react-native-ziggeo-library v1.6.38
Ziggeo's ReactNative SDK
Index
- Why Ziggeo's ReactNative SDK?
- Prerequisites
- Demo
- Codes
- Compiling and Publishing App
- Update Information
- Changelog
Why Ziggeo's ReactNative SDK?
Ziggeo is powerfull whitelabel video SAAS that helps people be part and lead the video revolution. It has award winning multimedia API and its CEO and CTO can often be seen talking in various events around the world.
Ziggeo's ReactNative SDK is utilizing the API to bring you a native library you can add to your project. Just add to project and allow your application evolve into something much more, something video!
It offers you pre-built functionality to call and manipulate. This library also offers you direct access to the Ziggeo API as well if you want to do more things yourself.
Who it is for?
Do you have a complex ReactNative app that is missing that one key ingredient - the video?
Do you need a video library that can be seamlesly integrated into your existing app?
Want something that is simple and easy to use?
You need some powerful features high end video apps provide?
Want to provide a great video experience for your own customers?
If any of the above is "Yes" then you are in the right place as this SDK is for you!
Other Mobile SDKs
Did you know that Ziggeo offers several different SDKs for you to choose from? You can see all of our mobile SDKs within our docs.
Prerequisites
Download
You will want to either download the SDK zip file or to pull it in as git repository into your own project.
Dependencies
Please use latest build tools and SDK version when compiling.
For iOS you will also need to download frameworks. Please refer to the installation part if you will be using our SDK for iOS apps.
Install
There are several options when it comes to adding Ziggeo to your mobile apps. We will cover points for both Android and iOS bellow.
Android
You can start using Ziggeo by utilizing automatic install steps, or by going through manual install steps. Both however have few steps in common as requirement.
These are the current values:
compileSdkVersion = 31
targetSdkVersion = 31
minSdkVersion >= 21
buildToolsVersion = 30.0.3
Installing for Android Manually
- Modify
android/settings.gradleby appending the following lines:
include ':react-native-ziggeo-library'
project(':react-native-ziggeo-library').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-ziggeo-library/android')- Modify
android/build.gradleby adding the following line inside theallprojects/repositoriesblock:
maven { url 'https://jitpack.io' }- Modify
android/app/build.gradleby setting the correct versions of: a)compileSdkVersionb)targetSdkVersionc)minSdkVersione)buildToolsVersionf) all libs fromcom.android.supportpackage
- Note: See above the correct values you should use.
In the same file also insert the following line inside the dependencies block:
implementation project(':react-native-ziggeo-library')- Modify
android/app/AndroidManifest.xmlby adding the following line inside themanifestblock:
xmlns:tools="http://schemas.android.com/tools"Also insert the following line inside the application block:
tools:replace="android:name"- Modify
android/app/src/main/java/[...]/MainApplication.java:
- Add
import com.ziggeo.ZiggeoPackage;to the imports at the top of the file belowpackage - Add
new ZiggeoPackage()to the list returned by thegetPackages()method
Installing for Android Automatically
This will require few manual steps, however most will be set for you by running the following console calls:
$ npm install react-native-ziggeo-library --save
$ react-native linkAfter this is done, you will need to:
- Modify
android/build.gradleby adding the following line inside theallprojects/repositoriesblock:
maven { url 'https://jitpack.io' }- Modify
android/app/build.gradleby setting the correct versions of: a)compileSdkVersionb)targetSdkVersionc)minSdkVersione)buildToolsVersionf) all libs fromcom.android.supportpackage
- Note: See above the correct values you should use.
iOS
iOS can be installed in 2 different ways. You can run few calls through console and set things up, or if you are using pod files, you can utilize that for quicker installation.
