react-pdf-charts v0.4.1
Warning This library is in early development and may not be production ready. Please give it a try and provide your feedback in the issues.
The problem
One of the best ways to generate PDFs is using react-pdf. Unfortunately react-pdf has several major annoying bugs that makes rendering SVG charts very difficult. This library attempts to ease the pain and provide a possible workaround until those bugs are fixed.
This solution
This library provides a wrapper component that allows you to use popular SVG charting libraries (like recharts) in your react-pdf PDF documents. The wrapper will convert all generated <svg> DOM elements into compatible react-pdf SVG image elements. The library will also attempt to workaround common bugs and limitations gracefully.
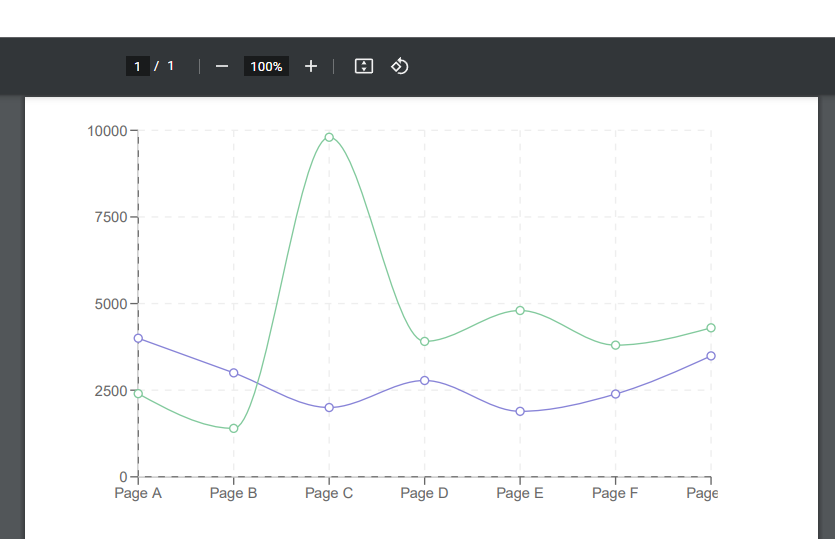
The outcome is that you'll be able to have PDF documents with beautiful charts like this:
Table of Contents
Installation
This module is distributed via npm which is bundled with node and
should be installed as one of your project's dependencies:
npm install react-pdf-chartsUsage
import ReactPDFChart from "react-pdf-charts";
const data = [
{
name: "Page A",
uv: 4000,
pv: 2400,
amt: 2400,
},
{
name: "Page B",
uv: 3000,
pv: 1398,
amt: 2210,
},
{
name: "Page C",
uv: 2000,
pv: 9800,
amt: 2290,
},
{
name: "Page D",
uv: 2780,
pv: 3908,
amt: 2000,
},
{
name: "Page E",
uv: 1890,
pv: 4800,
amt: 2181,
},
{
name: "Page F",
uv: 2390,
pv: 3800,
amt: 2500,
},
{
name: "Page G",
uv: 3490,
pv: 4300,
amt: 2100,
},
];
const SomeComponent = () => (
<ReactPDFChart>
<LineChart data={data} height={300} width={500}>
<XAxis dataKey="name" />
<YAxis />
<CartesianGrid stroke="#eee" strokeDasharray="5" />
<Line type="monotone" dataKey="uv" stroke="#8884d8" />
<Line type="monotone" dataKey="pv" stroke="#82ca9d" />
</LineChart>
</ReactPDFChart>
);From there you can pass SomeComponent to react-pdf to be rendered either on the server or the client via its rendering APIs.
Props
debug
boolean| defaults tofalse
Enables react-pdf debugging mode for the outer wrapper element.
chartStyle
{}| optional, some baserechartsstyles are applied by default
An optional Stylesheet that maps web CSS class names to whatever react-pdf styles you wish to replace those classes with.
The idea is that popular SVG charting libraries (like recharts) will apply various classes to its elements (eg. <span class="recharts-default-legend">...</span>). Since class names aren't supported in react-pdf, this prop allows to you replace those class names with custom styling. The react-pdf-charts library will convert any matches class names to the corresponding react-pdf styles.
style
{}| optional, no default
An optional style that will get applied to the outer element of the wrapper component.
Examples
You can check the working examples in the /examples folder.
You can re-run the examples by downloading this repository, running bun install to install dependencies, and then running bun start to re-generate the .pdf files in the examples folder.
There's also /examples/client which is a small little web server which you can use to test react-pdf's web-only APIs like PDFViewer and PDFDownloadLink. To run that example, use cd examples/client && bun install && bun start.
You can also play around with the library on StackBlitz here.
Known Issues
- Only
rechartsandvictoryhave been tested. In theoryreact-pdf-chartsshould work with others charting libraries (likehighcharts) but those haven't been tested yet. - When rendering chart elements, the boolean prop
isAnimationActivedefaults to{true}. If you are rendering charts withrechartsusing client-side rendering (ie.<PDFViewer>or<PDFDownloadLink>), you must setisAnimationActive={false}on your chart compoments otherwise the chart will not render correctly (more info).rechartschart components that support theisAnimationActiveprop include:<Area /> <Bar /> <Line /> <Pie /> <Radar /> <RadialBar /> <Scatter />and<Treemap />. Perhaps in the futurereact-pdf-chartscould auto-detect this and disable animations automatically. react-pdfdoes not support nested<svg>elements (more info). This means somerechartsfeatures, such as customReferenceDotcomponent may not work (more info).
Other Solutions
There's this great Gist by kidroca that served as inspiration for this library, but beyond that I'm not aware of any other solutions in the react-pdf community.
Issues
Looking to contribute? Look for the Good First Issue label.
🐛 Bugs
Please file an issue for bugs, missing documentation, or unexpected behavior.
💡 Feature Requests
Please file an issue to suggest new features. Vote on feature requests by adding a 👍. This helps maintainers prioritize what to work on.
Contributors ✨
Thanks goes to these people:
License
MIT