1.0.0 • Published 7 years ago
react-native-tree-schema v1.0.0
react-native-tree-schema
Tree component for React Native apps.

Install
npm install react-native-tree-schemaArchitecture

Components
Root Component
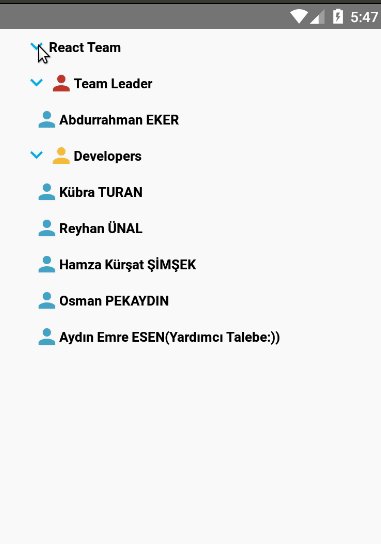
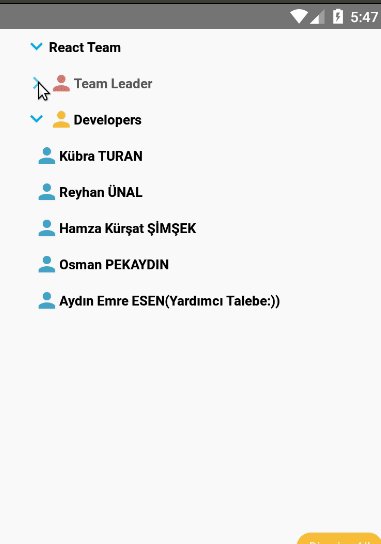
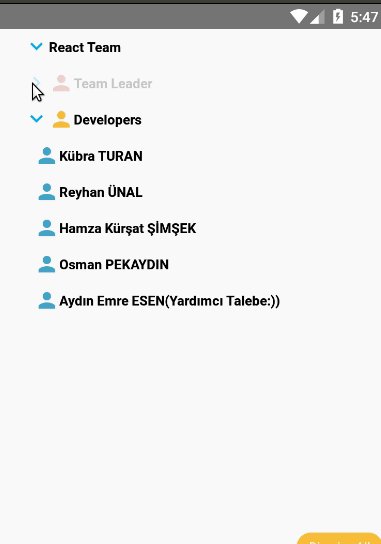
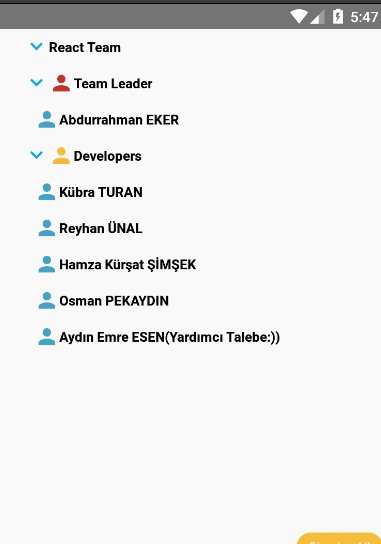
import React from 'react';
import { View } from 'react-native';
import { Icon } from 'react-native-elements';
import { Root } from 'react-native-tree-schema';
class App extends React.Component {
Icon(color= 'red') {
return (
<Icon
color={color}
name='person'/>
)
}
render() {
return (
<View>
<Root childNodes={[
{
name: 'React Team',
opened: true ,
childNodes: [
{
name: 'Team Leader',
icon: this.Icon('#c3352c'),
onLongPress: () => {console.log("React is wonderful :) ")},
childNodes: [
{ name: 'Abdurrahman EKER',
icon: this.Icon('#45a5c9'),
},
]
},
{
name: 'Developers',
icon: this.Icon('#f8bc40'),
childNodes: [
{
name: 'Kübra TURAN' ,
icon: this.Icon('#45a5c9'),
},
{
name: 'Reyhan ÜNAL' ,
icon: this.Icon('#45a5c9'),
},
{
name: 'Hamza Kürşat ŞİMŞEK' ,
icon: this.Icon('#45a5c9'),
},
{
name: 'Osman PEKAYDIN' ,
icon: this.Icon('#45a5c9'),
},
{
name: 'Aydın Emre ESEN(Yardımcı Talebe:))' ,
icon: this.Icon('#45a5c9'),
},
]
},
]
}
]}/>
</View>
)
}
}
export default App;Root props
| prop | default | type | description |
|---|---|---|---|
| name | none | string | Node title |
| childNodes | none | array | Node items |
| opened | false | boolean | visible nodes of the noden |
| icon | none | object | icon of node |
| onPress | none | function | Node on press |
| onLongPress | none | function | Node on long press |
Child Node Item
| prop | default | type | description |
|---|---|---|---|
| name | none | string | Node title |
| childNodes | none | array | Node items |
| opened | false | boolean | visible nodes of the noden |
| icon | none | object | icon of node |
| onPress | none | function | Node on press |
| onLongPress | none | function | Node on long press |
1.0.0
7 years ago