- Note: Sometimes iOS project compilation may raise analyzer issues. Use these commands to clean and build the project from scratch:
$ cd ios
$ rm -rf build
$ xcodebuild cleaniOS installation using pods
Add these lines to your Podfile and run 'pod install'
pod 'ZiggeoMediaSDK', :git => 'https://github.com/Ziggeo/iOS-Client-SDK.git'Installing for iOS Manually
To do this, you would need to run following console calls:
$ npm install react-native-ziggeo-library --save
$ react-native linkFollowing this there are few more steps you would need to do:
- You should download
ZiggeoMediaSDK.frameworkfromiOS-Client-SDKrepository: https://github.com/Ziggeo/iOS-Client-SDK/tree/master/Frameworks/.
- note: There are two framework versions: release and universal. Use universal framework for development and debugging purposes and switch to Release framework to build the application for App Store
- open the iOS project in XCode and add the
ZiggeoMediaSDK.frameworkintoEmbedded and Linked Frameworksat the project settings
Demo
For those that like to start off with a demo, you can simply go to demo repo and follow the steps found in the readme file of the demo.
Codes
This section will introduce you to the most common ways you would integrate our video library into your app.
Init
import Ziggeo from 'react-native-ziggeo-library';
Ziggeo.setAppToken('APP_TOKEN');- You can grab your appToken by logging into your account and under application you will use > Overview you will see the app token.
Recorder
Ziggeo supports different media formats and offers multiple recorder options for you. 1. Video Camera Recorder 2. Video Screen Recorder 3. Audio Recorder 4. Image Capture (Snapshot Recorder)
Each will be showcased within its own section bellow.
- See Configs section bellow to see how to configure the recorder with more specific options, instead of using defaults
Video (Camera) Recorder
To have your app capture video content from the camera, all you need is to use the following
Ziggeo.record();You can also use:
Ziggeo.startCameraRecorder();- Note: Both functions call the same endpoint.
Video (Screen) Recorder
By utilizing the following you will be creating a foreground service for screen recording
Android
Ziggeo.startScreenRecorder();iOS
Ziggeo.startScreenRecorder("YOUR_APP_GROUP_NAME", "Preferred_Extension_Name");Audio Recorder
Audio Recorder is perfect when you want to capture the content that does not show the face or any imaging, focusing only on the audio aspect of the capture.
Ziggeo.startAudioRecorder();Image Capture
Ziggeo.startImageRecorder();Uploading
Sometimes you might want to upload something instead of showing the recorder. With the above, you can do the same.
Upload From Path
Ziggeo.uploadFromPath(fileName, createObject: CreateObject)Upload using File Selector
Ziggeo.uploadFromFileSelector(argsMap);Player
Capturing different types of media expects support for playback of the same. As such Ziggeo has a player for different type of media you might capture and use within your apps.
Ziggeo provides to following player: 1. Video Player 2. Audio Player
Each will be showcased within its own section bellow.
Video Player
Player can be used to play local videos, videos from other services and of course videos from Ziggeo servers.
Standard Playback
Ziggeo.playVideo("VIDEO_TOKEN");Playback from third-party source
Ziggeo.playFromUri("PATH_OR_URL");Audio Player
Ziggeo.startAudioPlayer("AUDIO_TOKEN");Image Preview
Ziggeo.showImage("IMAGE_TOKEN");QR Scanner
QR Scanner makes it easy for your code to retrieve data from the captured QR code.
Ziggeo.startQrScanner(data);Configs
Each embeddings (players and recorders) has default config and often a config you can set a bit differently if you wanted to.
This section will show you various options at your disposal.
Theming
Similar calls would be made for player as well as for the recorder. You can see available options bellow.
Recorder
Ziggeo.setThemeArgsForRecorder({hideRecorderControls: true});Player
Ziggeo.setThemeArgsForPlayer({hidePlayerControls: true});Recorder Config
For uploading we are utilizing a helper config, while other parameters can be set up as they are needed.
Ziggeo.setUploadingConfig();Set max duration
The duration of the recording is always set as endless, meaning there is no limit in how long your video or audio recording can be. The value for this is 0.
If you set it up with 30 this would be equal to 30 seconds of recording, after which the recording will be automatically stopped.
- When set, this time will also be used in the elapsed time indicator at the top-right corner.
