react-path-recognizer v1.0.2
react-path-recognizer
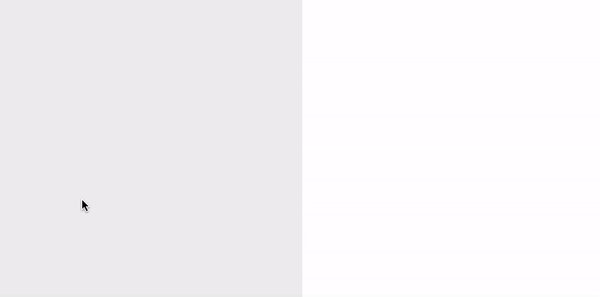
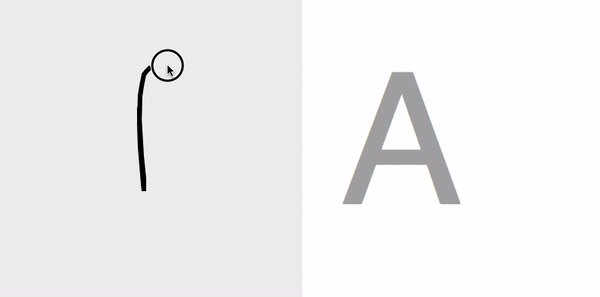
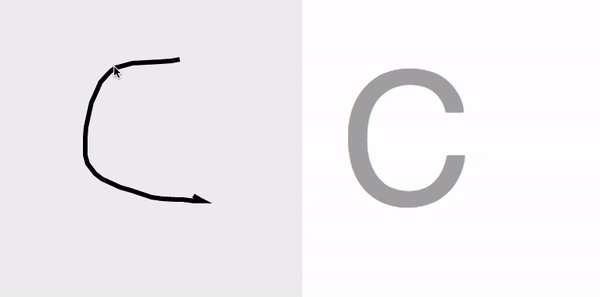
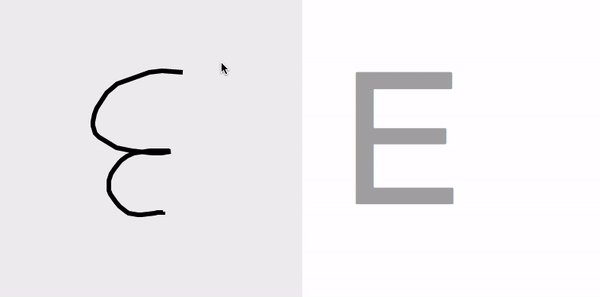
Demo

Installation
yarn install react-path-recognizer --saveBasic usage
Import the PathRecongizer component. PathRecognizer is a container, it requires a child element to capture mouse moves. PathRecognizer do not draws the moves, for a full example with drawing, check the example/ folder of this repo.
import PathRecognizer from 'react-path-recognizer'
export default class App extends Component {
render(){
return (
<div>
<PathRecognizer>
<div style={{width:256, height:256, background:'lightgrey'}}/>
</PathRecognizer>
</div>
)
}
}Add some path model to the recognizer. Each path is defined by a direction-sequence and an associated data object (AnyObject).
models(){
return [
new PathRecognizerModel([7, 1], "A"),
new PathRecognizerModel([2,6,0,1,2,3,4,0,1,2,3,4], "B"),
new PathRecognizerModel([4,3,2,1,0], "C"),
new PathRecognizerModel([2,6,7,0,1,2,3,4], "D"),
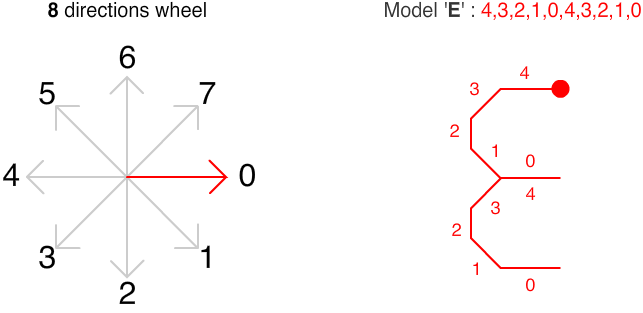
new PathRecognizerModel([4,3,2,1,0,4,3,2,1,0], "E")
]
}For example, here the model for the letter E :

Set the models and the onGesture prop on the PathRecognizer component :
<PathRecognizer models={this.models()} onGesture ={(datas)=>{console.log(datas)}}>
<div style={{width:256, height:256, background:'lightgrey'}}/>
</PathRecognizer>Note that onGesture({datas}) is always invoked at the end of the drawing. If no gesture is recognized, this parametter is null.
Custom filter
While adding a model, you can specify a custom filter (third parametter of PathRecognizerModel). The filter callback method, if specified, will let you a last chance to modify / analyze the datas to determine a new score.
For example, the letter D & P have a similar draw-direction-path, however you can discriminate each one by detecting the position of the last point (up -> it's a P, down -> it's a D). The PathInfos struct transmited to the filter function will help you to determine the new score.
filter(infos, model){
let lastPoint
switch (model.datas){
case "P":
lastPoint = [...infos.deltaPoints].pop()
if (lastPoint.y > infos.boundingBox.top + infos.boundingBox.height * 0.6)return Number.POSITIVE_INFINITY
return infos.cost
case "D":
lastPoint = [...infos.deltaPoints].pop()
if (lastPoint.y < infos.boundingBox.top + infos.boundingBox.height * 0.6)return Number.POSITIVE_INFINITY
return infos.cost
}
}For a full example, please consult the example folder of this repo.
API
PathRecognizer props
Free path
In this sample project I've used the Graffiti alphabet for the didactic aspect. However, reac-path-recognizer is a generic algorithm, you can add any free path to control an interface / game :

License
MIT © Didier Brun