0.4.1 • Published 4 years ago
react-password-strength-bar v0.4.1
react-password-strength-bar
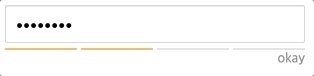
A React component that displays the password strength bar

Note
- This package is based on zxcvbn.
zxcvbnis a powerful library, but its size is very large. I recommend you use this package by Code-Splitting. - The input tag is not included. If you want to include the input tag, use the mmw/react-password-strength package.
Install
$ npm install react-password-strength-bar$ yarn add react-password-strength-barUsage
import PasswordStrengthBar from 'react-password-strength-bar';
const { password } = this.state;
<PasswordStrengthBar password={password} />Props
className: string
- isRequired: false
- default: undefined
style: object
- isRequired: false
- default: undefined
scoreWordClassName: string
- isRequired: false
- default: undefined
scoreWordStyle: object
- isRequired: false
- default: undefined
password: string
- isRequired: true
- default: ''
userInputs: string[]
- isRequired: false
- default: []
barColors: string[]
- isRequired: false
- default: '#ddd', '#ef4836', '#f6b44d', '#2b90ef', '#25c281'
scoreWords: ReactNode[]
- isRequired: false
- default: 'weak', 'weak', 'okay', 'good', 'strong'
minLength: number
- isRequired: false
- default: 4
shortScoreWord: ReactNode
- isRequired: false
- default: 'too short'
onChangeScore: (score, feedback) => void
- isRequired: false
- default: undefined
Browser support
Tested with modern browsers.
License
the MIT license.