- Note: Duration is in seconds.
Ziggeo.setMaxRecordingDuration(30);Set countdown time
When camera capture is started, the person might not be ready or might need to adjust the device before they are ready for capture. By default our recorder offers 3 seconds before the actual recording starts.
- Note: If you set it to 0, the person recording themselves might need to turn their phone, flip camera, or to align themselves first before they would actually start so we suggest keeping it somewhere within 2-5 seconds.
Ziggeo.setStartDelay(3);Auto start recorder
By default the recorder will show an option to start recording process. This is usually the preferred way for most use cases. In some use cases you might prefer that the recorder starts as soon as it is loaded up within the app. In such cases you can set the the following as true.
- Note: You might also want to check out
setStartDelayas well.
Ziggeo.setAutostartRecordingAfter(0);Set which camera you prefer
This option allows you to select which camera should be used for recording. By default the back camera is used, however you can change it with this option.
- Note: You can choose
Ziggeo.FRONT_CAMERAorZiggeo.REAR_CAMERA
Ziggeo.setCamera(Ziggeo.REAR_CAMERA);Set the quality of recording
Set the quality that you want to use for your video recording. Usually the higher the quality, the better, however in some specific usecases where quality is not as important you could use this option to change it.
- Note: You can choose
Ziggeo.HIGH_QUALITY,Ziggeo.MEDIUM_QUALITYandZiggeo.LOW_QUALITY.
Ziggeo.setQuality(Ziggeo.HIGH_QUALITY);Forbid camera switch during recording
By default we allow the camera to be switched within the recorder. Sometimes this might not be desirable, and if so you can forbid the ability to switch by setting this to true.
Ziggeo.setCameraSwitchEnabled(true);Submit videos immediately
By default all videos are immediately sent to our servers. This allows them to be processed and to go through all of the workflows that you have set. In some cases, you might want to show you button to confirm the video before it is sent or any other action you prefer, in which case you can delay this action.
Ziggeo.setSendImmediately(true);Streaming Recording
Streaming recording mode will upload the video stream during the recording without caching to local file first. Video preview and video re-record are not available in this mode.
Ziggeo.setLiveStreamingEnabled(true);Enable Cover Selector Dialog
This will allow you to change if the cover (Snapshot / Image / Poster) selection is shown or not.
Ziggeo.setCoverSelectorEnabled(true);Set Video Width
If you want to set the resolution of the video, you would need to specify the width and height of the video. This will help you set the width. Please check setVideoHeight as well.
Ziggeo.setVideoWidth(1920);Set Video Height
If you want to set the resolution of the video, you would need to specify the width and height of the video. This will help you set the height. Please check setVideoWidth as well.
Ziggeo.setVideoHeight(1080);Set Video Bitrate
Setting video bitrate allows you to set specific bitrate that you want to have of your video.
- Note: Higher the bitrate, better the quality. The quality in turn will make the end video file be larger as well. Likewise smaller bitrate will result in smaller file footprint, however the visual data will show it.
- Note: bitrate is expressed in bytes
Ziggeo.setVideoBitrate(1024 * 1024 * 2);Set Audio Bitrate
Setting audio bitrate allows you to set up the quality of the audio captured. Higher the bitrate more data will be captured for single point in time. Lower the bitrate, lowever the quality will be, as well as file size.
- Note: bitrate is expressed in bytes
Ziggeo.setAudioBitrate(128 * 1024);Set Audio Sample Rate
Setting sample rate allows you to fine tune how many times per second we sample the mic information and save it as audio capture. We suggest leaving at 44100 for audio and 48000 for video if you want to set this manually.
Ziggeo.setAudioSampleRate(44100);Set Blur Mode
Sets the blur mode for the recorder, blurring out the background behind the person recording themselves.
