1.2.0 • Published 3 years ago
react-payment-cards v1.2.0
Getting Started with React Payment Cards
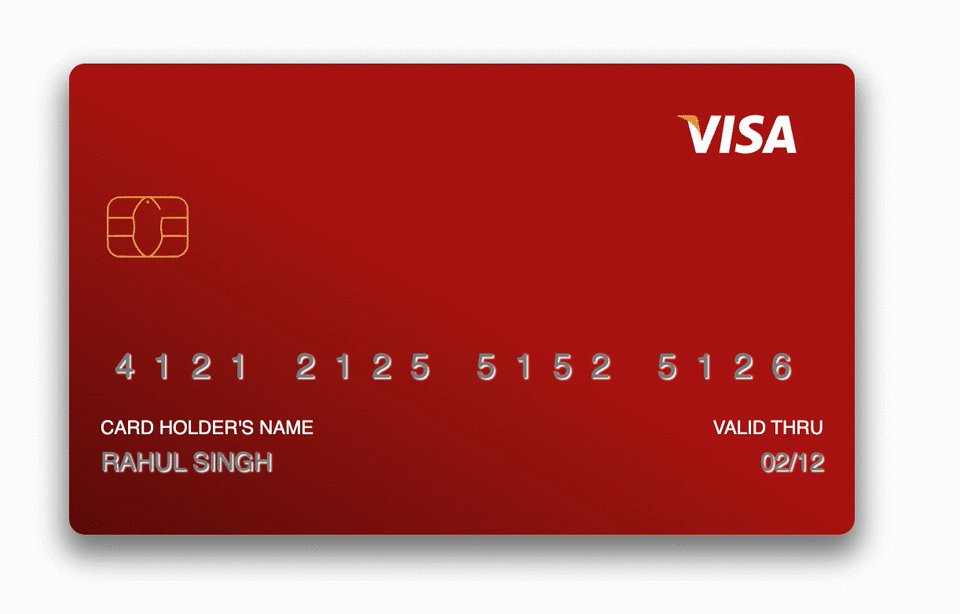
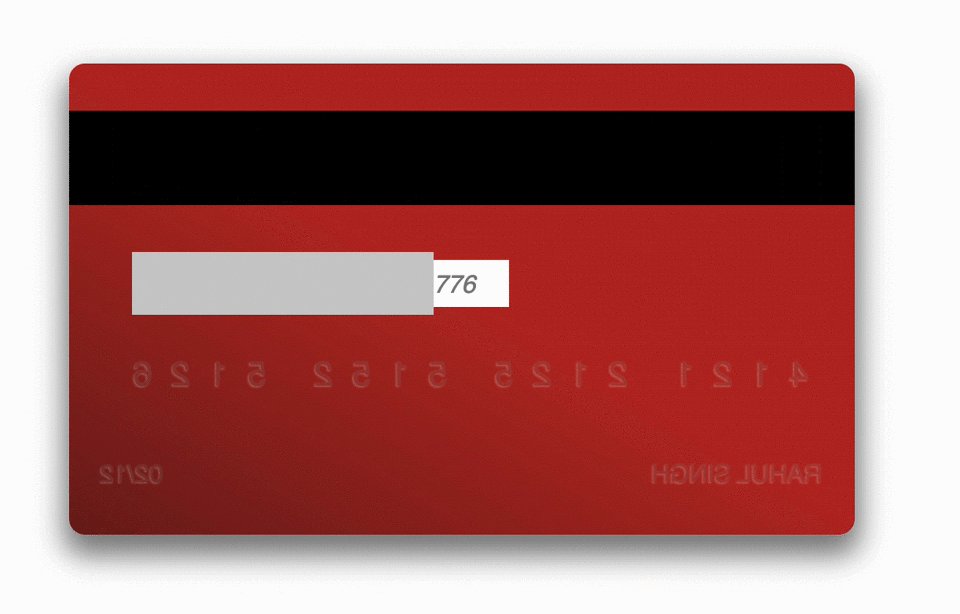
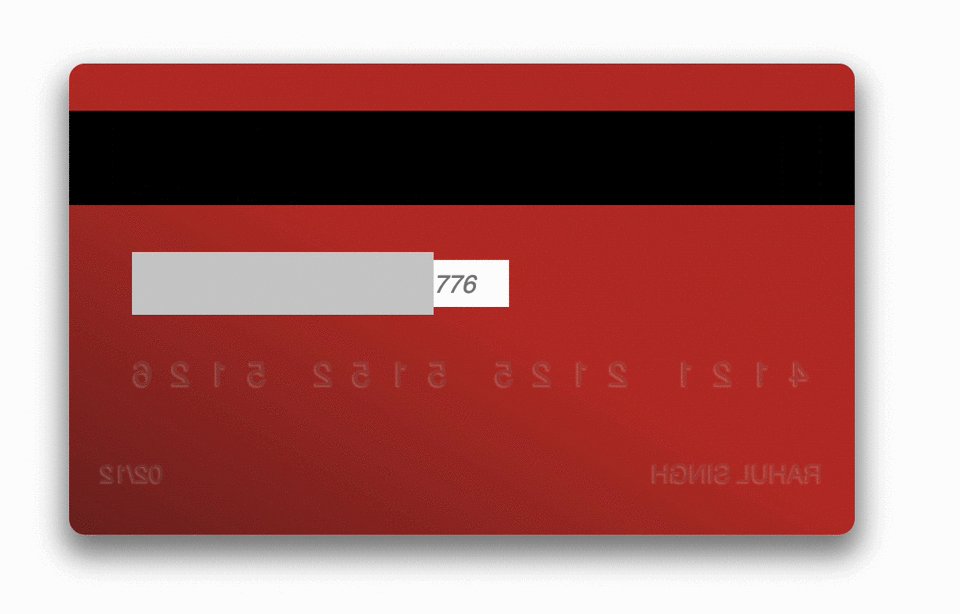
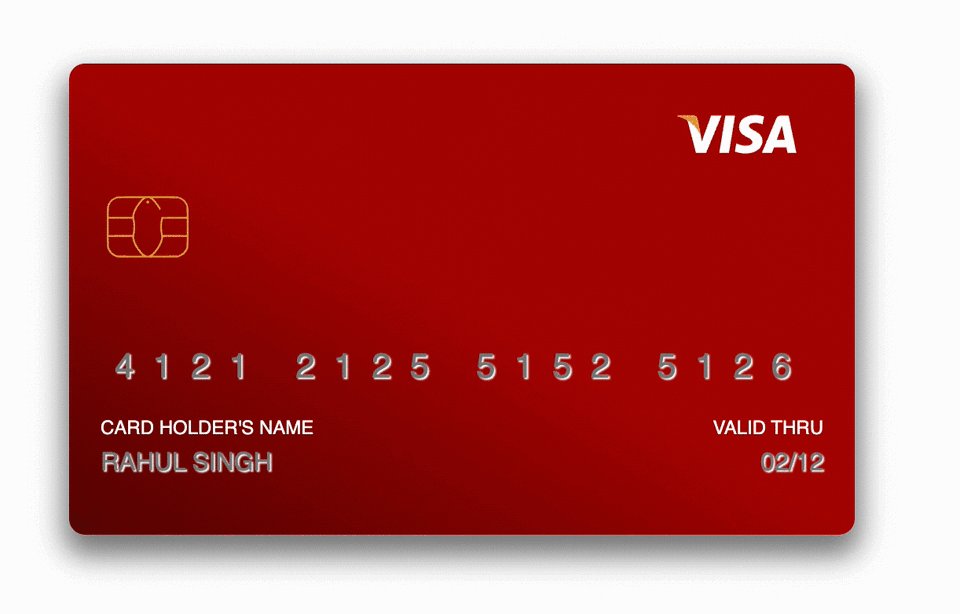
React Payment Cards is a beautiful React component that creates a virtual avatar of your credit/debit card to enhance the user experience.
Installation
npm install react-payment-cards
Usage
const cardDetails = {
cardHolderName: "Rahul Singh",
cardValidity: "02/12",
cardSecurityCode: "776",
cardNumber: "4121212551525126",
};
<PaymentCard
cardDetails={cardDetails}
flipped={false} // Pass `true` to see the back of the card on first load
cardBgColor="sea" // sea | blood | night | purple
size="lg" // sm | md | lg
/>;
Refer to FullExample.js for complete implementation
Demo
https://codesandbox.io/s/react-payment-cards-xye6zb
Contributing
Create a feature or fix branch based on your contribution and then create a pull request.
1.2.0
3 years ago
1.1.9
3 years ago
1.1.8
3 years ago
1.1.7
3 years ago
1.1.6
3 years ago
1.1.5
3 years ago
1.1.4
4 years ago
1.1.3
4 years ago
1.1.2
4 years ago
1.1.1
4 years ago
1.1.0
4 years ago
1.0.0
4 years ago
0.2.7
4 years ago
0.2.6
4 years ago
0.2.5
4 years ago
0.2.4
4 years ago
0.2.3
4 years ago
0.2.2
4 years ago
0.2.1
4 years ago
0.2.0
4 years ago
0.1.7
4 years ago
0.1.6
4 years ago
0.1.5
4 years ago
0.1.4
4 years ago
0.1.3
4 years ago
0.1.2
4 years ago
0.1.1
4 years ago
0.1.0
4 years ago