react-notifications-component v4.0.1
react-notifications-component
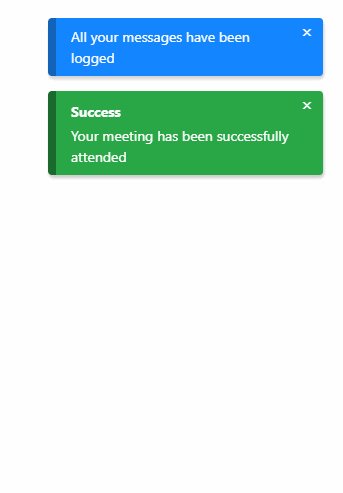
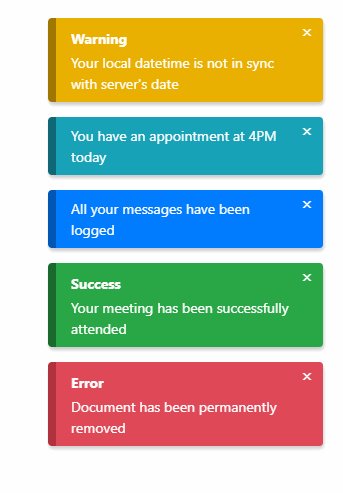
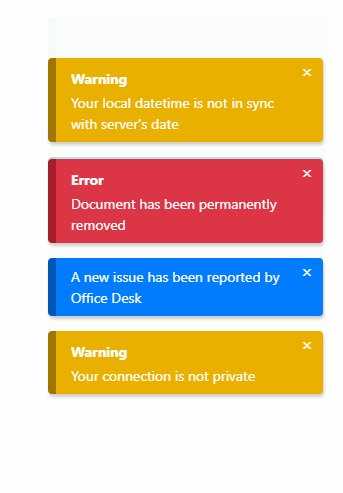
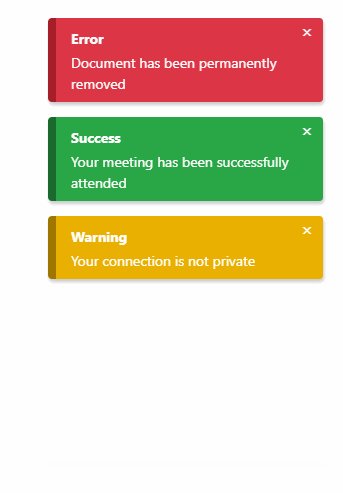
A delightful, easy to use and highly configurable component to help you notify your users out of the box. No messy setup, just beautiful notifications!
:exclamation: :exclamation: :exclamation: As of version 3.3.0
react-notifications-componentno longer uses default export. Rely on this import insteadimport { ReactNotifications, Store } from 'react-notifications-component'
Demo
https://teodosii.github.io/react-notifications-component/

Features
- Touch support
- Responsive notifications
- Standard notification types
- Custom notification types
- Custom notification content
- Dismissable (touch, click, timeout)
- Customizable transitions
- Small library
Getting started
npm install react-notifications-componentDevelopment
First build the library
npm run build:library:devthen run the webpack server to see the app running
npm run startUsage
Import react-notifications-component
import { ReactNotifications } from 'react-notifications-component'Import the CSS theme
import 'react-notifications-component/dist/theme.css'SASS
SASS files are located in react-notifications-component/dist/scss
Render react-notifications-component at the top of your application so that it does not conflict with other absolutely positioned DOM elements.
const App = () => {
return (
<div className="app-container">
<ReactNotifications />
<Application />
</div>
)
};Import Store where needed - will be used to access addNotification and removeNotification API methods
import { Store } from 'react-notifications-component';Then call addNotification and watch the magic happens
Store.addNotification({
title: "Wonderful!",
message: "teodosii@react-notifications-component",
type: "success",
insert: "top",
container: "top-right",
animationIn: ["animate__animated", "animate__fadeIn"],
animationOut: ["animate__animated", "animate__fadeOut"],
dismiss: {
duration: 5000,
onScreen: true
}
});Voila!