Ziggeo.setBlurMode(true);Set Extra Arguments
This can be used to specify effect profiles, video profiles, custom data, tags, etc.
var args = { tags: 'react-native' };
Ziggeo.setExtraArgsForRecorder(args);Extra arguments examples
Working with Custom Data
Custom data is set with extraArgs and represents a JSON Object as string. This custom-data can be anything that you want to attach to the media you are recording or uploading.
var args = { data: '{"source":"app"}' };
Ziggeo.setExtraArgsForRecorder(args);Applying Effect Profile
If you would like to add your logo or apply some effect to every video that you record or upload, you will want to use effect profiles. They can be used by specifying the effect profile token or key.
- Note: If you are using effect profile key, please add
_(underscore) before the name, even if the name has underscore within it (the first underscore is removed to match the key you are specifying).
var args = { effect_profile: '1234567890' };
Ziggeo.setExtraArgsForRecorder(args);Set Video Profile
Video profiles allow you to create video in various resolutions of interest. For example if you want to upload a 1080p video and want to have its versions available in SD format as well, this would be the way to do it.
You can add the video profile token by adding video profile token or video profile key.
- Note: If you are using video profile key, please add
_(underscore) before the name, even if the name has underscore within it (the first underscore is removed to match the key you are specifying).
var args = { video_profile: '1234567890' };
Ziggeo.setExtraArgsForRecorder(args);- Note: All recorders are using the same config class described above.
Player Config
Set Extra Arguments
This can be used to specify effect profiles, video profiles, custom data, tags, etc.
Ziggeo.setExtraArgsForPlayer({});Set Player Cache Config
If you want to modify the caching config, you should use the PlayerCacheConfig
Ziggeo.setPlayerCacheConfig({});Set Ads Url
If you want to have the player show adds utilizing VAST, you can specify the link to your VAST manifest here.
Ziggeo.setAdsURL("ADS_URL");Events / Callbacks
Callbacks allow you to know when something happens. They fire in case of some event happening, such as if error occurs. This way you can design your app to fine detail and be able to provide you customers with great experience.
We have separated the events that are available to you into several different categories.
The callbacks are provided through few different emitters: recorderEmitter, cameraViewEmitter and videoViewEmitter.
Global Callbacks
Global callbacks happen for both player and recorder. It usually does not depend on the embed method you have used, however each callback has additional details next to it.
Error
Ups, something unexpected happened! Now it's your time to react.
The following callback is called at any point in time when some error happens. It will also provide you with throwable parameter.
error(data);Loaded
The embedding (player, recorder) is loaded up for the very first time after it was created
loaded();Recorder Callbacks
The callbacks in this section are specific to recorder only. This means that they will not fire at all for the player embeds.
The callbacks are listed in the order that they should appear in within your code.
- Note: Some callbacks might not be called. For example if video is uploaded and not recorded, recording specific callbacks will never fire.
Permissions
If you want to know if the needed access was provided, the following callbacks will help you with the same.
recorderEmitter.addListener('accessGranted', data =>
console.log('accessGranted'),
);recorderEmitter.addListener('accessForbidden', data =>
console.log('accessForbidden'),
);Camera availability
Sometimes you might want to know that there is/are camera(s) available. This callback will fire to let you know if there are cameras or if there are none.
recorderEmitter.addListener('HasCamera', data =>
console.log('HasCamera'),
);Just like that, you can also check if it does not have camera
recorderEmitter.addListener('NoCamera', data =>
console.log('NoCamera'),
);Microphone availability
Most devices will have microphone available. It could however happen that it is not available, or that it is completely disconnected.
- Note: You will need to check the argument if there is mic detected (true) or not (false).
recorderEmitter.addListener('hasMicrophone', data =>
console.log('hasMicrophone'),
);Just like that, you can also check if it does not have camera
recorderEmitter.addListener('noMicrophone', data =>
console.log('noMicrophone'),
);Ready to record
In most cases, once permissions are given, the recording can start and as such this callback will fire. It means that camera is ready and that all permissions are granted. All that is left is to start recording.
recorderEmitter.addListener('readyToRecord', data =>
console.log('readyToRecord'),
);Countdown to recording
If you want to know when the countdown is shown, this event will be useful. It will be raised during countdown and right before the recordingStarted event.
