1.0.23 • Published 5 years ago
react-notify-bootstrap v1.0.23
react-notify-bootstrap
Simple Bootstrap notification for React app

react-notify-bootstrap allow you to add bootstrap notification to your app with ease.
Install
npm install --save react-notify-bootstrapUsage
import React, { Component } from 'react'
import Notification, { notify } from 'react-notify-bootstrap'
class App extends Component {
sendNotification = () => {
notify({ text: "Notification was sent successfully", variant: "success" });
};
render() {
return (
<React.Fragment>
<button className="btn" onClick={this.sendNotification}>Notify!</button>
<Notification />
</React.Fragment>
)
}
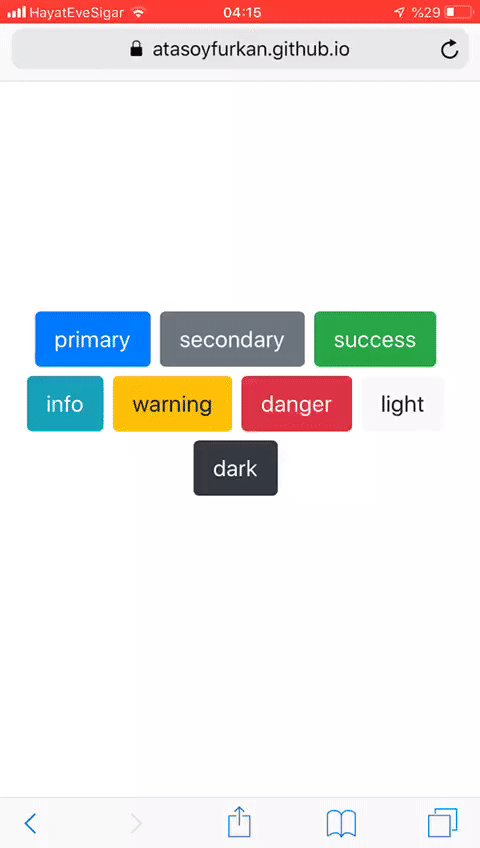
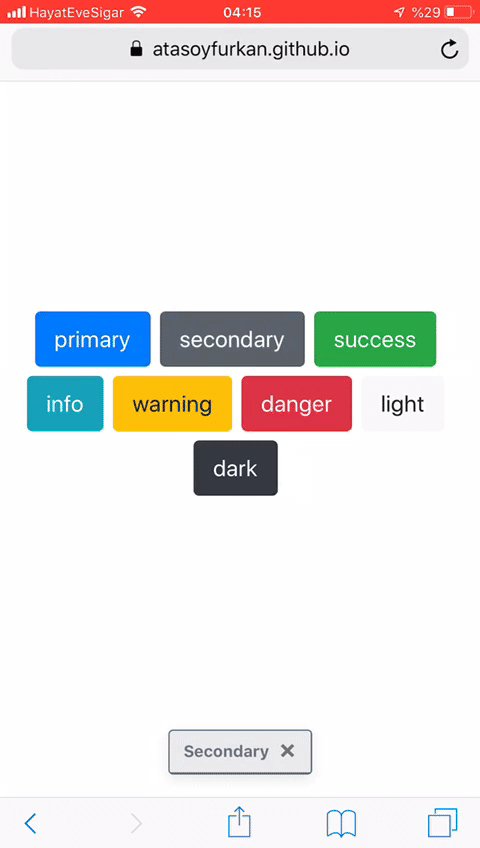
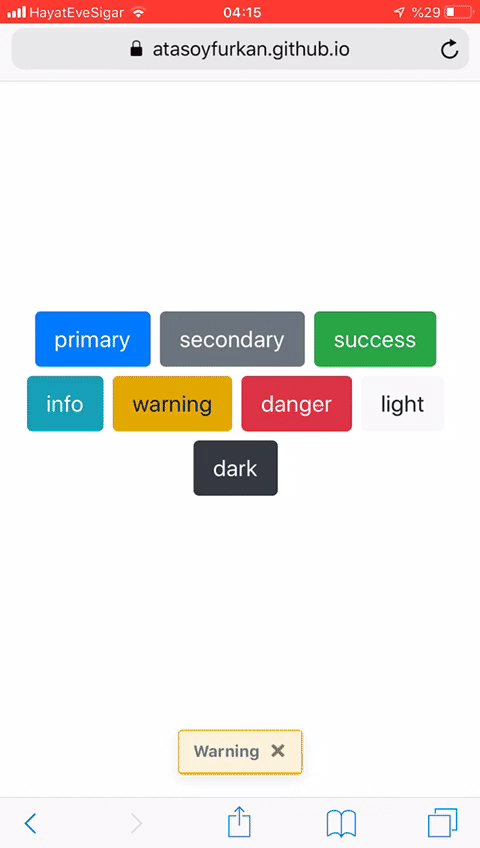
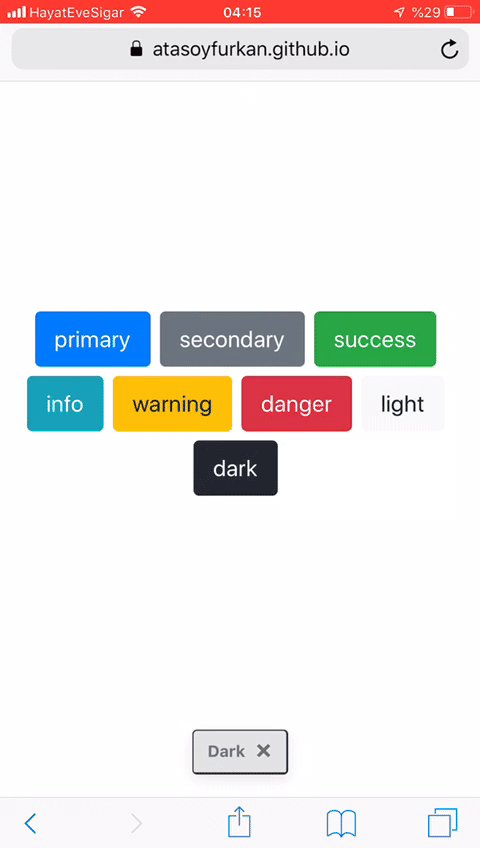
}Demo
Example Code
API
Notification
notify
License
MIT © atasoyfurkan
1.0.22
5 years ago
1.0.23
5 years ago
1.0.21
6 years ago
1.0.19
6 years ago
1.0.20
6 years ago
1.0.18
6 years ago
1.0.17
6 years ago
1.0.16
6 years ago
1.0.15
6 years ago
1.0.14
6 years ago
1.0.13
6 years ago
1.0.11
6 years ago
1.0.12
6 years ago
1.0.10
6 years ago
1.0.9
6 years ago
1.0.8
6 years ago
1.0.7
6 years ago
1.0.6
6 years ago
1.0.5
6 years ago
1.0.4
6 years ago
1.0.3
6 years ago
1.0.2
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago

