1.0.4 • Published 6 years ago
react-newsgrid-gallery v1.0.4
react-newsgrid-gallery
A react grid gallery widget !
Install
npm install --save react-newsgrid-galleryUsage
import React, { Component } from 'react'
import MyComponent from 'react-newsgrid-gallery'
import 'react-newsgrid-gallery/dist/index.css'
class Example extends Component {
render() {
return <NewsGridGallery
data={[{title: 'title 1'}, {title: 'title 2'}, {title: 'title 3'}, {title: 'title 4'}]}
renderItem={({title}) => (<div>{title}</div>)}
grid={[
{w: 30, h: 50, x: 0, y: 0},
{w: 40, h: 100, x: 30, y: 0},
{w: 30, h: 50, x: 70, y: 0},
{w: 30, h: 50, x: 0, y: 50},
{w: 30, h: 50, x: 70, y: 50},
]}
/>
}
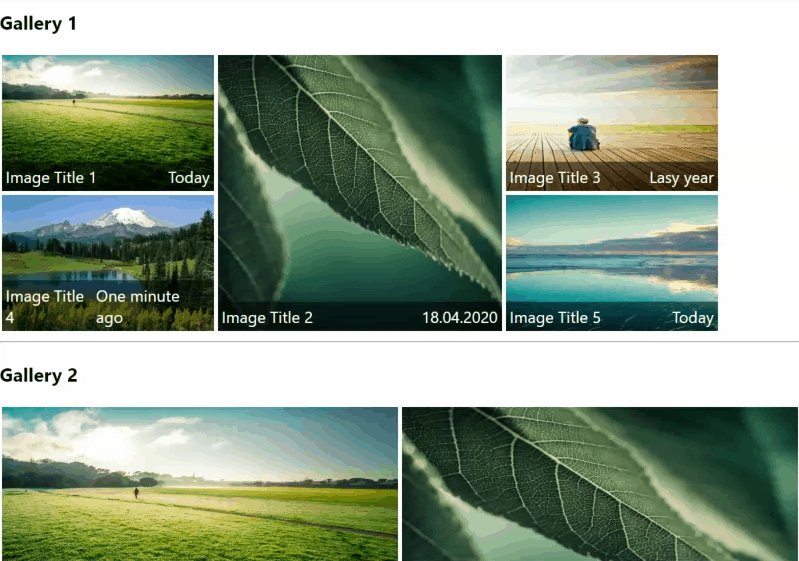
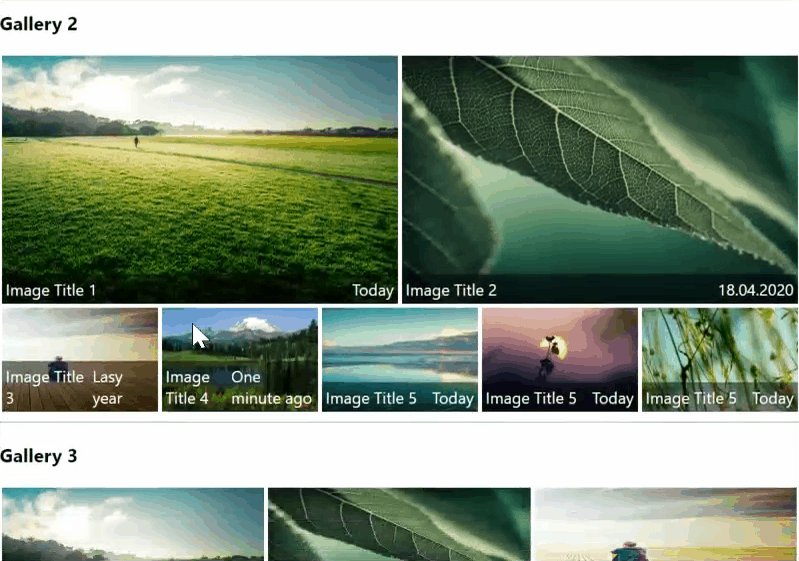
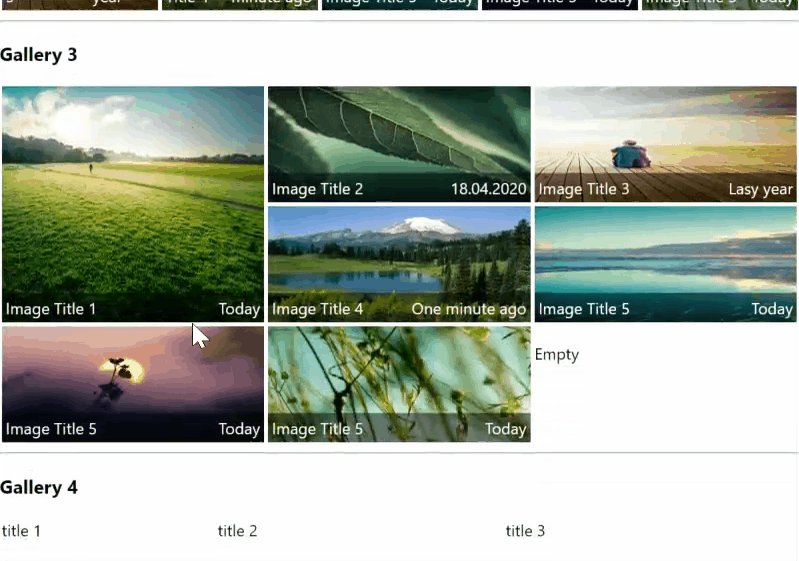
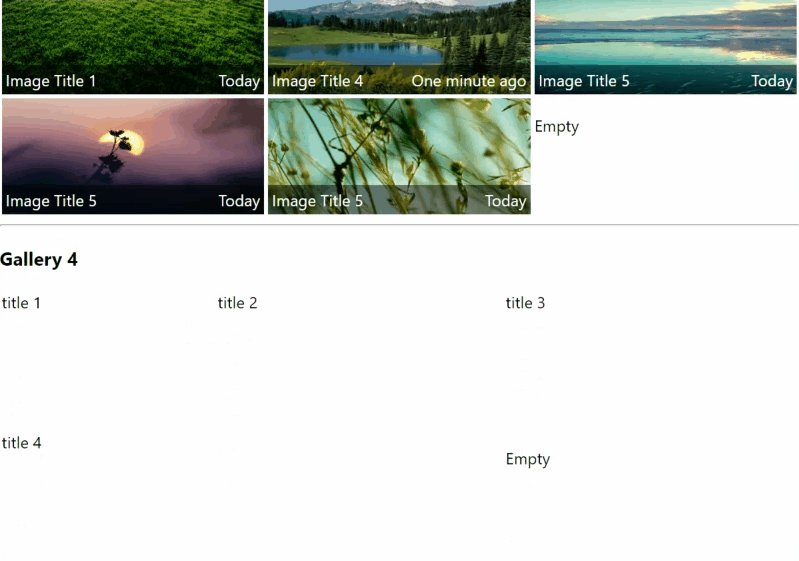
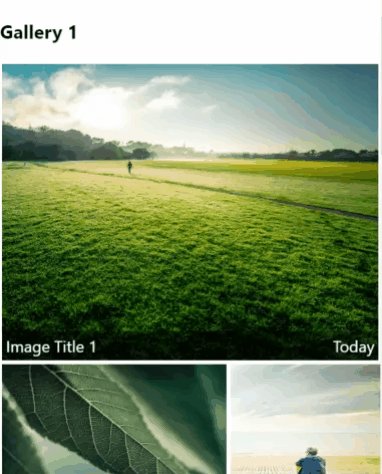
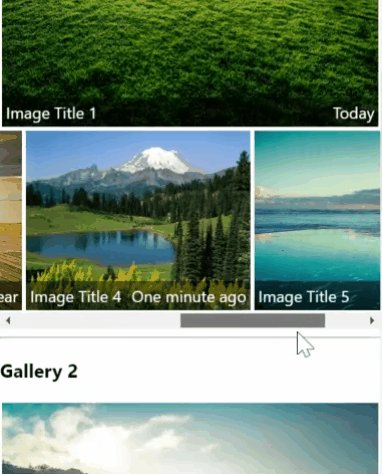
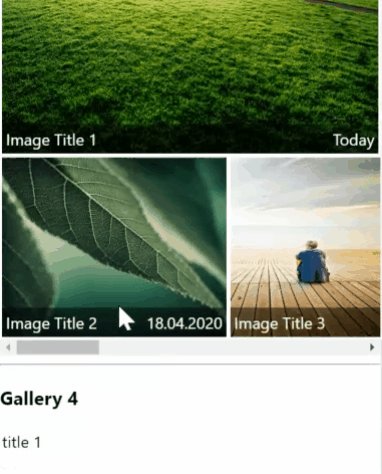
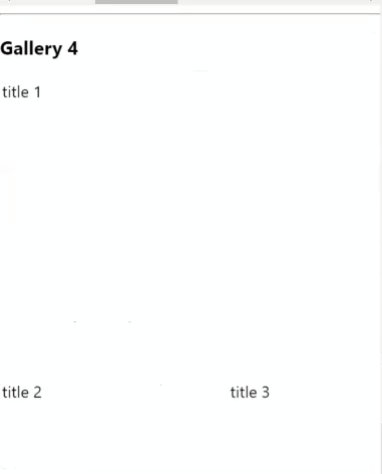
}Screenshot


License
MIT © huseyiniriss