- Note: The timeLeft will provide you with the seconds as they are shown on screen.
recorderEmitter.addListener('countdown', data =>
console.log('countdown'),
);Recording has started
This event fires once recording has just started. This is useful if you want to know that the video was recording and not upload since upload events will fire for all.
It can also be useful if you are using embedded recorder and you want to stop all other activities and bring more focus to the capture.
Standard Recording
recorderEmitter.addListener('recordingStarted', data =>
console.log('recordingStarted'),
);Streaming Recording
recorderEmitter.addListener('streamingStarted', data =>
console.log('streamingStarted'),
);- Note: Streaming is when recording is sent to Ziggeo servers as soon as recording happens. You need to turn this feature on to be utilized.
Recording in progress
This event is raised when recording is in process. This is a continuous update notification that will fire through entire duration of recording process.
- Note:
secondsparameter will let you know how much time has passed since the recording had started.
recorderEmitter.addListener('recordingProgress', data =>
console.log('recordingProgress'),
);Recording cancelled
Want to detect if someone cancels the recording? Use this event to know when someone cancelled the recording and closed the screen.
recorderEmitter.addListener('canceledByUser', data =>
console.log('canceledByUser'),
);Recording Finished
This event will be raised when recording had just finished. It will happen in cases when the end user clicks on Stop button as well as if there was duration or size limit that was reached.
Standard recording
recorderEmitter.addListener('recordingStopped', data =>
console.log('recordingStopped'),
);Streaming Recording
recorderEmitter.addListener('streamingStopped', data =>
console.log('streamingStopped'),
);Confirm Recording
Need to make sure someone confirms the video submission? Use this callback and record its action on your side as you like.
As this might be a requirement in some countries you are utilizing your app, you can easily use this for any sort of confirmation of captured video.
- Note: Our code only fires this event. It is up to you to then use this event to capture and save that someone confirmed the use of the video and in what way. This is done so as it offers you most flexibility in what you want to do and how.
recorderEmitter.addListener('manuallySubmitted', data =>
console.log('manuallySubmitted'),
);Re-Recording
Rerecording is a common way to provide the end user of capturing multiple samples before they have one that they are satisfied with to submit.
recorderEmitter.addListener('rerecord', data =>
console.log('rerecord'),
);Uploading selected
When the end-user picks a file utilizing file picker to upload to your app, this event will fire to let you know that file is selected.
recorderEmitter.addListener('uploadSelected', data =>
console.log('uploadSelected'),
);Uploading started
Want to know when upload starts? In that case you will want to listen to this event. It will be raised every time uploads start to happen.
recorderEmitter.addListener('uploadingStarted', data =>
console.log('uploadingStarted'),
);Upload progress
Do you want to know the progress of the uploads? This event will be continuously raised as the uploaded data changes, allowing you to track the progress of every upload.
recorderEmitter.addListener('uploadProgress', data =>
console.log('uploadProgress'),
);- Note: Please note that during the upload progress you can always stop the upload by calling
cancelUploadas per following:
Ziggeo.cancelCurrentUpload(true);Upload finished
Want to know once upload finishes? Then you would want to listen to this event. Our SDK will raise it once all uploading is complete.
recorderEmitter.addListener('uploaded', data =>
console.log('uploaded'),
);Media Verified
Do you want to know if the media just uploaded can be processed? In most cases this is true, however in rare cases, it might not be possible.
This utilizes our quick check algorithm to inspect the media before it is sent to processing to see that it can actually be processed. This allows you to react if something is wrong with the media, before the processing stages. It also offers you a way to skip the processing stages, since once verified client side code can do anything, even if not related to the media.
recorderEmitter.addListener('verified', data =>
console.log('verified'),
);Processing
While we do not offer an insight into how much of the media was processed, we can tell you how long it is going for. This event will be raised for the entire duration of media processing.
recorderEmitter.addListener('processing', data =>
console.log('processing'),
);Processing Finished
Interested in knowing when the media is successfully processed? Listening for this event will allow you to know just that. As soon as it fires, the media is available for playback
recorderEmitter.addListener('processed', data =>
console.log('processed'),
);Player Callbacks
We differentiate between player and the player shown automatically immediately after recording. You will find events for both types here.
