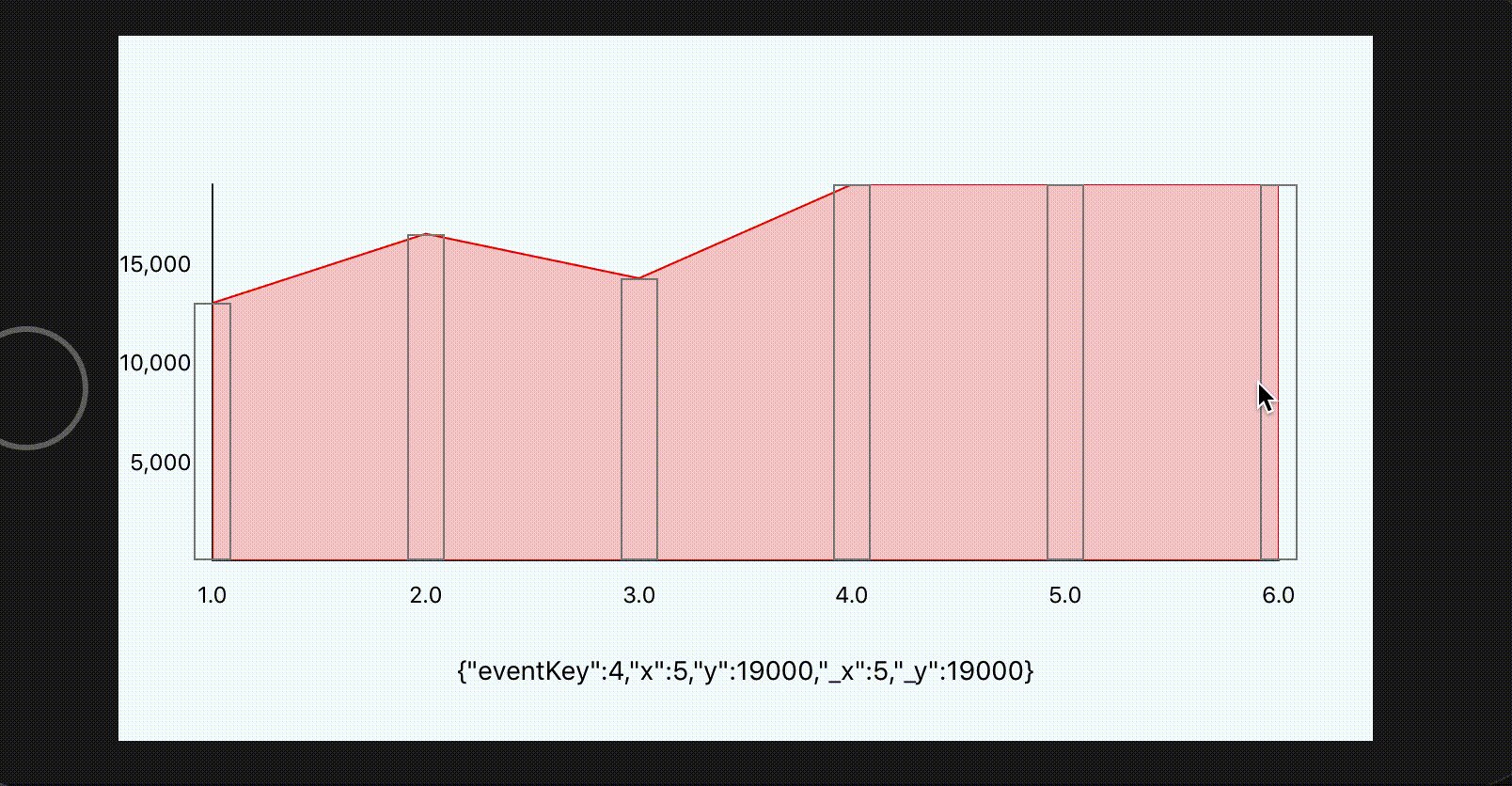
 |  |
Installation
Install library and react-native-svg
npm i --save victory-native react-native-svgThen, if victory-native version >= 0.16.6
npm i --save react-native-touchable-graph
else
npm i --save react-native-touchable-graph@0.0.138Link native code for SVG
react-native link react-native-svg
Usage
Use as follows:
import { VictoryAxis, VictoryBar, VictoryChart, VictoryArea } from 'victory-native'
import TouchableGraph from 'react-native-touchable-graph';
const data = [
{ x: 1, y: 13000 },
{ x: 2, y: 16500 },
{ x: 3, y: 14250 },
{ x: 4, y: 19000 }
];
<TouchableGraph
onPressBar={(data) => { console.log(data) }}
onPressTickAxis={(data) => { console.log(data) }}
>
<VictoryChart>
<VictoryAxis
crossAxis
orientation="left"
/>
<VictoryAxis
dependentAxis
crossAxis
orientation="bottom"
/>
<VictoryBar
data={data}
/>
<VictoryArea
data={data}
/>
</VictoryChart>
</TouchableGraph>Props
Bar props :
barStyle(Object) or (Function(barData, index)) - Bar styleonPressBar(Function(barData, index)) - Callback when a bar is tappedrenderBar(Function(barData, index)) - Custom bargetBarDatum(Function(bars)) - Get Bars datum
Tick axis props :
tickAxisStyle(Object) or (Function(tickData, index)) - Tick axis styletickAxisTextStyle(Object) or (Function(tickData, index)) - Tick axis text styleonPressTickAxis(Function(tickData, index)) - Callback when a tick axis is tappedrenderTickAxis(Function(tickData, index)) - Custom tickAxisgetTickAxisDatum(Function(ticks)) - Get Ticks axis datum
Other props :
renderLoading(Function()) - Render a loading view when initializing
Roadmap
Improve for :
- VictoryAxis
- VictoryBar
- VictoryChart
Adapt it for :
- VictoryArea
- VictoryBoxPlot
- VictoryCandlestick
- VictoryErrorBar
- VictoryPie
- VictoryPolarAxis
- VictoryScatter
- VictoryStack
- VictoryVoronoi
Others :
- Example
- Expo Example
- Performance
- Tests
Author
Hugo How-Choong
License
MIT

