1.0.5 • Published 7 years ago
react-native-vertical-text v1.0.5
react-native-vertical-text
A simple and fully customizable React Native component that implements a vertical text UI.


Installation
If using yarn:
yarn add react-native-vertical-textIf using npm:
npm i react-native-vertical-textUsage
import VerticalText from 'react-native-vertical-text';Simply place a <VerticalText /> tag for each desired
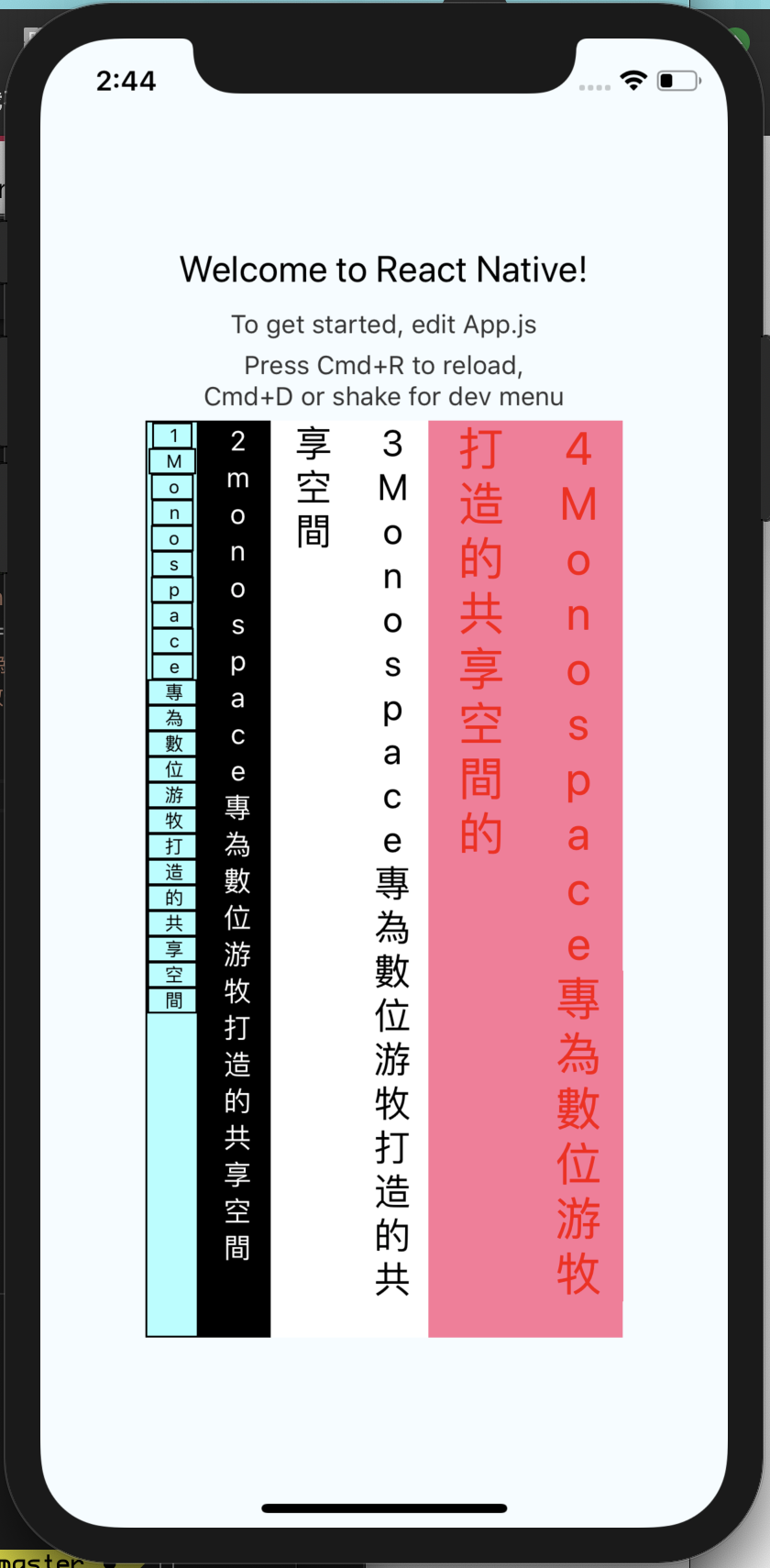
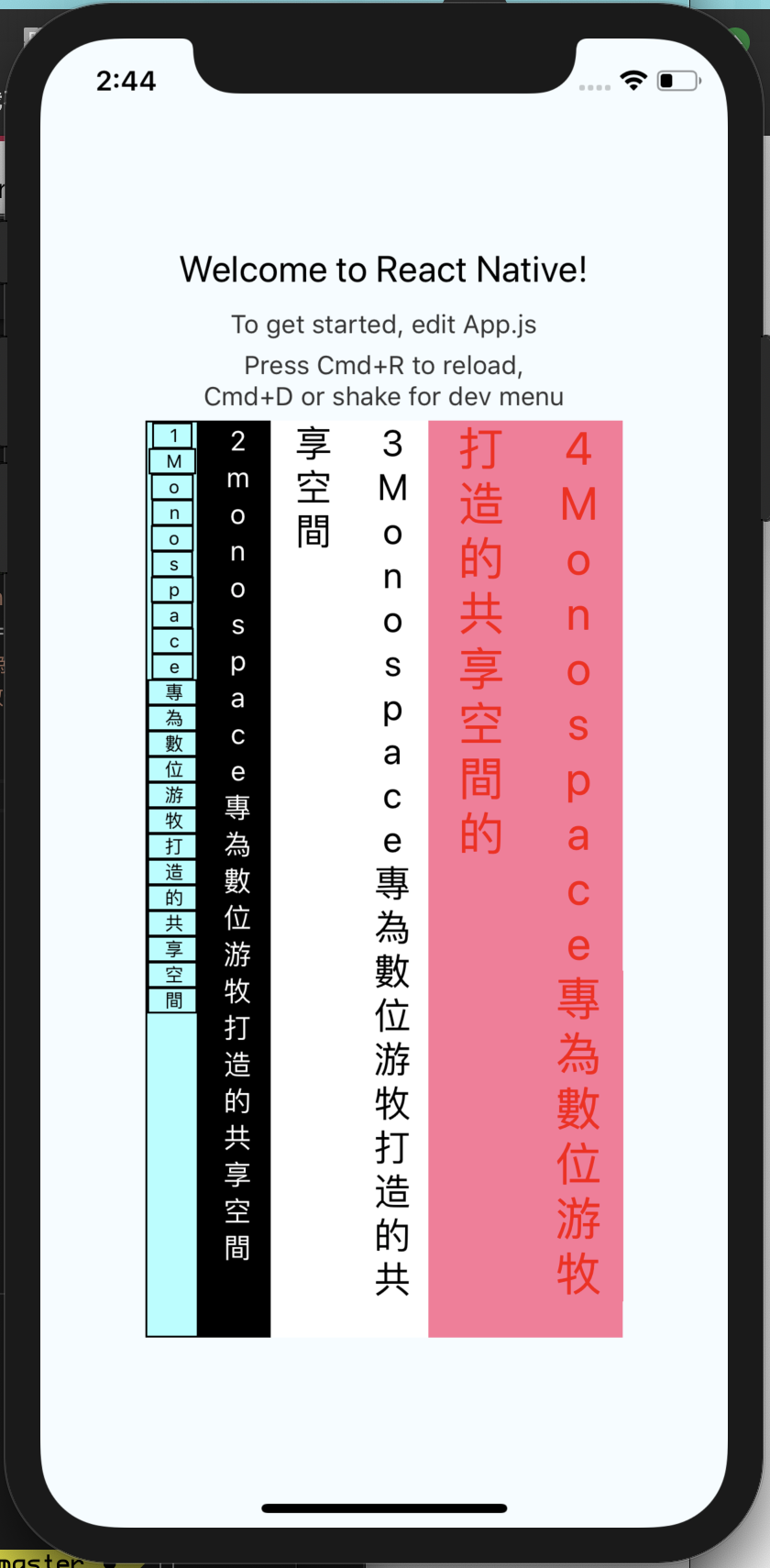
<View style={{flexDirection:'row'}}>
<VerticalText style={{backgroundColor: '#aFFF', color: "black",fontSize: 10,borderWidth: 1,}} text={"1Monospace專為數位游牧打造的共享空間"}/>
<VerticalText style={{backgroundColor: 'black', color: "#FFF",fontSize: 15,borderWidth: 1,}} text={"2monospace專為數位游牧打造的共享空間"}/>
<VerticalText style={{backgroundColor: '#FFF', color: "black",fontSize: 20,}} text={"3Monospace專為數位游牧打造的共享空間"}/>
<VerticalText style={{backgroundColor: '#F79', color: "red",fontSize: 25,}} text={"4Monospace專為數位游牧打造的共享空間的"}/>
</View>
Documentation
verticalText Component
| Name | Description | Default | Type |
|---|---|---|---|
| borderWidth | Width for the text | 6 | Number |
| borderStyle | Type of border for the text | solid | String |
| backgroundColor | backgroundColor for the text | #4bb543 | String |
| color | Color for the text | #ebebe4 | String |
| fontSize | fontSize for the text size | #ebebe4 | String |
Contributing
Pull requests are always welcome! Feel free to open a new GitHub issue for any changes that can be made.
Working on your first Pull Request? You can learn how from this free series How to Contribute to an Open Source Project on GitHub