Media playback available
Want to know once the player can play the video? This event will let you know once the media is available for playback. By listening to it, you can avoid listening to progress events as it will fire once the media is ready regardless if it has to be processed first, or if it is waiting to download the media to make it available for playback
videoViewEmitter.addListener('readyToPlay', data =>
console.log('readyToPlay'),
);Playback started
Want to react when playback is started? This event will be raised every time the playback is started.
videoViewEmitter.addListener('playing', data =>
console.log('playing'),
);Playback paused
What to react when someone pause's the video?. This event will be raised when the Pause button is clicked.
- Note: It will also fire at the end of the video
videoViewEmitter.addListener('paused', data =>
console.log('paused'),
);Playback Ended
Want to know when the media playback ends? This event will be raised any time the playback reaches the end of media length.
videoViewEmitter.addListener('ended', data =>
console.log('ended'),
);Playback seeking
Want to know if and where to someone changes the point of playback (seeks the media)? This event will be raised when the person watching the media moves the player's progress indicator to a new position. This will fire for both going forward as well as going back in playback.
- Note: The value returned will be milliseconds of time when seek operation was set to, looking from the start.
videoViewEmitter.addListener('seek', data =>
console.log('seek'),
);Sensor Callbacks
Lightning conditions
- Not available at this time
Microphone levels
Are you interested in knowing microphone health status? This event will be raised every second with the information about the recorder amplitude.
videoViewEmitter.addListener('microphoneHealth', data =>
console.log('microphoneHealth'),
);API
Our API is split into unique segments. The main one is videos. This deals with the video and videos as a whole.
Now as each video can have streams (sub videos) we also have an API that can deal with each stream as well.
For example, removing a video will remove all of its streams. On the other hand when removing a single stream, the rest of streams and the video itself will stay available. Of course, except that one stream.
Ziggeo also has APIs for other nodes, however there is a difference in API features available for client vs server side SDKs. The client side SDK calls, are safe to be called from app, while server side SDKs and their calls should only be used on server side and then passed over to your app.
If you have any questions about the specifics, do reach out to our support team
Request Cancellation
API calls are usually made for specific action, however often, this is driven by the end user selection and they might at times change their mind. To be able to do that, you need to be able to cancel the request.
A good example of such case is if your customer realizes that they have selected a wrong video to upload.
Ziggeo.cancelCurrentUpload(true);or
Ziggeo.cancelUploadByPath(path_str, true);Videos API
Find videos
A way to find the videos based on your query and show them off. By default it is 50, however it can return back up to 100 videos at a time. Pagination control is also present.
- Note: For each call the videos will be returned from the newest first (by default).
/**
* @param args - limit: Limit the number of returned videos. Can be set up to 100.
* - skip: Skip the first [n] entries.
* - reverse: Reverse the order in which videos are returned.
* - states: Filter videos by state
* - tags: Filter the search result to certain tags
*/
await Ziggeo.VideosApi.index(args);Get video info
A way for you to get info about the specific video, utilizing its video token or key.
- Note: Keys have to start with underscore, regardless of if they have it in their name already or not.
/**
* @param keyOrToken - video token or key.
*/
await Ziggeo.VideosApi.get(keyOrToken);Create a video
If you have video uploading code that you can not remove right away, however want to utilize Ziggeo, you could make a call to the video create API instead. That way your existing codes are used to create a new video in your Ziggeo app.
- Note: When setting a key, you do not need to include underscore as prefix. Even if you do, you will still need to include one in other calls.
/**
* @param file - Video file to be uploaded
* @param args - min_duration: Minimal duration of video
* - max_duration: Maximal duration of video
* - tags: Video Tags
* - key: Unique (optional) name of video
* - volatile: Automatically removed this video if it remains empty
*/
await Ziggeo.VideosApi.create(file, args);Update a video
Sometimes you might want to update the video with some tags, key or some other value that makes sense for your workflows. To do that, you would use the following call with either video token or key.
