1.0.5 • Published 5 years ago
react-painless-toast v1.0.5
react-painless-toast

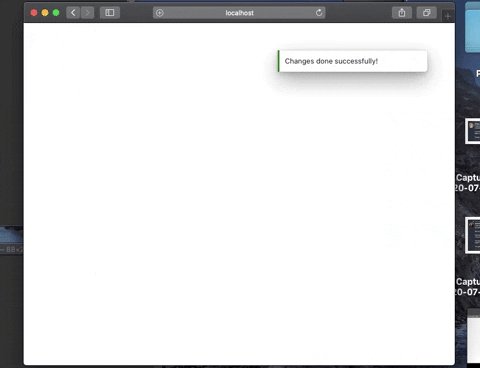
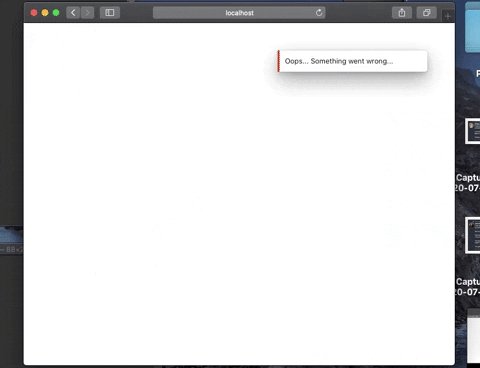
It displays a toast in the right top corner of the window.

Installation
npm i --save react-painless-toast
How to use it
Parameters to configure:
message(string): Text to display.seconds(integer): Number of seconds to display the toast.type(string):Ok: display a toast with green border.Ko: display a toast with red border.
import React from 'react';
import Toast from 'react-painless-toast';
function App() {
return (
<div className = 'App'>
<Toast
message = {'Changes done successfully!'}
seconds = {3}
type = {'Ok'}
/>
</div>
);
}
export default App;Author
License
This component is open source and available under the MIT License.
