0.3.1 • Published 7 years ago
react-page-visible v0.3.1
React Page Visible

There are two common approaches to know if your page is currently visible by the user:
None of the approaches does cover all user cases. For instance, switching to a different application, in desktop enviroment, does not trigger the Visibility API but the focus event. In a mobile device is the opposite. See difference table
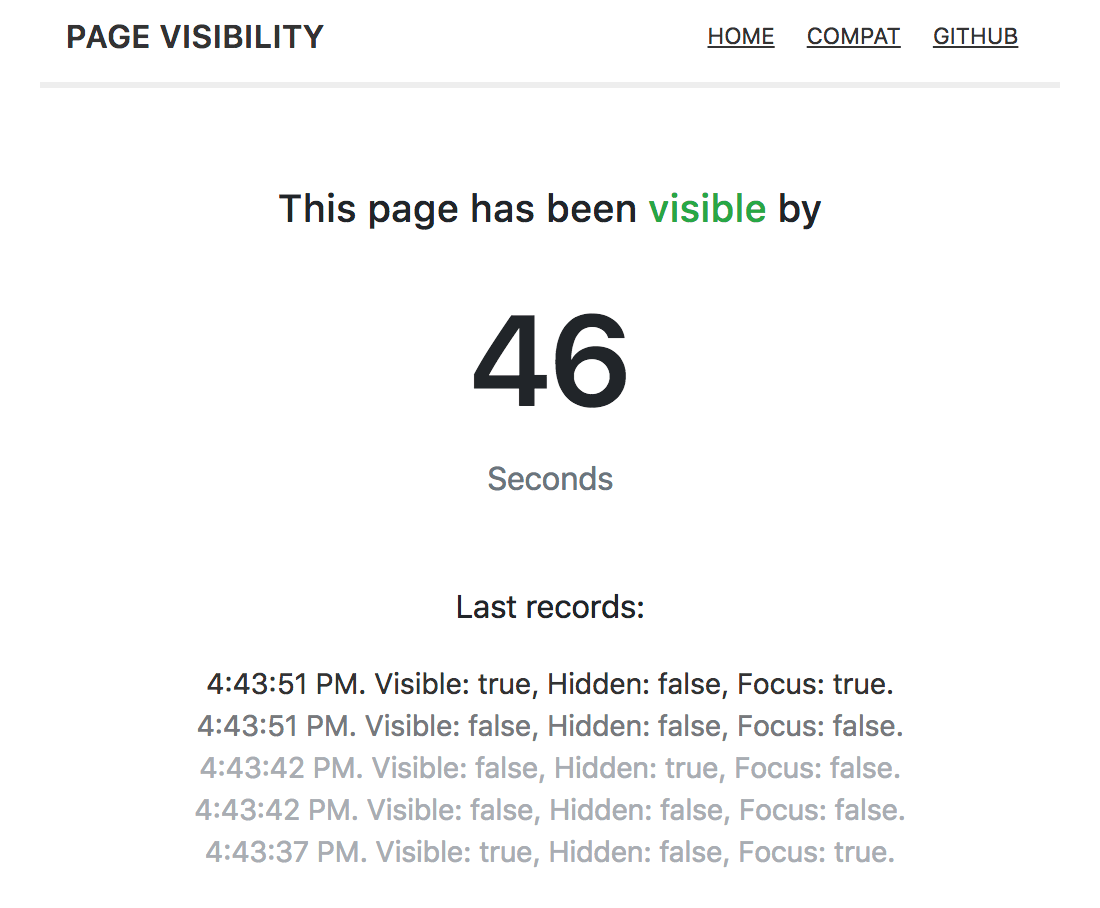
This implementation, which is a React Component using render props, also introduces a new visible property which is aimed to cover both approaches and give a consistent behaviour across browsers and mobile devices.
Example
import PageVisible from 'react-page-visible'
export default class App extends React.Component {
render() {
return (
<PageVisible>
{({ visible }) => (
<h1>My page is {visible ? 'visible' : 'hidden'}</h1>
)}
</PageVisible>
)
}
}Installation
yarn add react-page-visibleDevelopment
This app is powered by Next.js.
Install dependencies
yarnStart dev server:
yarn && yarn dev