- Note: Keys used as video reference have to start with underscore, regardless of if they have it in their name already or not. If you are setting the key in arguments, that does not need underscore prefix.
/**
* @param keyOrToken - video token or key.
* @param args - min_duration: Minimal duration of video
* - max_duration: Maximal duration of video
* - tags: Video Tags
* - key: Unique (optional) name of video
* - volatile: Automatically removed this video if it remains empty
* - expiration_days: After how many days will this video be deleted
*/
await Ziggeo.VideosApi.update(keyOrToken, args);Delete the video
Use your video token or key to permanently remove the video from your app.
- Note: Keys have to start with underscore, regardless of if they have it in their name already or not.
/**
* @param keyOrToken - video token or key.
*/
await Ziggeo.VideosApi.destroy(String keyOrToken);Video Streams API
- This is not available in our React Native SDK at this time
Request Cancellation
- This is not available in our React Native SDK at this time
Authentication
Our API is utilizing patent pending authorization token system. It allows you to secure and fine tune what someone can do and for how long.
The following will be needed if you have enabled the authorization tokens in your app.
- Note: This shows you how to add and utilize auth tokens. On client side, the auth tokens should never be created, nor stored permanently. Ideally, you will create the auth tokens within your server and then if you decide, pass that token to the specific client to allow them to do something within certain timeframe. Hardcoding permanent auth tokens would make it possible for anyone to find them and use, regardless of your desired workflow just by inspecting your app code.
Both client and server side auth tokens have equal say in what one can do. The difference is in how they are created.
Client Auth
This section helps you set up a client auth token to be used in the requests you send to our servers. The client auth is created on your server without reaching to our servers first. This is ideal for high speed communication.
Ziggeo.setClientAuthToken(auth_token);Server Auth
The following will help you utilize the server side auth tokens. The server side auth tokens are created on your server as well, however they are created by passing the grants object to our server. Our server then sends you a short token that you can use in any of the calls you make, per the grants you specified.
Ziggeo.setServerAuthToken(auth_token);Compiling and Publishing App
Building/Packaging App
iOS
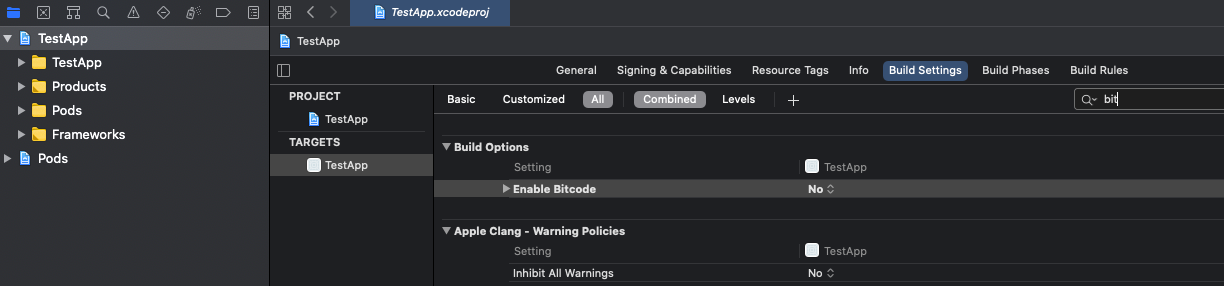
Set "Enable Bitcode" to "No" on the Build Settings of the iOS project.

Update Information
Extend Functionality
Need to brush up on React Native? See here:
Select tab Building Projects with Native Code to find:
1. Setting up React Native project for Windows / Mac / Linux
2. Setting up XCode
3. Setting up Android Studio
For more information on how to use natives modules via React Native, see here: 1. iOS 2. Android
Changelog
If you are interested in our changelog you can find it as a separate file next to this readme. It is named as CHANGELOG.md
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago