1.0.1 • Published 2 years ago
react-native-tree-selection v1.0.1

react-native-tree-selection
Hierarchical Tree Select Control, a high-performance and lightweight library designed to effortlessly render select components with hierarchical tree data. This versatile control not only facilitates the display of work selection but also empowers users to make their own selection.
It is simple to use and fully customizable. It works on both android and iOS platforms.
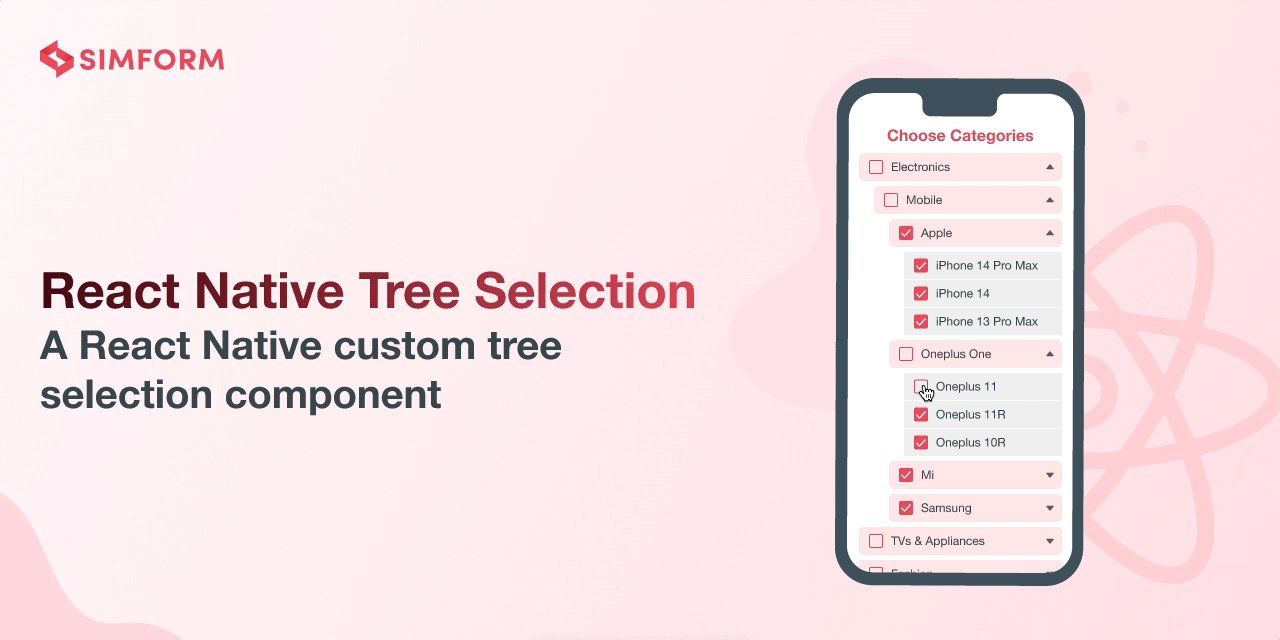
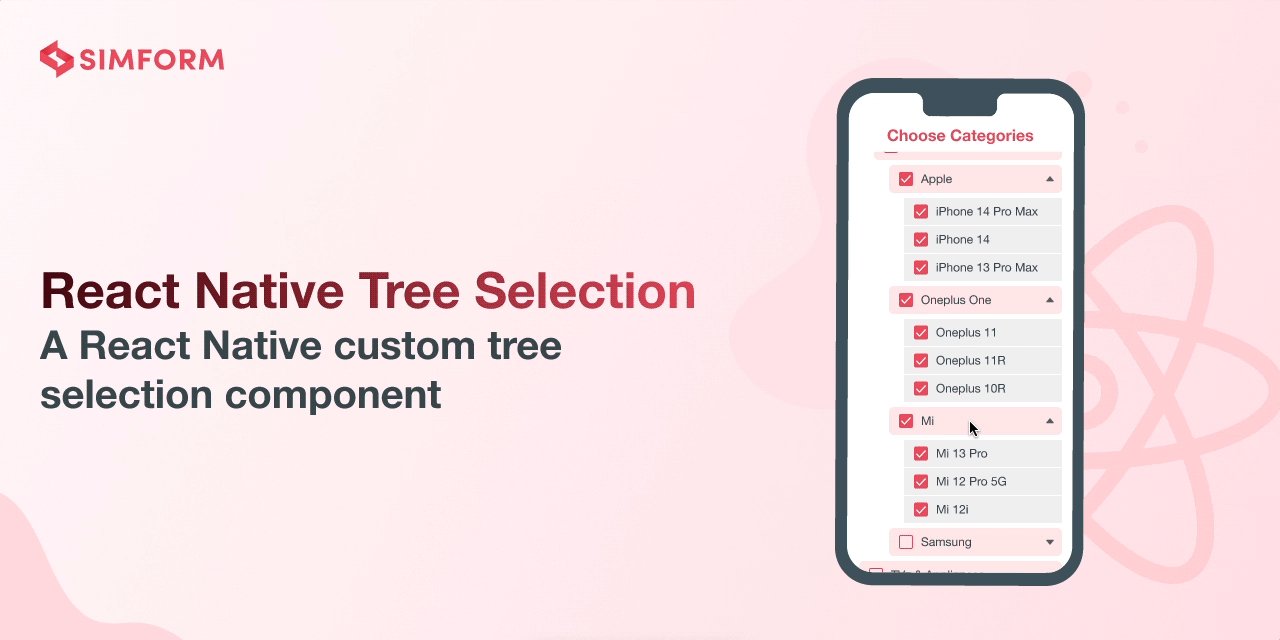
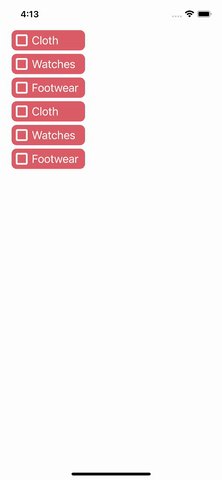
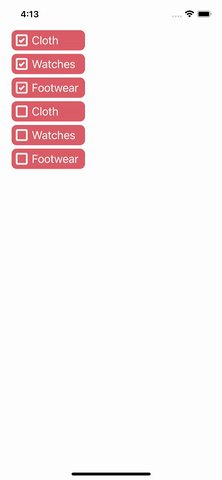
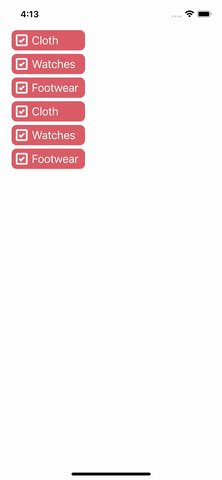
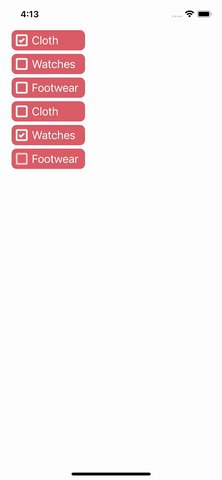
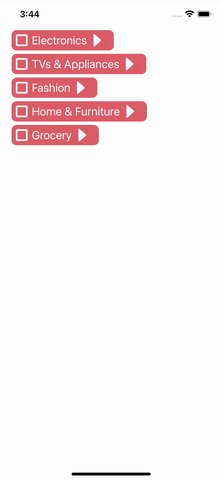
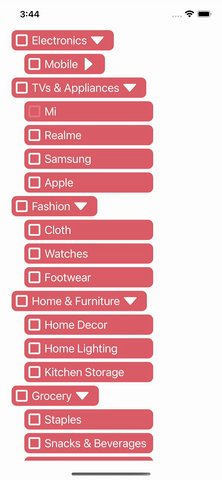
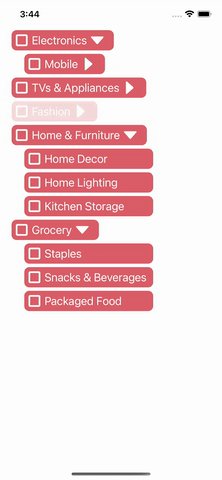
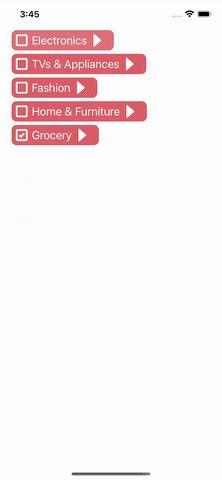
🎬 Preview
| Tree Selection with No Children | Tree Selection with children |
|---|---|
 |  |
Quick Access
Getting Started 🔧
Installation
1. Install library
npm install react-native-tree-selection--- or ---
yarn add react-native-tree-selection2. Install cocoapods in the ios project
cd ios && pod installTree-selection
Tree Data Format
const treeData: TreeDataTypes[] = [
{
id: '1',
title: 'Fruits',
data: [
{
title: 'Apples',
data: [
{
title: 'Red Delicious',
},
{
title: 'Granny Smith',
},
{
title: 'Gala',
},
],
},
{
title: 'Bananas',
data: [
{
title: 'Cavendish',
},
{
title: 'Lady Finger',
},
],
},
],
},
];Usage
<TreeSelect
data={treeData}
childKey="data"
