1.3.3 • Published 8 years ago
react-pager v1.3.3
Stateless Pager component
Getting started
import React from 'react';
import { render } from 'react-dom';
import Pager from 'react-pager';
class App extends React.Component {
constructor(props) {
super(props);
this.handlePageChanged = this.handlePageChanged.bind(this);
this.state = {
total: 11,
current: 7,
visiblePage: 3,
};
}
handlePageChanged(newPage) {
this.setState({ current : newPage });
}
render() {
return (
<Pager
total={this.state.total}
current={this.state.current}
visiblePages={this.state.visiblePage}
titles={{ first: '<|', last: '>|' }}
className="pagination-sm pull-right"
onPageChanged={this.handlePageChanged}
/>
);
}
}
window.onload = () => {
render(React.createElement(App), document.querySelector('#app'));
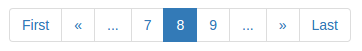
};How it looks like*

* Bootstrap 3.0 is required by default, but you can replace it with your own css.
Demo
Just open demo/index.html in your browser.
Or see interactive demo here.
Tests
npm testChangelog
v1.3.0
- @kallaspriit fixed #16
- Updates devDependencies
- Move building procedure to Docker
v1.2.1
- Fixed #12
v1.2.0
- Rewrited all to ES6.
- Switched from gulp + browserify to webpack.
- Now officially supports only React >= 15.0.0
v1.1.4
- Updated to React 15. Thanks to contributors!
v1.1.1
- Updated to React 0.13.
- Updated local demo.
v1.1.0
- Added
titlesproperty. See demo. - Improved building script.
v1.0.6
- Fixed
<li class="undefined" ..in "more" and "less" buttons. - Added a few unit-tests.
Contributors
See contributors.
1.3.3
8 years ago
1.3.2
9 years ago
1.3.1
9 years ago
1.3.0
9 years ago
1.2.1
9 years ago
1.2.0
9 years ago
1.1.4
10 years ago
1.1.3
10 years ago
1.1.2
10 years ago
1.1.1
11 years ago
1.1.0
11 years ago
1.0.6
11 years ago
1.0.5
11 years ago
1.0.4
11 years ago
1.0.3
11 years ago
1.0.2
11 years ago
1.0.1
11 years ago
1.0.0
11 years ago