Note: We rely on animate.css in this example as animate__fadeIn and animate__fadeOut are part of animate.css. We recommend using it as it's an excellent animation library, but you're not forced to. If you prefer you may also use your custom animations as long as they're valid CSS animations.
Note: animate.css latest version (v4) has breaking changes. It introduces animate__ prefix so that existing classes don't clash. If you still would like to use classes without prefix you can import animate.css/animate.compat.css
// preferred way to import (from `v4`). Uses `animate__` prefix.
import 'animate.css/animate.min.css';
// Alternate way to use classes without prefix like `animated fadeIn`
import 'animate.css/animate.compat.css'In the examples, we will be using classes with animate__ prefix, which is the default behaviour of latest v4 version of animate.css.
For more info on how to use animate.css, please refer to animate.css docs
API
Store.addNotification(options)
Render a new notification. Method returns a unique id for the rendered notification. Supplied options are internally validated and an exception will be thrown if validation fails.
Store.removeNotification(id)
Manually remove a notification by id.
Examples
In the following examples for brevity some options will not be mentioned. Strictly focusing on the needed options to present each example. For reference, we will be using Object spread operator on a notification object to have non relevant fields included as well.
notification = {
title: "Wonderful!",
message: "Configurable",
type: "success",
insert: "top",
container: "top-right",
animationIn: ["animate__animated animate__fadeIn"], // `animate.css v4` classes
animationOut: ["animate__animated animate__fadeOut"] // `animate.css v4` classes
};Notification container
You have in total 6 containers for desktop and 2 for mobile, if component is set to be responsive. List of containers:
top-lefttop-righttop-centercenterbottom-leftbottom-rightbottom-center
Store.addNotification({
...notification,
container: 'top-right'
})Will position the notification in top right of the screen.
Notification type
List of types:
successdangerinfodefaultwarning
Store.addNotification({
...notification,
type: 'danger'
})Will trigger a danger notification.
Animating
Store.addNotification({
...notification,
animationIn: ['animate__animated animate__fadeIn'], // `animate.css v4` classes
animationOut: ['animate__animated animate__fadeOut'] // `animate.css v4` classes
})animationIn and animationOut rely on CSS classes that toggle animations. On github pages we rely on animate.css, we suggest you to import that package and use their animations as they have plenty.
Note: Failing to have animations set properly will lead to bugs in some causes, as react-notifications-component relies on onAnimationEnd event to know when an animation has finished.
Dismiss notification automatically after timeout expires
Store.addNotification({
...notification,
dismiss: {
duration: 2000
}
})Dismiss notification automatically with the time left shown on UI
Store.addNotification({
...notification,
dismiss: {
duration: 2000,
onScreen: true
}
})Subscribe to notification's removal
Easily subscribe to onRemoval by supplying callback as option to the notification object. Callback will get called after the removal animation finishes.
Store.addNotification({
...notification,
onRemoval: (id, removedBy) => {
...
}
})Pause notification's timeout by hovering
Store.addNotification({
...notification,
dismiss: {
duration: 2000,
pauseOnHover: true
}
})Change transition
Store.addNotification({
...notification,
slidingExit: {
duration: 800,
timingFunction: 'ease-out',
delay: 0
}
})slidingEnter, touchRevert and touchSlidingExit can all be configured in the same way, with the mention that touchSlidingExit has 2 transitions nested.
Store.addNotification({
...notification,
touchSlidingExit: {
swipe: {
duration: 400,
timingFunction: 'ease-out',
delay: 0,
},
fade: {
duration: 400,
timingFunction: 'ease-out',
delay: 0
}
}
})Props
Options
Transition is used each time you define a transition.
Dismiss
Dismiss is used to describe how a notification should be dismissed.
- Ref usage has been deprecated. Import
Storefrom library and use it for adding and removing notifications touchSlidingBackhas been renamed totouchRevert- Default values for transitions have been slightly changed
dismissIconhas been removed. UseshowIconinstead. If you relly on customized close icon, then stick to custom content.dismisssupports now more optionscubicBezierhas been renamed totimingFunctionValidators are now no longer included in the prod build, they are only included in the dev build. If you inspect the npm package you will see that the component has 2 builds -
devandprod- and relies on ENV variable when importing.
License
MIT
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
