1.0.0 • Published 7 years ago
react-onscreen-keyboard v1.0.0
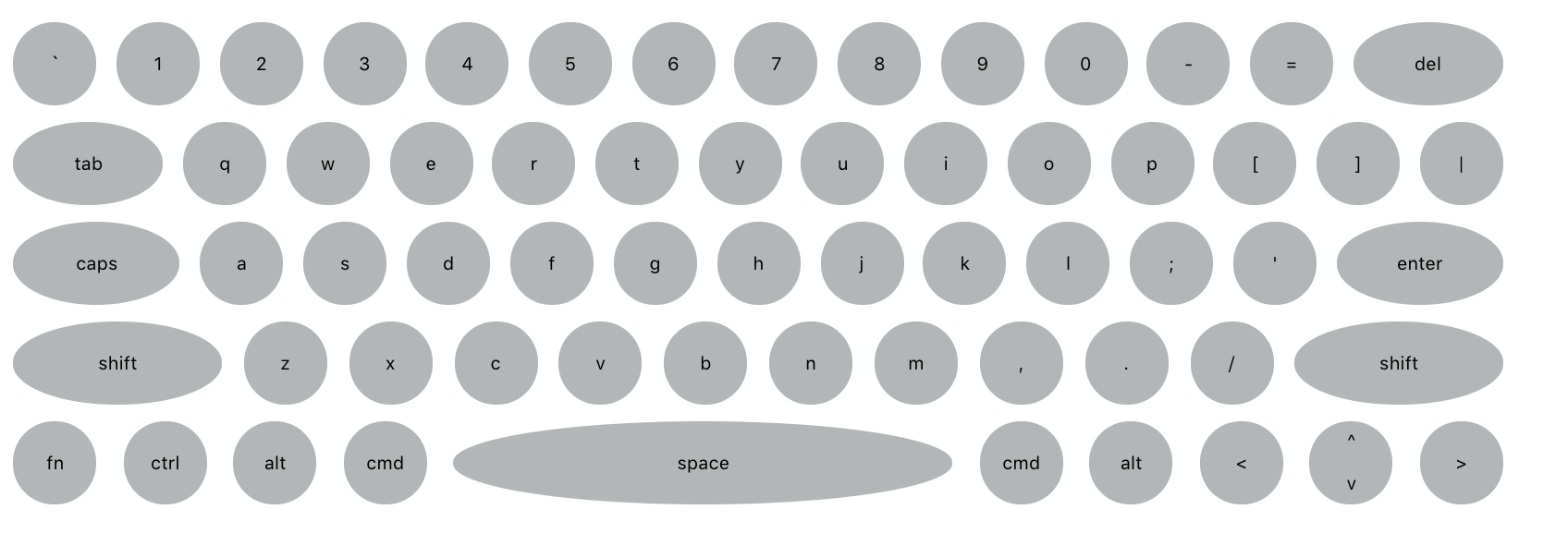
React On Screen Keyboard
A completely customisable react on screen keyboard.

Install
yarn add react-onscreen-keyboard
# Or
npm i react-onscreen-keyboardUsage
import * as ReactDOM from "react-dom";
import * as React from "react";
import Keyboard from "react-onscreen-keyboard";
ReactDOM.render(
<Keyboard
width={900}
keyStyle={{
background: "rgba(0,12,12,0.3)",
borderRadius: "50%"
}}
/>,
document.getElementById("app")
);Props
- width?: number
- height?: number;
- keyWidth?: number;
- rowHeightPercent?: number;
- rowWidthPercent?: number;
- verticalMargin?: number;
- horizontalMargin?: number;
- overrides?: Map<string, (p: KeyboardKeyProps) => JSX.Element>;
- keyboardKeys?: KeyboardKeyVal;
- renderKey?: (p: KeyboardKeyProps) => JSX.Element;
- rowStyle?: React.CSSProperties;
- keyStyle?: React.CSSProperties;
1.0.0
7 years ago