titleKey="title"
onParentPress={onParentPress}
onChildPress={onChildPress}
onCheckBoxPress={onCheckBoxPress}
/>Checkout TreeSelect Example here
App
import React from 'react';
import { TreeDataTypes, TreeSelect } from 'react-native-tree-selection';
const App = () => {
return (
<TreeSelect
data={treeData}
childKey="data"
titleKey="title"
onParentPress={onParentPress}
onChildPress={onChildPress}
onCheckBoxPress={onCheckBoxPress}
/>
);
};
export default App;Properties
| Prop | Default | Type | Description |
|---|---|---|---|
| data | - | Data | An array of objects representing multiple data items organized in a tree structure. Each object can contain various types of data and can be extended to include additional information. This format allows for flexible data manipulation and integration. |
| childKey | data | string | Specifies the name of the property in each node object that contains the children to display. |
| titleKey | title | string | Specifies the name of the property in each node object that contains the title to display. |
| onParentPress | - | function | A callback function that is called when a parent node is clicked. |
| onChildPress | - | function | A callback function that is called when a child node is clicked. |
| onCheckBoxPress | - | function | A callback function that is called when a checkbox is clicked. |
| rightIconStyles | - | ImageStyle | Checkbox image style |
| leftIconStyles | - | ImageStyle | Arrow image style |
| parentContainerStyles | - | ViewStyle | Style for Parent Container |
| childContainerStyles | - | TextStyle | Style for Child Container |
| parentTextStyles | - | TextStyle | Text Styles for Parent |
| childTextStyles | - | TextStyle | Text Styles for Child |
| touchableActiveOpacity | 0.7 | activeOpacity | activeOpacity style for Touchable. |
| flatListProps | - | FlatListProps<ArrayData> | Provide FlatList props. |
| autoSelectParents | true | Boolean | Parents will gets selected when all the children are selected. |
| autoSelectChildren | true | Boolean | Children will gets selected when parent is selected. |
| renderArrowOpen | - | ImagePropType | Change icon for Arrow when parent expands. |
| renderArrowClosed | - | ImagePropType | Change icon for checkbox when checkbox is selected. |
| renderSelect | - | ImagePropType | Change icon for checkbox when checkbox is selected. |
| renderUnSelect | - | ImagePropType | Change icon for checkbox when checkbox is unselected. |
Example
A full working example project is here Example
yarn
yarn example ios // For ios
yarn example android // For AndroidTODO
- Provide dynamic render items
Find this library useful? ❤️
Support it by joining stargazers for this repository.⭐
Bugs / Feature requests / Feedbacks
For bugs, feature requests, and discussion please use GitHub Issues, GitHub New Feature, GitHub Feedback
🤝 How to Contribute
We'd love to have you improve this library or fix a problem 💪 Check out our Contributing Guide for ideas on contributing.
Awesome Mobile Libraries
- Check out our other available awesome mobile libraries




