1.2.3 • Published 4 years ago
react-native-virtualized-waterfall v1.2.3
react-native-waterfall
a virtualized & infinite waterfall layout component for React-Native
Getting started
npm i react-native-virtualized-waterfall
or
yarn add react-native-virtualized-waterfall
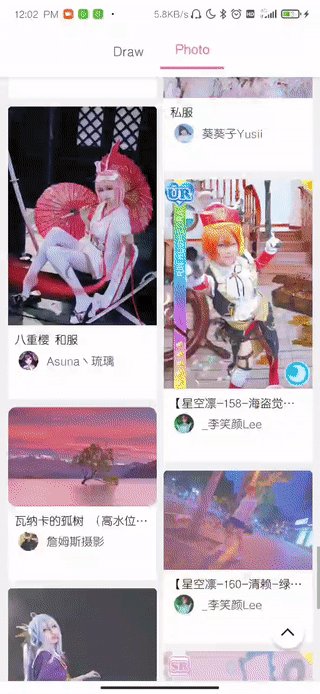
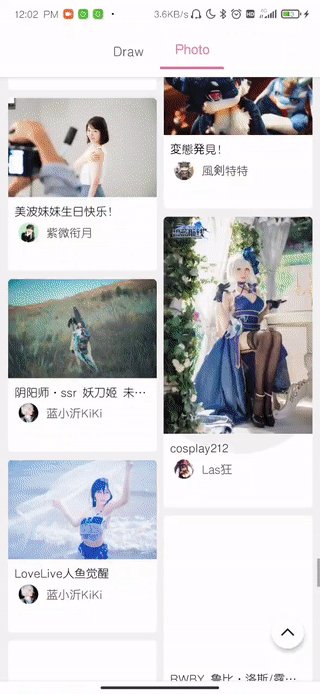
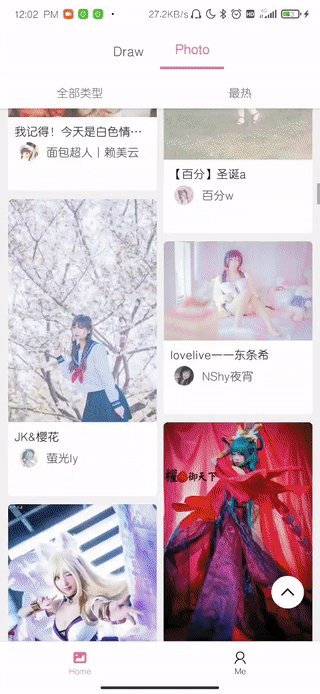
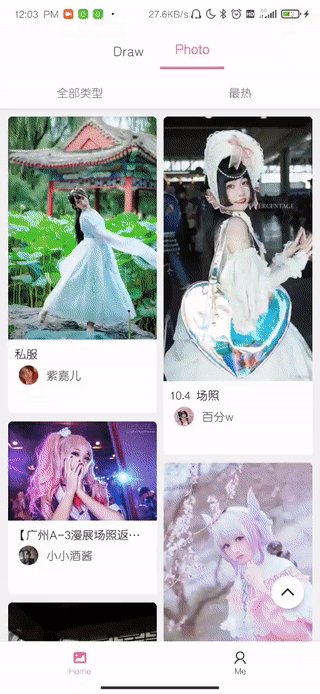
Preview
related project: h.bilibli-rn

Props
please refer to type definition
*This project layout through known item height,so you must got item size before render
Usage
import Waterfall from "react-native-virtualized-waterfall";
<Waterfall
columnNum={2}
columnGap={10}
itemInfos={this.state.items}
bufferAmount={10}
infiniteThreshold={500}
heightGetter={this.heightGetter.bind(this)}
renderItem={(itemInfo, width, height, index) => {
return (
<Image
style={{
height,
width
}}
height={height}
width={width}
source={{
uri: itemInfo.url
}}
resizeMode={"contain"}
/>
);
}}
onRefresh={() => {
return this.fetchItems(true);
}}
onInfinite={() => this.fetchItems()}
/>1.2.3
4 years ago
1.2.0
5 years ago
1.2.2
5 years ago
1.2.1
5 years ago
1.1.9
5 years ago
1.1.8
5 years ago
1.1.7
5 years ago
1.1.6
5 years ago
1.1.5
5 years ago
1.1.4
5 years ago
1.1.3
5 years ago
1.1.2
5 years ago
1.1.1
5 years ago
1.1.0
5 years ago
1.0.9
5 years ago
1.0.8
5 years ago
1.0.7
5 years ago
1.0.6
6 years ago
1.0.5
6 years ago
1.0.4
6 years ago
1.0.2
6 years ago
1.0.3
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago